Magento2在Phtml文件中调用显示静态块
Magento 2具有CMS静态块的内置功能,允许网站管理员在后台创建/控制静态内容。静态内容可以是促销横幅,退货政策,尺寸图表等。在后台创建CMS静态块后,它将通过使用以下任何一种方法显示在前端,
- 在phtml文件中调用显示CMS静态块。
- 在CMS内容中调用显示CMS静态块。
- 在XML文件中调用显示CMS静态块。
在后台创建CMS静态块:
在前端调用CMS块之前,首先需要创建它。下面是在Magento 2管理面板上创建新的CMS静态块的步骤,
第1步:登录Magento 2管理面板。
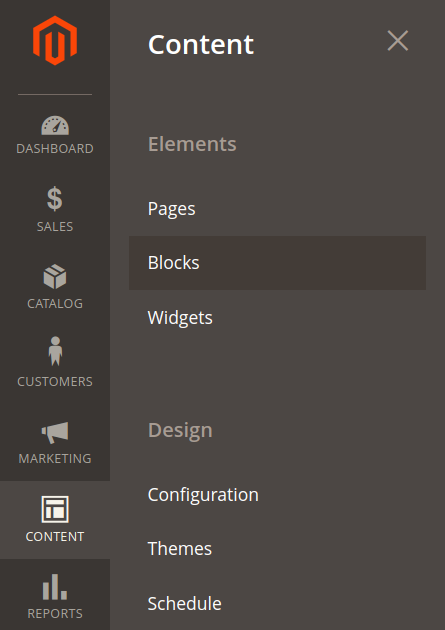
第2步:从左侧导航部分转到Content > Blocks。您将看到Magento CMS静态块列表。
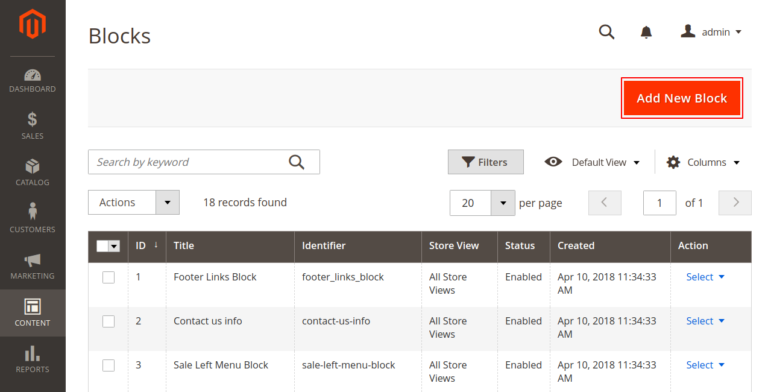
第3步:单击 “Add New Block”按钮。这将打开New Block 页面。
步骤4:在New Block 页面中,输入以下详细信息,然后单击Save Block 按钮以创建CMS静态块。
- Enable Block:启用/禁用块。
- Block Title:块的名称。(例如:Home Page Block)。
- Identifier:块标识符。它必须是独一无二的。(例如:home-page-block)。
- Store View:从多选框中选择商店视图。
- Content:块的内容。
完成上述步骤后,我们可以使用以下方法在前端调用显示CMS静态块,
在Phtml文件中调用显示CMS静态块:
这里是在Magento 2中的任意模板(phtml)文件中显示CMS静态块的代码,
<?php
echo $block->getLayout()
->createBlock('Magento\Cms\Block\Block')
->setBlockId('block_identifier')
->toHtml();
?>
在CMS内容中显示CMS静态块:
这里是在Magento 2中的任何其他CMS静态块/页面中显示CMS静态块的代码,
在XML布局文件中调用显示CMS静态块:
这里是在Magento 2中的任何布局(XML)文件中显示CMS静态块的代码,
block_identifier
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司