如何在Magento 2中重新排序产品页标签选项卡

电商网站的产品页面设计非常重要,因为在大多数情况下,潜在客户将搜索产品而不是品牌。此外,产品页面是将在社交媒体上共享最多的页面。
电商网站网页设计对于创造正确的视觉效果、产生引导和转化具有重要的作用。
此外,一个易于遵循逻辑的设计可以提高用户的购物体验!
关于Magento 2,在开发网站时,您可能需要调整默认页面的设计。这是为了优化页面以获得更好的购物体验,并吸引访问者停留在页面上。
重新排列Magento 2中的产品标签选项卡,如下所示:
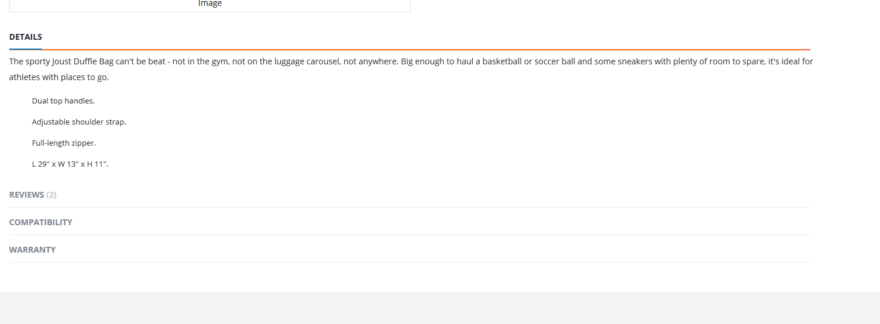
整整之前:

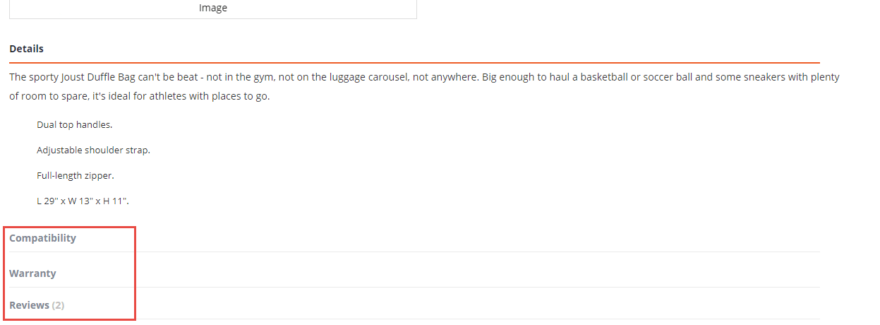
调整之后:

在Magento 2中重新排序产品标签选项卡的方法:
- 在app/design/frontend/Vendor/Theme/Magento_Catalog/layout/catalog_product_view.xml中创建/更改文件
<referenceBlock name="product.info.details"> <referenceBlock name="product.info.description"> <arguments> <argument name="priority" xsi:type="string">1</argument> </arguments> </referenceBlock> <referenceBlock name="product.attributes"> <arguments> <argument name="priority" xsi:type="string">3</argument> </arguments> </referenceBlock> <referenceBlock name="reviews.tab"> <arguments> <argument name="priority" xsi:type="string">4</argument> </arguments> </referenceBlock> <!-- Your Custom Tab --> <block class="Magento\Catalog\Block\Product\View\Description" name="product.features" as="features" template="product/view/features.phtml" group="detailed_info"> <arguments> <argument translate="true" name="title" xsi:type="string">Custom Tab</argument> <argument name="priority" xsi:type="string">2</argument> </arguments> </block> </referenceBlock> - 如果 主题目录中不存在details.phtml文件,
则从vendor/magento-catalog-view/frontend/templates/product/view/details.phtml复制到
app/design/frontend/Vendor/Theme/Magento_Catalog/templates/product/view/details.phtml
<?php /** * Copyright © 2016 Magento. All rights reserved. * See COPYING.txt for license details. */ // @codingStandardsIgnoreFile ?> <?php if ($detailedInfoGroup = $block->getGroupChildNames('detailed_info', 'getChildHtml')):?> <div class="product info detailed"> <?php $layout = $block->getLayout(); ?> <?php # We create a new array; $newPriority = array(); # forEach the original $detailedInfoGroup Array; foreach ($detailedInfoGroup as $name){ $alias = $layout->getElementAlias($name); # Get the priority which we applied via xml file # If no priority is applied via xml file then just set it to 10 $priority = $block->getChildData($alias,'priority') ? $block->getChildData($alias,'priority') : '10'; # variables pushed into new two-dimensional array array_push($newPriority, array($name, $priority)); } # Sort array by priority usort($newPriority, function($a, $b) { return $a['1'] <=> $b['1']; }); ?> <div class="product data items" data-mage-init='{"tabs":{"openedState":"active"}}'> <?php # Delete the original forEach statement #foreach ($detailedInfoGroup as $name) foreach ($newPriority as $name):?> <?php # rename $name[0] to $name because it's a two-dimensional array # No further changes to this file, it works as explained $name = $name[0]; $html = $layout->renderElement($name); if (!trim($html)) { continue; } $alias = $layout->getElementAlias($name); $label = $block->getChildData($alias, 'title'); ?> <div class="data item title" aria-labeledby="tab-label-<?php /* @escapeNotVerified */ echo $alias;?>-title" data-role="collapsible" id="tab-label-<?php /* @escapeNotVerified */ echo $alias;?>"> <a class="data switch" tabindex="-1" data-toggle="switch" href="#<?php /* @escapeNotVerified */ echo $alias; ?>" id="tab-label-<?php /* @escapeNotVerified */ echo $alias;?>-title"> <?php /* @escapeNotVerified */ echo $label; ?> </a> </div> <div class="data item content" id="<?php /* @escapeNotVerified */ echo $alias; ?>" data-role="content"> <?php /* @escapeNotVerified */ echo $html; ?> </div> <?php endforeach;?> </div> </div> <?php endif; ?>
就这样而已。
更改Magento 2商店中产品页面上选项卡的顺序。根据买方角色和内容相关性来调整产品页面的设计。
如果你被困在这两个步骤之间,请联系我们,我们很乐意提供帮助。
谢谢。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







