Magento 2:修复 Google PageSpeed 上的“延迟离屏图像
这不是秘密 网站速度是最重要的 SEO 排名因素之一,不仅因为加载本身,还因为它对客户体验的影响。这就是为什么您必须使用不同的工具不断测试网站速度以确定减慢 Magento 2 商店的问题。
每个人都熟悉的最常见的工具是 Google PageSpeed Insights 或 PSI。它通过 Google 的服务器运行您的 URL,并提供有关您网站运行情况的报告。
今天,我们希望将您的注意力转向“延迟屏幕外图像”,它通常会阻止您的网站进入 PSI 绿区。我们将讨论它的含义以及如何修复它以加速 Magento。
什么是“延迟离屏图像”消息?
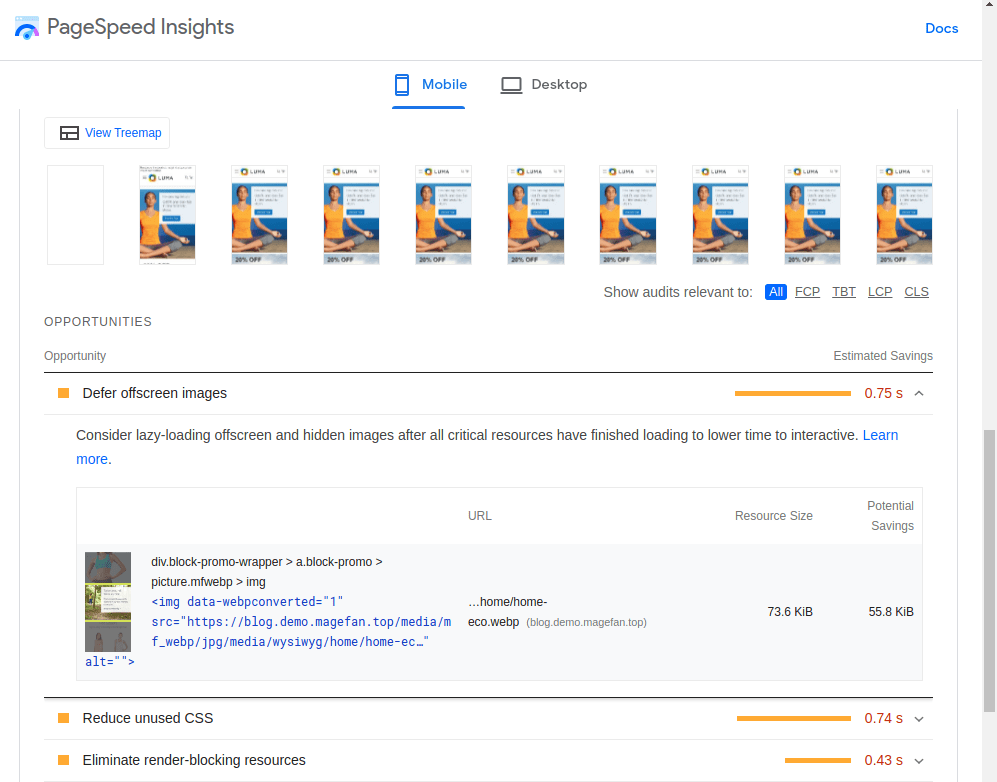
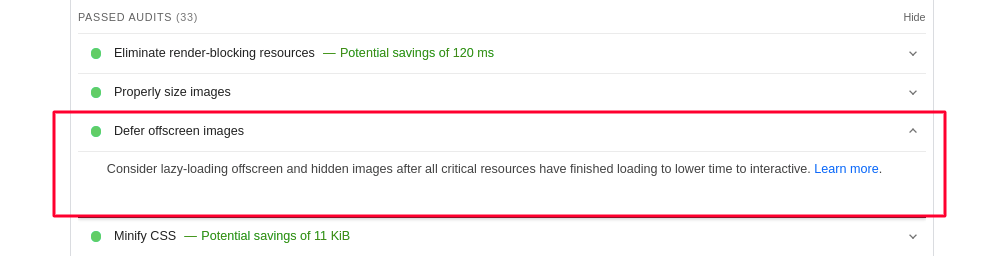
“Defer Offscreen Images”是 Google PageSpeed Insights 中显示的消息,其中列出了应在请求的 URL 上延迟加载的所有图像。它还显示了延迟加载这些图像可能会节省的大小。来自 Google 的完整描述如下所示:
“考虑在所有关键资源完成加载后延迟加载屏幕外和隐藏图像,以缩短交互时间。”

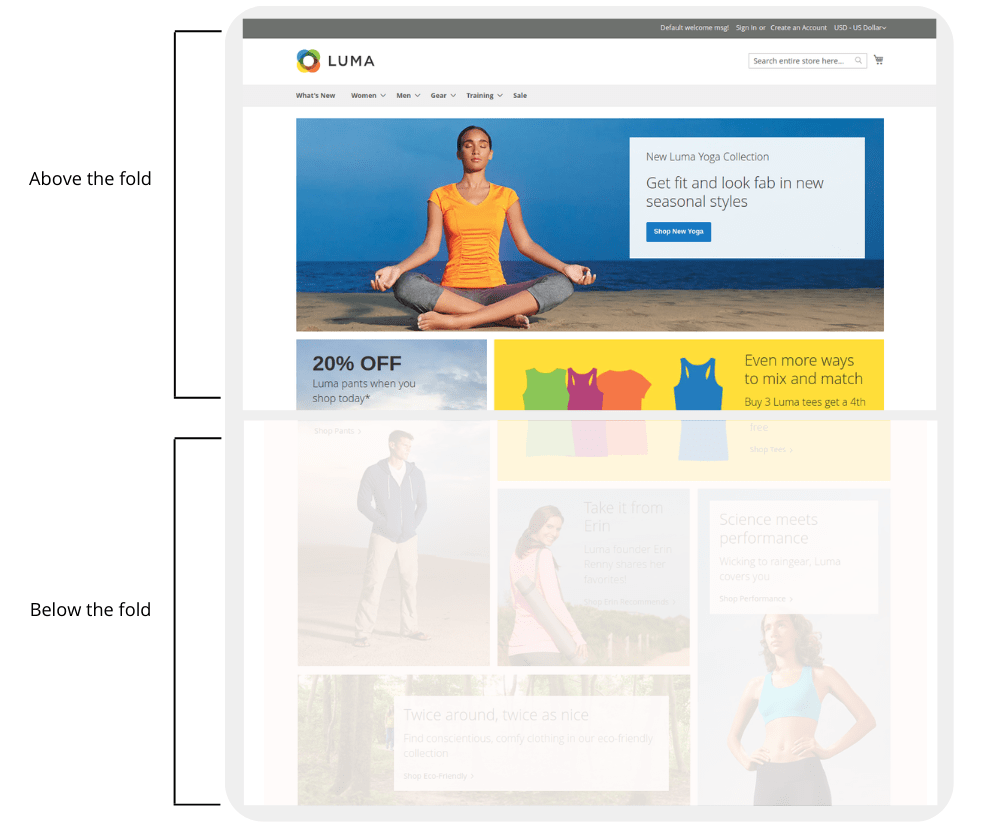
