如何在Magento 2中创建支付方式
支付网关是确保电子商务业务安全的关键。选择适合您的业务类型的付款方式应引起适当注意。错误的选择将对您的支付系统造成灾难。客户的信任和忠诚度取决于您提供的付款处理系统。
付款网关应该如何?
- 100%安全
- 与您的商店平台兼容
- 提供快速的付款流程
- 欺诈识别
- 开票功能
- 令人印象深刻的用户界面
- 可行的费用
- 支持国际支付
- 支援政策
- 支持的卡类型
- 支持定期付款
- 托管/非托管付款
如果您是Magento商店的老板,则需要筛选出用于满足业务需求的支付网关。
但是,满足您所有要求的理想支付网关仅存在于并行世界中。但是,等等,您可以自行在Magento 2中创建付款方式!这篇文章向您展示了如何做到这一点。
在Magento 2中创建付款方式的步骤:
- 在app/code/Alwayly/CustomPayment/registration.php中创建registration.php文件,并将以下代码添加到其中:
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Alwayly_CustomPayment', __DIR__ );
- 在app/code/Alwayly/CustomPayment/etc/module.xml中创建module.xml文件,并将以下代码添加到此文件中:
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Alwayly_CustomPayment" setup_version="1.0.0"> </module> </config>
- 在app/code/Alwayly/CustomPayment/etc/config.xml中创建config.xml文件,并将以下代码添加到该文件中:
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../Store/etc/config.xsd"> <default> <payment> <custompayment> <payment_action>authorize</payment_action> <!-- You can use another method --> <model>Alwayly\CustomPayment\Model\PaymentMethod</model> <active>1</active> <title>Custom Payment</title> <order_status>pending_payment</order_status><!-- set default order status--> </custompayment> </payment> </default> </config>
- 在app/code/Alwayly/CustomPayment/etc/adminhtml/system.xml中创建system.xml文件,并将以下代码添加到此文件中:
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd"> <system> <section id="payment"> <group id="custompayment" translate="label" sortOrder="100" showInDefault="1" showInWebsite="1" showInStore="1"> <label>Custom Payment Method</label> <field id="active" translate="label comment" sortOrder="10" type="select" showInDefault="1" showInWebsite="1" showInStore="0"> <label>Enable</label> <source_model>Magento\Config\Model\Config\Source\Yesno</source_model> </field> <field id="title" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1" showInStore="1"> <label>Custom Payment</label> </field> </group> </section> </system> </config>
- 在app/code/Alwayly/CustomPayment/Model/PaymentMethod.php中创建PaymentMethod.php文件, 将以下代码添加到此文件中:
<?php namespace Alwayly\CustomPayment\Model; /** * Pay In Store payment method model */ class PaymentMethod extends \Magento\Payment\Model\Method\AbstractMethod { /** * Payment code * * @var string */ protected $_code = 'custompayment'; } - 在app/code/Alwayly/CustomPayment/view/frontend/layout/checkout_index_index.xml中创建checkout_index_index.xml文件,并将以下代码添加到该文件:
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="checkout.root"> <arguments> <argument name="jsLayout" xsi:type="array"> <item name="components" xsi:type="array"> <item name="checkout" xsi:type="array"> <item name="children" xsi:type="array"> <item name="steps" xsi:type="array"> <item name="children" xsi:type="array"> <item name="billing-step" xsi:type="array"> <item name="component" xsi:type="string">uiComponent</item> <item name="children" xsi:type="array"> <item name="payment" xsi:type="array"> <item name="children" xsi:type="array"> <item name="renders" xsi:type="array"> <!