如何禁用在Magento 2的产品页面上的Ajax“添加到购物车”
您的大量客户是否由于冗长的结帐流程而放弃了购物车?您是否要优化结帐流程,使您不会失去可能成为潜在客户的用户?
Magento 2“Add to Cart”按钮的默认行为是单击,它使用ajax将产品添加到购物车并使用户停留在产品页面上。

现在,为了加快购买过程,您需要在Magento 2的产品页面上禁用ajax添加到购物车,并将客户直接重定向到结帐页面。这可以推动您的客户进行购买,也可以节省客户完成订单的时间。
在Magento 2的产品页面上禁用Ajax添加到购物车的步骤:
- 从vendor\magento\module-catalog\view\frontend\templates\product\view\addtocart.phtml文件中找到以下代码
<script type="text/x-magento-init"> { "#product_addtocart_form": { "Magento_Catalog/product/view/validation": { "radioCheckboxClosest": ".nested" } } } </script> - 转到 app/design/frontend/[Vendor]/[Theme]/Magento_Catalog/templates/product/view/addtocart.phtml并替换以下代码以添加bindsubmit事件:
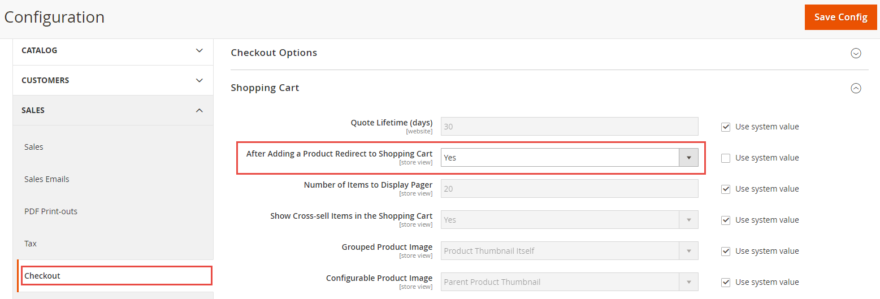
<script type="text/x-magento-init"> { "#product_addtocart_form": { "Magento_Catalog/product/view/validation": { "bindSubmit": true, "radioCheckboxClosest": ".nested" } } } </script> - 要想单击添加到购物车按钮从购物车页面重定向到结帐页面,请转到Stores > Configuration > Sales > Checkout > Shopping Cart,并将“ After Adding a Product Redirect to Shopping Cart ”设置为Yes。

在Magento 2产品页面上禁用ajax添加到购物车并将客户直接重定向到结帐页面。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