一旦网站访问者打开它,您的网页就会分为两部分- 首屏 (ATF) 和首屏以下。前者是指 Googlebots 在 PSI 屏幕截图中向您显示的屏幕上可见的区域。换句话说,它是访问者视口内的区域。
然后后者指的是初始加载时不可见的区域或开始滚动页面后显示的所有内容。

如果没有延迟加载,所有页面图像都会在页面呈现之前加载。它会导致延迟,尤其是在您加载包含大量图像的类别页面或产品页面时。
这就是为什么 Google 的“延迟屏幕外图像”消息建议您最初加载仅在首屏上方可见的媒体文件并延迟加载,延迟加载其余文件。
在这种情况下,一次加载所有图像不会成为问题,因为只会首先加载视口中的图像。
还需要注意的是,“延迟离屏图像”问题出现在移动网站上的次数多于桌面网站。这一点至关重要,因为移动体验更依赖于加载时间,而移动用户可能根本不愿意等待那么长时间来呈现页面。

“延迟离屏图像”的原因是什么?
出现 Google Page Speed Insights“延迟离屏图像”消息的主要原因是您根本没有在商店中使用图像延迟加载。
您需要加载所有页面资产供用户浏览,这似乎是合乎逻辑的,但它并没有严格定义。正如我们之前开始的那样,只要您在视口中加载所有重要资产,其余部分的加载就可以延迟。
如果访问者只是单击顶部的某个位置并转到另一个页面,那么加载所有页面图像根本没有意义,是吗?