-- merge payment method renders here --> <item name="children" xsi:type="array"> <item name="custompayment" xsi:type="array"> <item name="component" xsi:type="string">Emipro_Custompayment/js/view/payment/method-renderer</item> <item name="methods" xsi:type="array"> <item name="custompayment" xsi:type="array"> <item name="isBillingAddressRequired" xsi:type="boolean">true</item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </item> </argument> </arguments> </referenceBlock> </body> </page>
- 在app/code/Alwayly/CustomPayment/view/frontend/web/js/view/payment/method-renderer.js上创建method-renderer.js文件,并将以下代码添加到该文件中:
define( [ 'uiComponent', 'Magento_Checkout/js/model/payment/renderer-list' ], function ( Component, rendererList ) { 'use strict'; rendererList.push( { type: 'custompayment', component: 'Alwayly_CustomPayment/js/view/payment/method-renderer/custompayment' } ); return Component.extend({}); } ); - 在app/code/Alwayly/CustomPayment/view/frontend/web/js/view/payment/method-renderer/custompayment.js上创建custompayment.js文件,在 此文件中添加以下代码:
define( [ 'Magento_Checkout/js/view/payment/default' ], function (Component) { 'use strict'; return Component.extend({ defaults: { template: 'Alwayly_CustomPayment/payment/customtemplate' } }); } ); - 在app/code/Alwayly/CustomPayment/view/frontend/web/template/payment/customtemplate.html上创建customtemplate.html文件,并将以下代码添加到此文件中:
<div class="payment-method" data-bind="css: {'_active': (getCode() == isChecked())}"> <div class="payment-method-title field choice"> <input type="radio" name="payment[method]" class="radio" data-bind="attr: {'id': getCode()}, value: getCode(), checked: isChecked, click: selectPaymentMethod, visible: isRadioButtonVisible()"/> <label data-bind="attr: {'for': getCode()}" class="label"><span data-bind="text: getTitle()"></span></label> </div> <div class="payment-method-content"> <!-- ko foreach: getRegion('messages') --> <!-- ko template: getTemplate() --><!-- /ko --> <!--/ko--> <div class="payment-method-billing-address"> <!-- ko foreach: $parent.getRegion(getBillingAddressFormName()) --> <!-- ko template: getTemplate() --><!-- /ko --> <!--/ko--> </div> <div class="checkout-agreements-block"> <!-- ko foreach: $parent.getRegion('before-place-order') --> <!-- ko template: getTemplate() --><!-- /ko --> <!--/ko--> </div> <div class="actions-toolbar"> <div class="primary"> <button class="action primary checkout" type="submit" data-bind=" click: placeOrder, attr: {title: $t('Place Order')}, css: {disabled: !isPlaceOrderActionAllowed()}, enable: (getCode() == isChecked()) " disabled> <span data-bind="i18n: 'Place Order'"></span> </button> </div> </div> </div> </div>
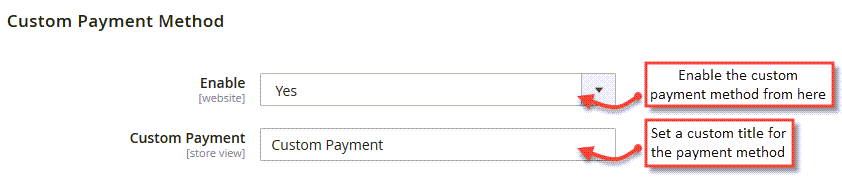
这就是在Magento 2商店中创建自定义付款方式的过程。该扩展程序将创建后端设置以启用付款方式并为其设置标题。

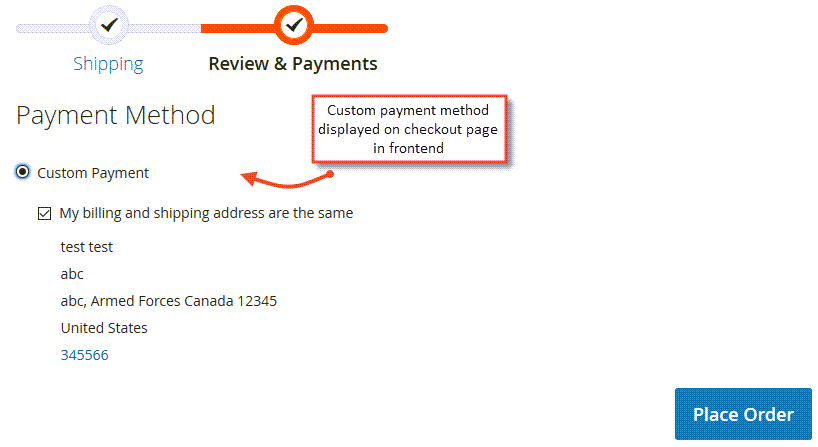
启用付款方式后,可以在检出产品时将其显示在前端:

版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







