Magento2.3 PWA Studio设置教程
Magento PWA Studio介绍
最近公司应用magento2.3.1开发了一个项目,Magento在Magento 2.3版本中引入了PWA(Progressive Web App)Studio项目,当然要折腾下啦。
Magento PWA Studio是一套工具,旨在使开发人员能够将在线商店开发为渐进式Web应用程序。
什么是Progressive Web Apps?
PWA的普及在电子商务,在线新闻门户和其他领域的发展非常迅速,因为它具有
如下特点:
1。更快的用户界面支持
即使在速度较慢的网络上,Web开发人员现在也可以在一次页面浏览后将整个网站加载到浏览器中。
2.主屏幕快捷方式
移动用户可以像手机APP应用程序一样将PWA站点安装到主屏幕。
3.离线支持
service worker使其能够脱机工作。即使用户丢失了互联网连接,现在也可以访问网站。PWA站点缓存内容以确保在用户脱机时可以提供某些内容。
4.背景过程
如果用户面临连接不良或脱机的情况,浏览器会存储所有表单提交数据和请求,当连接正常时,会在后台重新发送所有数据。
5.安全
PWA站点使用HTTPS连接来增强安全性。
让我们回到Magento 2设置PWA话题中 ....
PWA Studio项目使用了现代工具和库:
Webpack
Webpack的主要功能是从项目模块中的依赖项创建一个或多个bundle。
ReactJs
用于构建用户界面的JavaScript库。
Redux
用于管理Web应用程序中的状态的JavaScript库。
GraphQL
客户端的数据查询语言和服务器端的服务层。
让我们从Magento 2.3安装开始......
注意:您必须具有NodeJS的版本 > = 10.14.1,并且 Yarn> = 1.13.0。建议使用最新的LTS版本。
1.输入以下命令:
omposer create-project --repository-url=https://repo.magento.com/ magento/project-community-edition /var/www/html/360mage
/var/www/html/360mage是Magento安装目录。
2.通过命令行安装Magento:
php bin/magento setup:install --base-url=http://localhost/360mage --db-host=localhost --db-name=360magento --db-user=root --db-password=360magento_pwa --admin-firstname=John --admin-lastname=Doe --admin-email=test@360magento.com --admin-user=admin --admin-password=admin123 --backend-frontname=admin_magento --language=en_US --currency=USD --timezone=Asia/Tbilisi --cleanup-database --use-rewrites=1
现在Magento的安装已完成
3.现在克隆pwa-studio存储库
https://github.com/magento-research/pwa-studio.git
git clone https://github.com/magento-research/pwa-studio.git
我已经在magento根目录例如: /var/www/html/360mage中克隆了这个存储库
4.您将在/var/www/html/360mage中看到pwa-studio目录。 进入这个目录:
cd pwa-studio /
5.运行
yarn install
6.在.env文件中指定Magento后端服务器。你可以在/var/www/html/360mage/pwa-studio/packages/venia-concept/ 目录中看到.env.dist文件。如果您 看不到,请开启显示隐藏文件。现在复制env.dist创建.env文件
cp packages/venia-concept/.env.dist packages/venia-concept/.env
7.打开此.env文件并找到MAGENTO_BACKEND_URL。这里配置你的
本地Magento 2.3实例,我的例子是:
MAGENTO_BACKEND_URL="https://magento2-pwa.com/"
8.现在让我们为venia-theme 安装样本数据,以使其看起来更好看。
9. 在/var/www/html/360mage/pwa-studio/packages/venia-concept/目录中找到deployVeniaSampleData.sh文件。并将此 文件复制到Magento根目录中。现在它必须看起来如/var/www/html/360mage/deployVeniaSampleData.sh现在运行:
bash deployVeniaSampleData.sh
10.安装成功后运行:
bin/magento setup:upgrade
bin/magento indexer:reindex
bin/magento cache:flush
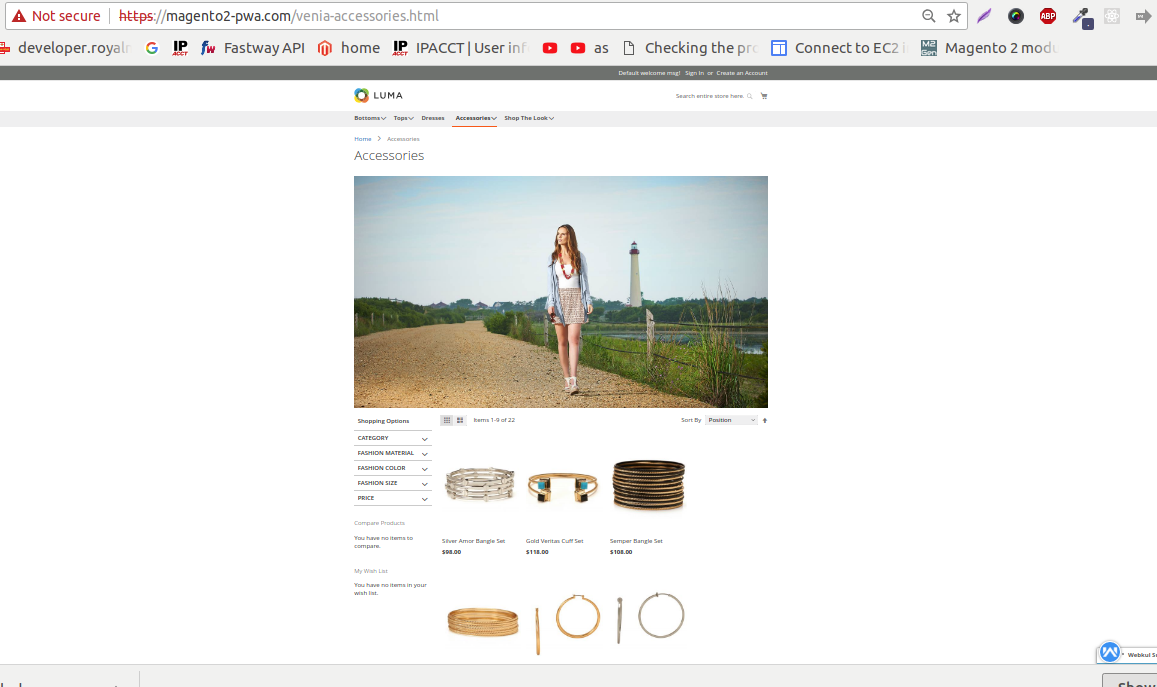
打开magento网站,您将能够看到已安装的示例数据,如:
11.现在返回pwa-studio目录/var/www/html/360mage/pwa-studio并启动Server。
yarn run build
上面的命令可能会出现权限错误,为此使用sudo运行上面的命令。
sudo yarn run build
12.运行服务器,从项目根目录中使用以下任意命令启动服务:
yarn run watch:venia yarn run watch:all yarn run build && npm run stage:venia
上面的命令可能会给出权限错误,为此运行上面的命令要带上sudo。
您可以从Venia店面设置中找到有关上述命令的更多信息
12.现在浏览应用程序,您将在终端上看到应用程序的URL,如:
PWADevServer ready at https://magento-venia.local.pwadev:8001
或者
Launching staging server... https://magento-venia.local.pwadev:51828/ Staging server running at the address above.
注意:您可能会遇到PWA上未加载产品图像的问题。
要解决此问题,请创建一个虚拟主机,因为我创建了https://magento2-pwa.com,它必须指向Magento实例的pub目录,而不是指向magento的根目录。
恭喜!您已为Venia主题项目设置了开发环境。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