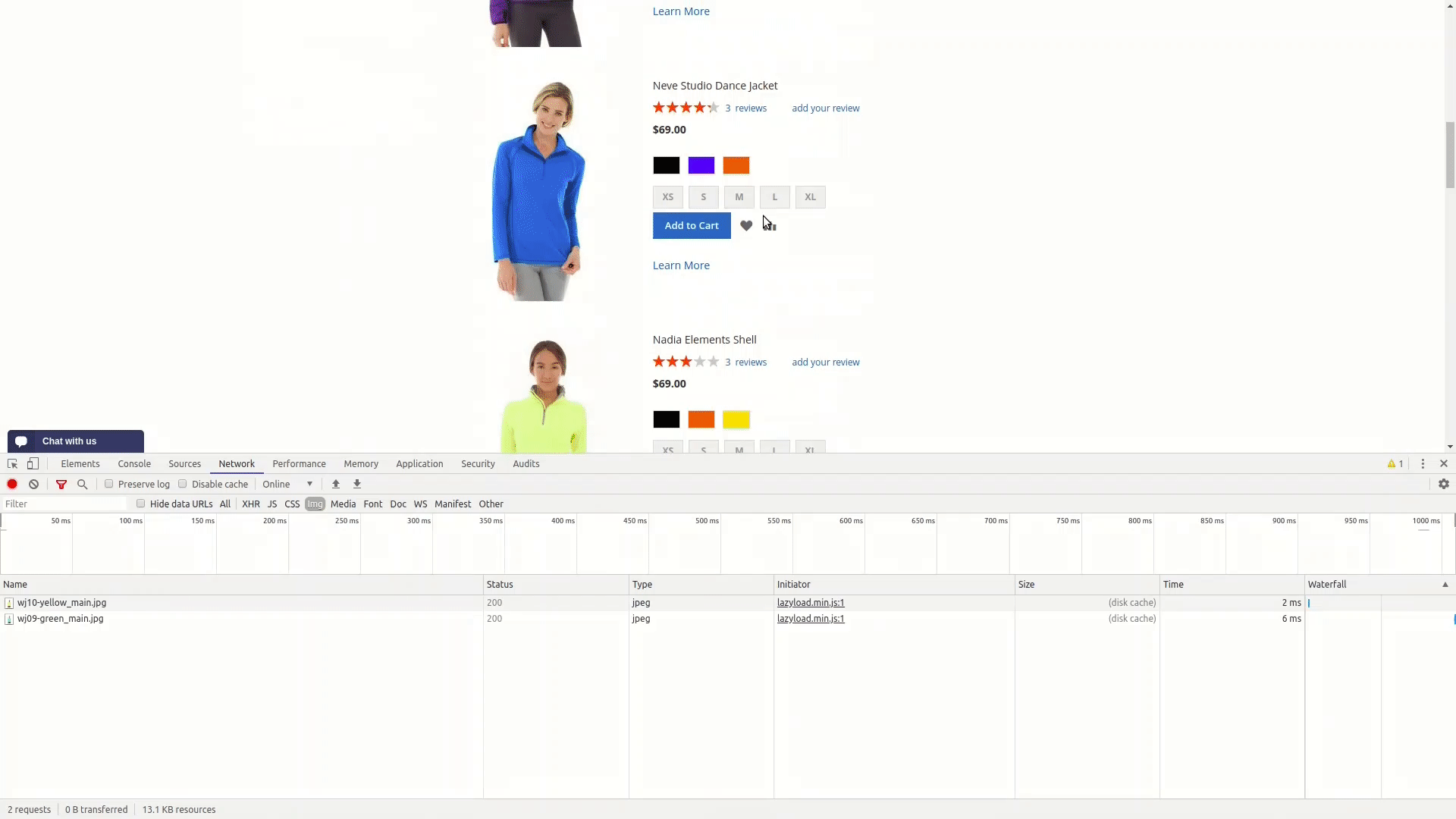
这就是为什么 Google 建议您实施延迟加载或延迟加载图像的原因。因此,除非用户开始滚动,否则不会加载图像文件。它有助于相应地提高您的 PSI 分数和用户体验。

如何修复“延迟离屏图像”?
从 PSI 中出现“延迟离屏图像”的原因来看,要解决此通知,您必须为您的商店实施延迟加载。
您可以采用“硬”的方式并将相应的属性添加到“首屏”图像的 HTML 代码中:
<img src="https://yourwebsite.com/images/image-title.jpg" alt="Image Alt Tag" style="width:100%" loading="lazy">
但请注意,它不适用于旧版浏览器或任何版本的 Safari,这是此方法未被广泛使用的原因之一。
忽略此方法的另一个原因是有像Magento 2 Image Lazy Load这样的强大工具可以自动解决这个问题。您只需要定义延迟加载块,模块将覆盖其余部分
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








