如何使用 Judge.me 集成 WooCommerce 替换产品评论及评分回复?
Judge.me 原本是 shopify 上使用的评论客户营销功能。

描述
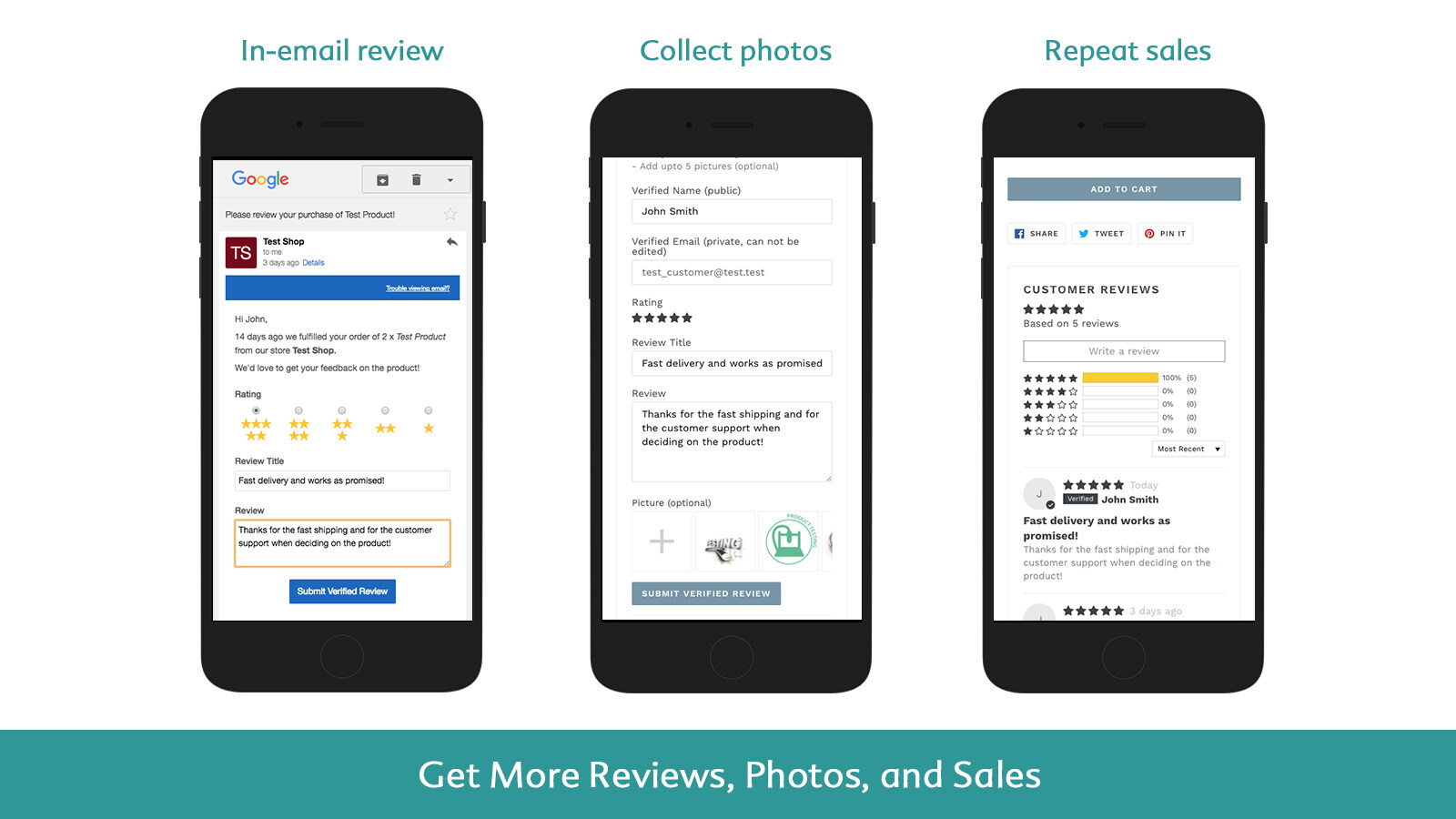
在 Autopilot 上生成产品评论
- 电子邮件形式:您的客户可以从收件箱中方便地留下评论
- 定时审核请求:延迟审核国际订单的请求,以便根据更长的交货时间进行调整; 或与 Aftership 集成以根据订单交付时间来处理请求
- 预订:我们在订单履行后(而不是订单创建)安排审核请求,因此预订可在合适的时间收到电子邮件
- 自动提醒:向尚未留下评论的客户发送电子邮件提醒
- 产品组和商店同步:分享类似产品的评论或跨商店同步评论
- 优惠券:自动向符合优惠券条件的所有评论者发送静态/动态优惠券
- 高级黑名单:禁用某些产品或客户的审核请求
- 手动请求:向应用安装之前完成的订单发送无限制的审核请求
- 创建高质量的用户内容
插件下载:
Judge.me Product Reviews for WooCommerce
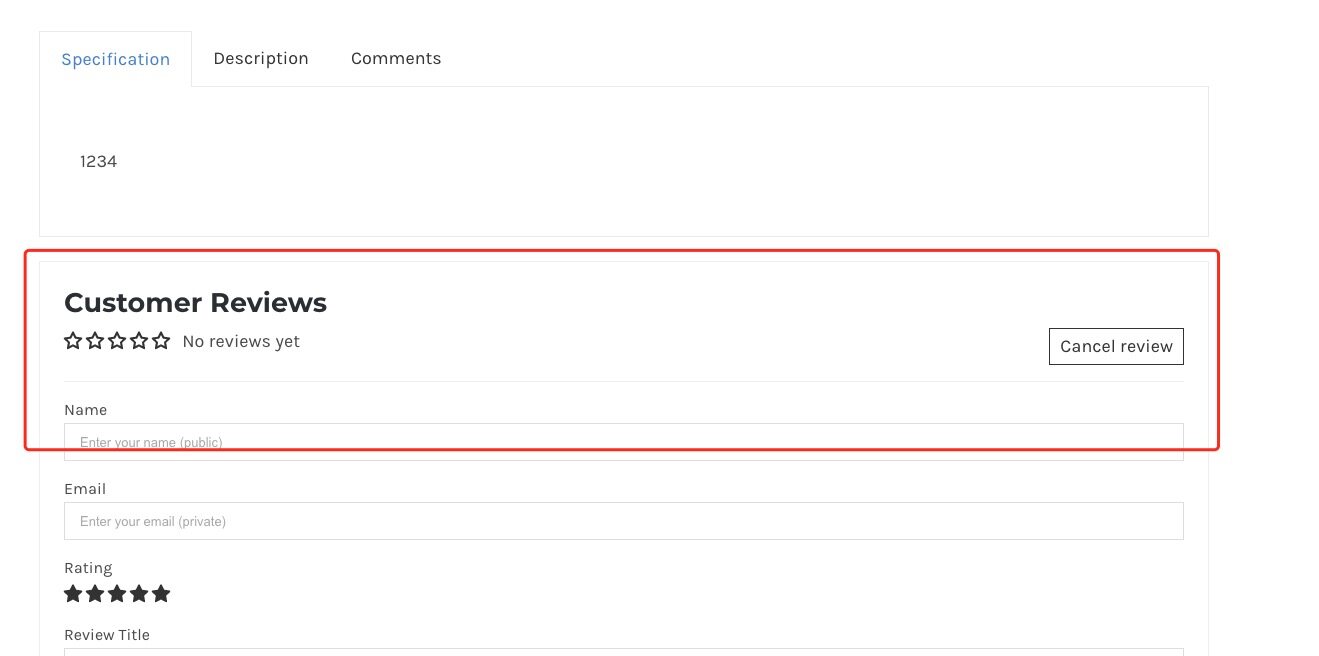
启用插件并链接到 Judge.me 后就会出现下面的评论框:

要在标签页集成的话,需要屏蔽掉原生的评级标签,代码如下:

代码如下,添加到已激活主题的 `functions.php` 文件中。
// remove the default Judge.me widgets
if (class_exists( 'JudgeMe' )) {
add_action( 'init', 'jgm_remove_review_widget' );
function jgm_remove_review_widget () {
// Remove the default widget placement
remove_action( 'woocommerce_after_single_product_summary', array( 'JGM_Widget', 'judgeme_review_widget' ), 14 );
}
add_filter( 'woocommerce_product_tabs', 'jgm_add_review__widget_to_tab' );
function jgm_add_review__widget_to_tab ($tabs) {
$tabs['judgeme_reviews'] = array(
'title' => __( 'Reviews', 'woocommerce' ),
'priority' => 5,
'callback' => array( 'JGM_Widget', 'judgeme_review_widget' )
);
return $tabs;
}
}另外需要用到第三方的插件,然后再另外调用简码来实现上面的标签页集成
简码如下:
[jgm-all-reviews]其他更多内容请参考:https://bbs.weixiaoduo.com/topic/28054
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







