WooCommerce 教学:如何正确定制化 WooCommerce 页面及模板
常常看到有网友询问,要怎么修改 WooCommerce 的某个页面,例如结帐页面 (Checkout Page),我的帐户页面 (My Account Page),所以特地将个人的经验整理出来,希望大家能够学到正确的修改方式,下次遇到别的问题时,同样可以依循着相同的方式来修改。
这些方式不只是适用在 WooCommerce, 同样的概念其实也可以套用在修改主题或是其他的插件。透过本篇文章,您将会了解到:
- 如何正确定制化 WooCommerce (Best Practice)
- 如何重写 WooCommerce 模板 (Templates)
- 如何透过 Action/Filter 来修改内容显示
- 如何避免因为更新而遗失修改内容
大原则:不要直接修改 WooCommerce 的核心
所谓核心指的是 plugins/woocommerce 目录底下所有的文件,这点其实是是适用于所有的 WordPress 主题和插件。
因为 WordPress 的主题和插件的更新是很频繁的,如果直接修改插件本身的文件,当您更新了新的版本时,原本的修改就会被覆盖掉了,除非您先备份原本的版本,同时在您的修改加上注记,或是透过版本管理软件 (git/subversion) 来记录您的修改,即使如此,日后的更新绝对是您的另一个梦魇。
如果不能修改插件本身,那要如何定制化 WooCommerce 呢?
别担心,您有的困扰,别人一定也有。
您可以透过以下两种方式,来定制化 WooCommerce 。
1. 重写 templates
WooCommerce 的页面都是透过模板 (templates) 来呈现的,您可以在 plugins/woocommerce/templates 找到这些文件。基本上您要修改的页面,都可以在这边找到。
但是还记得上面说过的原则吗?不要直接修改插件。
WooCommerce 设计了一套机制,让您可以重写这些模板,重写的方式就是把 templates 的文件,复制到您的主题 (或子主题) 目录下,切记,复制的时候只复制您需要的文件即可,如此可降低日后更新和维护的成本。
WooCommerce 会先找主题 (或子主题) 下的模板,如果不存在,就使用 WooCommerce 插件本身的模板。
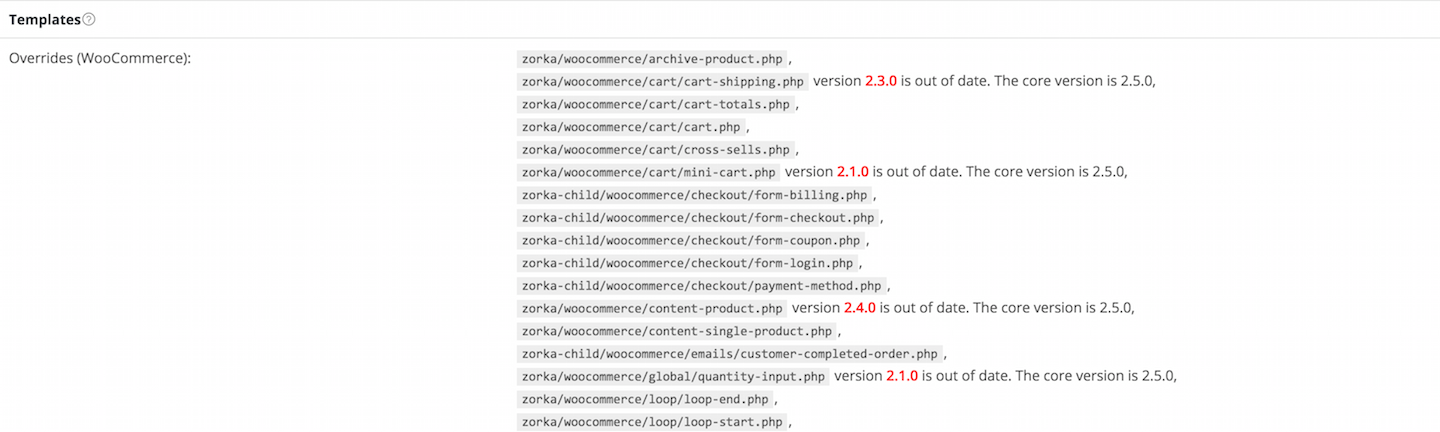
目前大多数进阶的主题,为了让 WooCommerce 的更符合主题本身的设计,都会针对 WooCommerce 进行定制化,因此您可以在主题的目录下找到定制化的 WooCommerce 模板,或是您可以在后台 WooCommerce->System Status 系统状态 的页面中视图主题重写的模板

那么多的文件,我要改哪一个?
如果您不熟悉 WooCommerce 模板结构,您可以透过插件来协助 (像是 Display Template Name, Show Current Template 或是 WooCommerce Template Hints)
Woocommerce Template Hints 会比较直觉地显示网页上的内容是来自于哪个模板,前面两个就只会显示这页包含了哪些模板,但实际上网页内容来自哪个模板还是要自己去找。
如果我的主题包含了旧的模板该怎么办?
有时候 WooCommerce 的更新会伴随着模板的变动,您一样可以在后台的 WooCommerce->System Status 中的 Templates 看到提示:

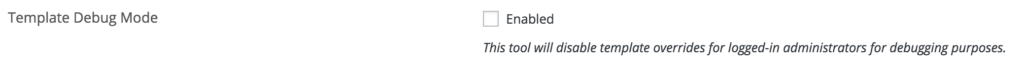
若您使用的主题有提供新版,您可以直接将新版主题内的 WooCommerce 模板复制至您的主题或子主题中 (要注意别覆盖掉之前的修改),或是主题仍没有提供新版的模板,您可以使用 WooCommerce 2.1 版后内置的 Template Debug Mode 来视图您的主题与新版本的 WooCommerce 模板的兼容性。
当您启用了这个功能后,若您是以管理者身份登录,重写的模板将会失效,也就是会以 WooCommerce 内置的模板来显示。

 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







