如何在 Magento 2 中更改样本图像大小

Magento 2 中的样本是向客户提供产品变化的功能。
Magento 2 可配置产品显示 在前端并带有样本,使客户可以轻松地从可用选项中进行选择。
默认的 Magento 2 色板类型是文本、颜色和图像色板,使产品描述更具洞察力并促进转换过程。
现在,如果您想根据主题更改 Magento 2 商店中的样本图像大小,您可以使用以下代码进行操作。
调整图像样本大小,让访问者更好地了解产品变化并鼓励销售!
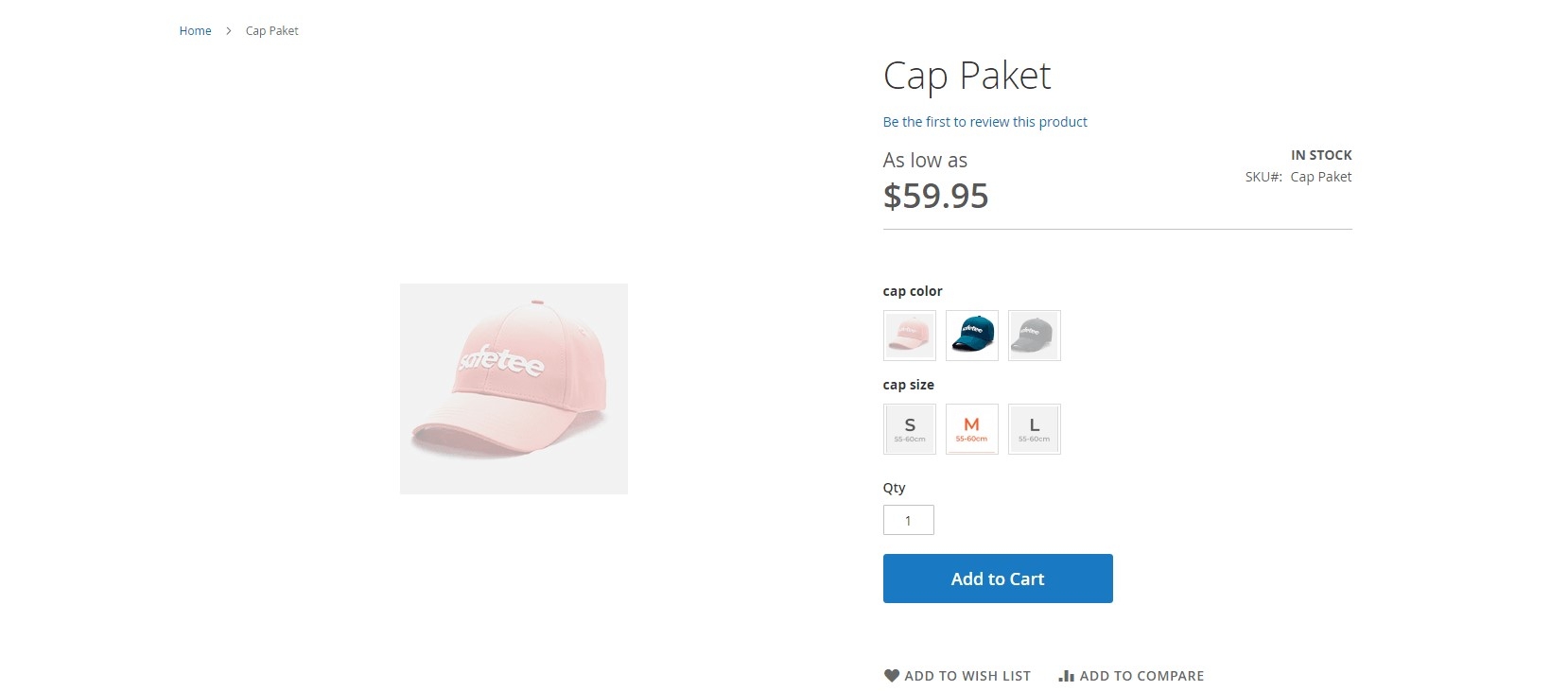
以下是默认样本图像的外观

