如何配置 WooCommerce 显示选项?
在这篇文章中,我将向您阐述如何配置 WooCommerce 显示选项,这是 WooCommerce 中的一组选项。您需要设置以便
a)在整个 WooCommerce 页面中配置适当的组件显示
b)管理您的在线商店图像的尺寸。
配置显示选项相当简单,本教程可分为 2 个步骤。
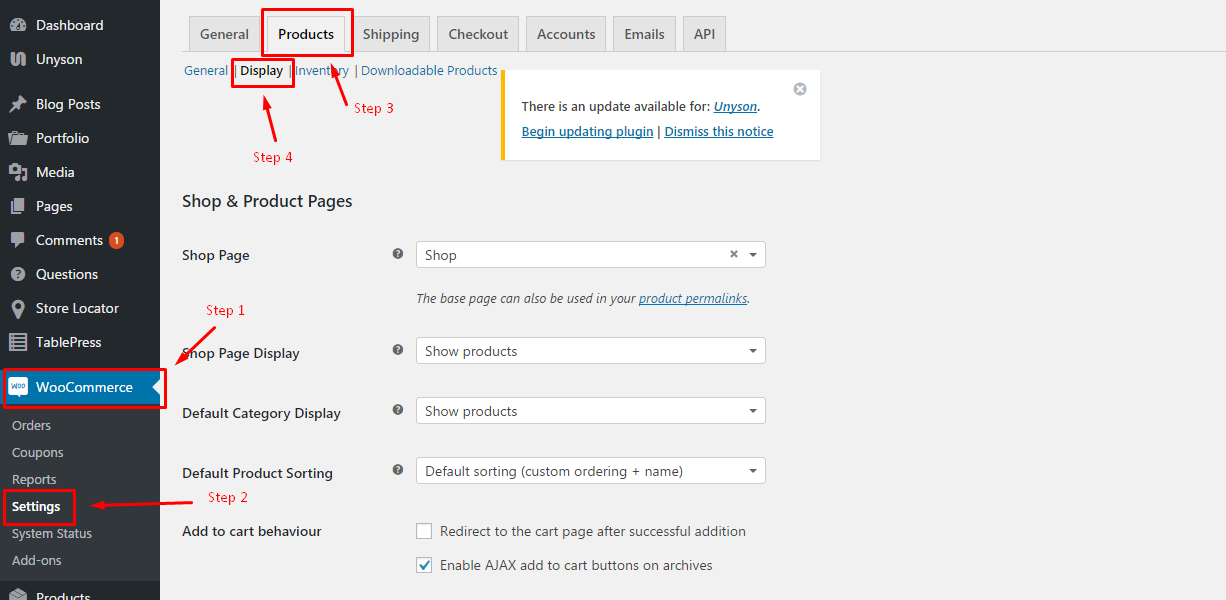
第 1 步:输入显示选项页面
当然,在访问 WordPress 安装的管理站点以及从 WooCommerce 菜单访问之后, 只需点击这些标签即可访问 “显示选项” 页面:
WooCommerce> 设置> 产品> 显示
完成之后,您应该登录到包含所有设置的默认页面。

从现在开始,您可以控制配置显示选项。
第 2 步:配置显示选项
在显示选项的默认页面中,您将处理两组设置
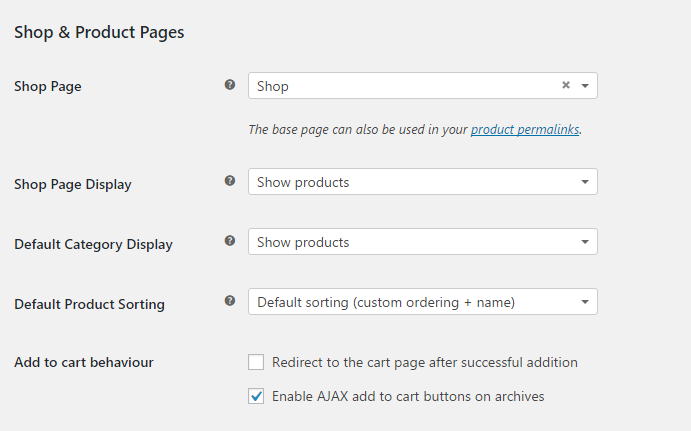
2.1 、配置商店产品页面设置
第一组设置称为 Shop&Product 页面。在那里您会找到以下配置选项 – 您可以在每个选项上做什么:
- 店铺页面 – 选择产品的默认页面
- 商店页面显示 – 配置在商店页面显示的内容
- 默认类别显示 – 选择要在类别归档上显示的内容
- 默认产品排序 – 在每个产品页面上定义默认排序方法
- 添加到购物车的行为 – 决定客户将产品添加到购物车时发生的情况

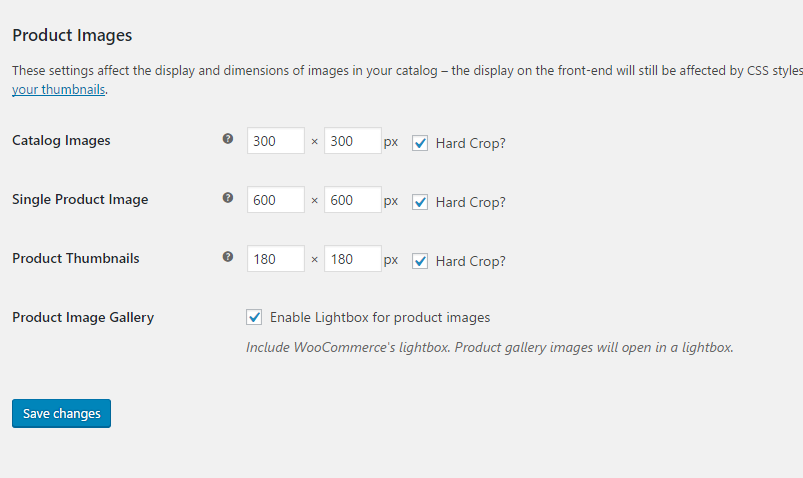
2.2 、配置商店产品图像设置
完成第一组后,您可以从位于页面底部的保存更改按钮保存它们; 或者您可以转到名为产品图片 Product Images 的第二部分设置。
您将能够找到以下配置选项:
- 目录图片 – 产品列表中的图片大小
- 单一产品图像 – 每个产品页面中主图像的大小
- 产品缩略图 – 每个产品页面的图库中使用缩略图的大小
- 产品图片库 – 在这里,您可以启用灯箱预览与每个产品相关的图像,我建议。

更改所有设置后,只需单击保存更改按钮即可确保您将所有设置都设置为您想要的样子。
总结
您现在知道如何配置基于 WooCommerce 的在线商店的显示选项!
如果您有任何问题,请在评论部分告诉我们。我们很乐意提供帮助!
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







