如何使 WooCommerce 产品图像进行缩放?
在之前的文章中,您已经明确了解了WooCommerce 运输区域设置,因此接下来我们将了解更多关于支持插件的信息,这些插件将使您的在线销售在 WooCommerce Image Zoom 中更有效。在本文中,我将向您介绍 YITH WooCommerce Zoom Magnifier,它也在您的产品界面中发挥重要作用。
由于它为您的访问者提供了一个详细检查产品质量的机会。使用 YITH WooCommerce Zoom Magnifier,您可以为所有产品图像添加缩放效果。 WordPress 插件还在精选图片下方添加了一个滑块,以及您的产品库图片。
YITH WooCommerce Zoom Magnifier 的主要特点
- 在鼠标悬停上显示更大尺寸的产品图像。
- 在移动设备上启用或禁用它。
- 添加一个显示产品图像缩略图的滑块。
- 自定义滑块行为。
- 自定义缩放区域的宽度和高度以及图像的大小以显示为缩放图像。
安装 YITH WooCommerce Zoom 放大镜。
首先,要安装这个插件,您应该安装 Woocommerce YITH Essential Kit# 1 的插件,然后安装 YITH 插件>> YITH Essential Kit for Woocommerce#1 并安装 YITH WooCommerce Zoom Magnifier 。以下是安装此插件的所有步骤:
YITH WooCommerce Zoom Magnifier
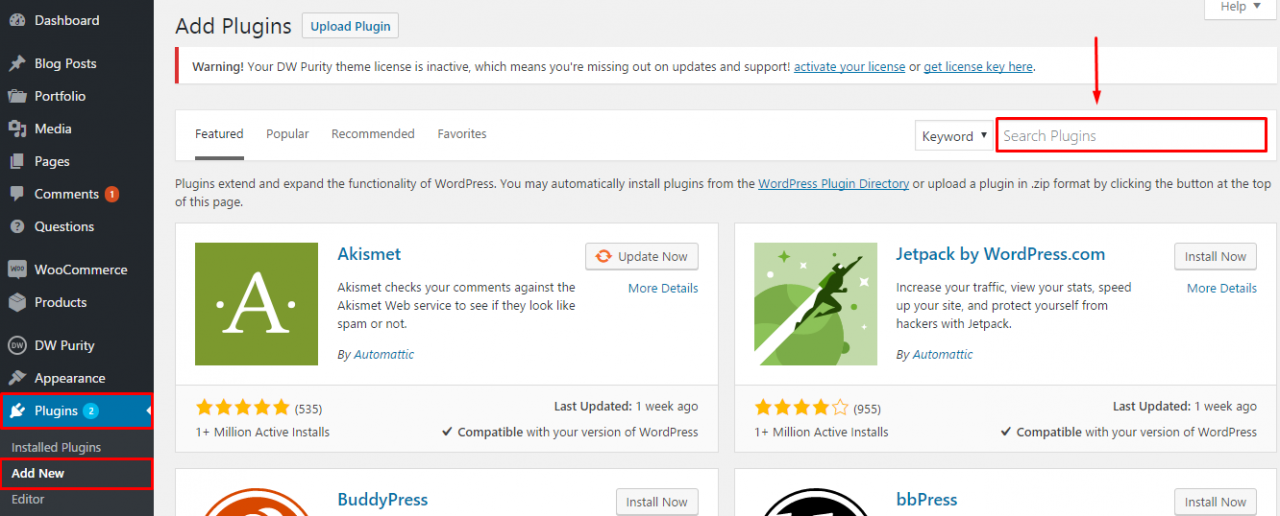
- 转到插件>> 添加新的。插件页面将显示如下:

- 在搜索插件框中找到 “ YITH WooCommerce Zoom Magnifier ”
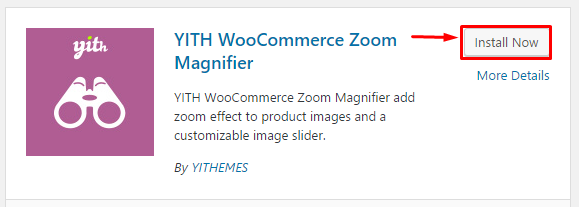
- 点击 “ 立即安装 ” 安装插件。