在 Magento 2 中更改样本图像大小的方法:
如果您在本地安装了带有 Luma 主题的 Magento 2 并希望更改样本图像的大小:
打开vendor\magento\module-swatches\etc\view.xml
替换以下代码:
<image id="swatch_image" type="swatch_image">
<width>30</width>
<height>20</height>
</image>
和
<image id="swatch_image" type="swatch_image">
<width>210</width>
<height>210</height>
</image>
如果您安装了主题,请打开app/design/frontend/[theme]/etc/view.xml文件并搜索“swatch_image”
如果可用,则更改代码:
<image id="swatch_image" type="swatch_image">
<width>210</width>
<height>210</height>
</image>
如果没有找到,请将以下行放入媒体标签
<images module="Magento_Catalog">
<image id="swatch_image" type="swatch_image">
<width>210</width>
<height>210</height>
</image>
</images>
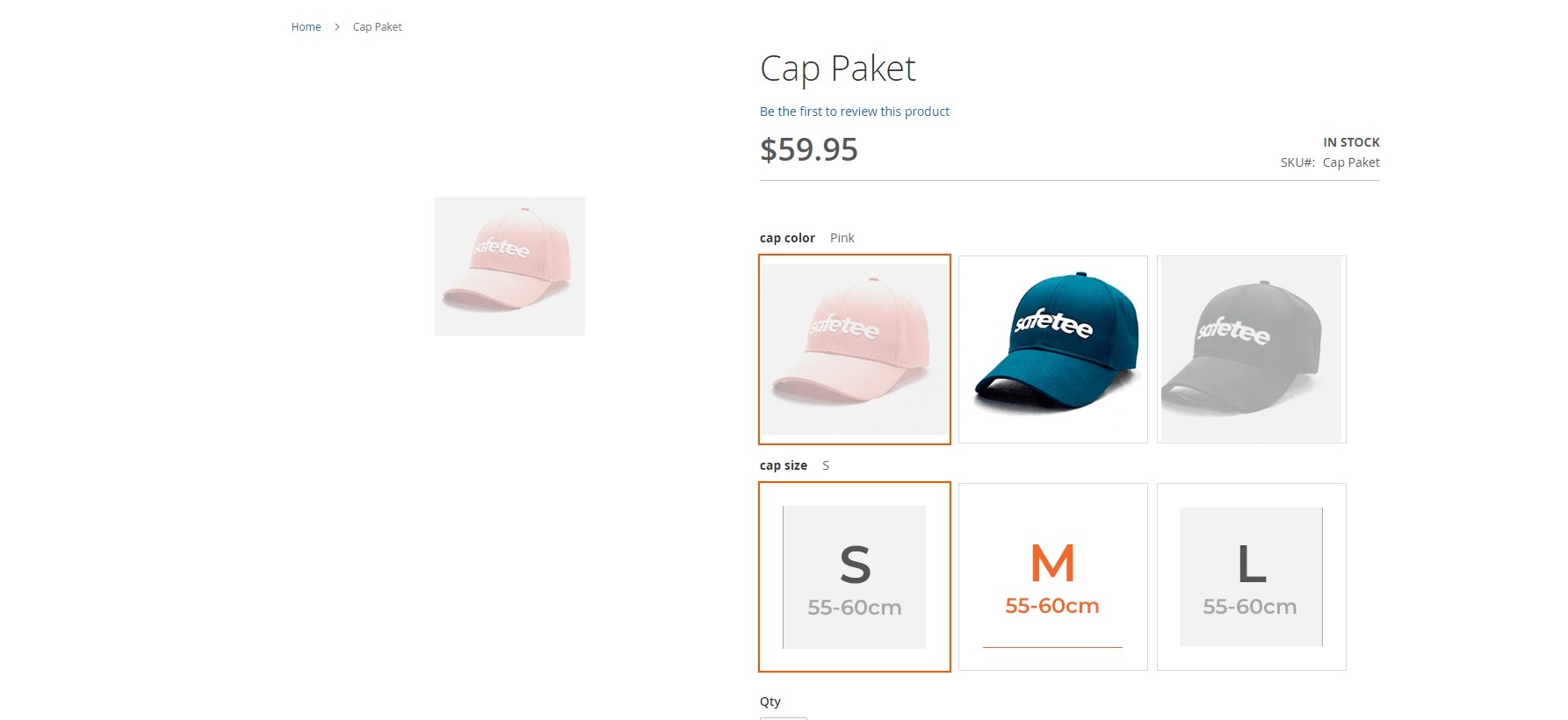
完成后,您可以检查更新的图像样本,如下所示:

如果对解决方案有任何疑问,请联系我们,我们很乐意提供帮助。
谢谢。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