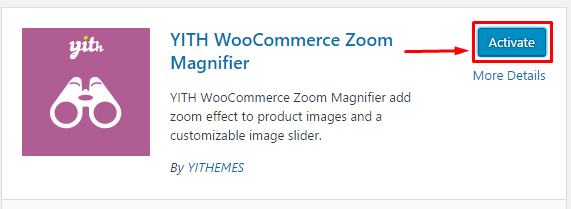
- 点击 “ 激活 ” 来激活插件

WooCommerce 缩放图像设置

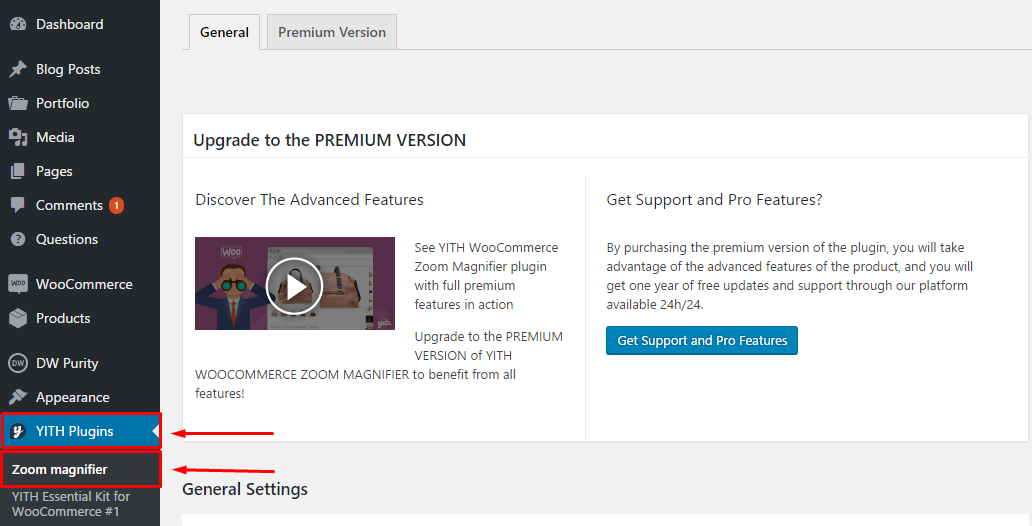
一旦您安装了插件,您的产品会自动产生效果,但它也提供了一个叫做常规设置的部分,所以您可以在 YITH >> Zoom 放大镜中自定义选项。
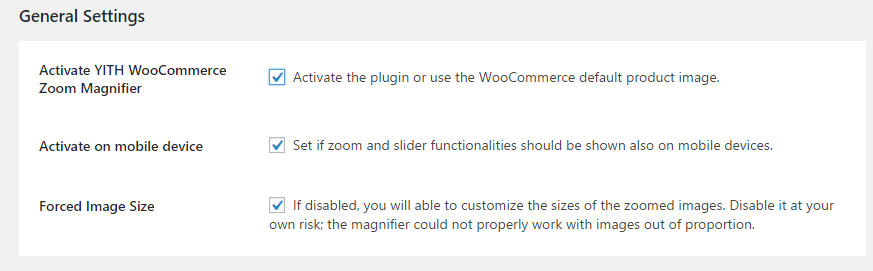
常规设置

- 激活 YITH WooCommerce 变焦放大镜:激活产品图像的变焦效果。
- 在移动设备上激活:在移动设备上激活缩放效果。
- 强制图像大小:按下以显示适合此插件的图像大小,因此请选择是否要显示良好。
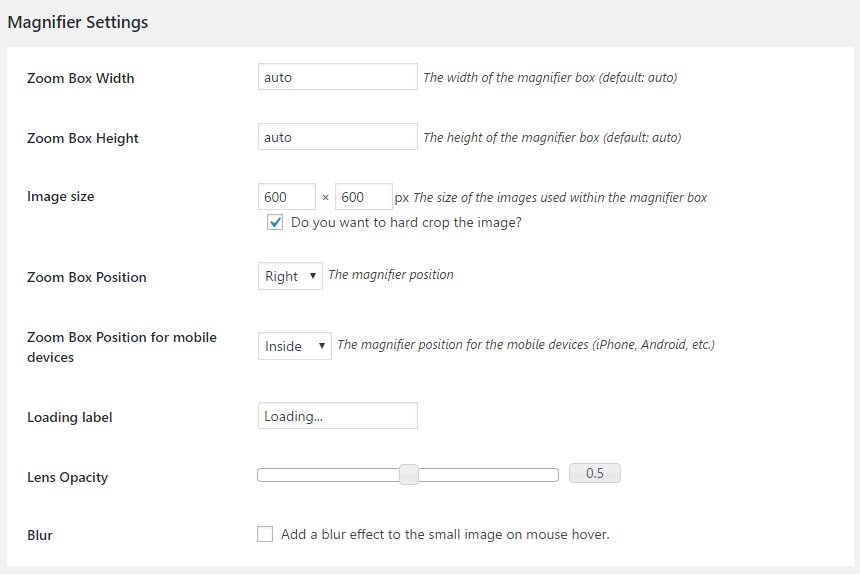
放大镜设置

- 缩放框宽度:缩放模式下图像显示区域的宽度。
- 缩放框高度:缩放模式下图像显示区域的宽度,直到自动。
- 图片大小:产品头像的大小。
- 缩放框位置:显示缩放框的位置。
- 移动设备的缩放框位置:显示移动设备上缩放框的位置。
- 加载标签:字母在加载时显示。
- 镜头不透明度:变焦镜头不透明度。
- 模糊:启用自动模糊。
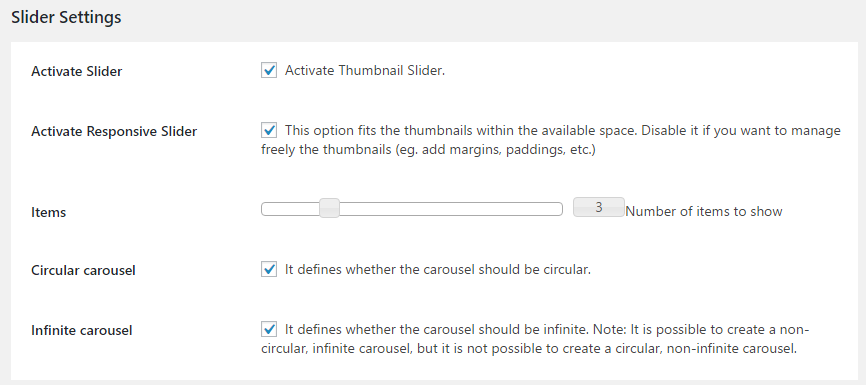
滑块设置

- 激活滑块:启用缩小产品头像内的图像。
- 激活响应滑块:激活幻灯片以响应。
- 项目:幻灯片中显示的缩略图数量。
- 圆形轮播:在循环中启用显示,最后一张幻灯片将成为第一张幻灯片。
- 无限轮播:分别启用产品图像的显示。
总结
总之,您对 WooCommerce Image Zoom 有更深入的了解和深入了解。此功能将帮助客户更轻松地查看产品,这对您的销售也有好处。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








