在 Magento 2 中优化资源文件
如果您是拥有网站的店主,则不应忽略优化资源文件。做这个动作是非常重要和必要的。
与优化网站内容不同,您可以通过更简单的步骤直接在 Magento 2 后端优化资源文件。让我们阅读并遵循我们的指南!
什么是资源文件?
您希望优化您的资源文件,但您清楚地知道资源文件是什么吗?
资源文件包含图标、菜单、对话框、字符串表、用户定义的二进制数据和其他类型的项目的集合。
资源文件可以在编译成兼容的格式后直接嵌入到可执行文件中,从而形成一个包含代码和资源的EXE。应用程序可以在运行时利用嵌入文件中的资源对象。
资源文件允许您更改应用程序显示的文本和视觉效果,而无需更新应用程序的代码。
有多少种方法可以减少资源文件的加载时间?
优化资源文件与减少资源文件的加载时间相同。
我们有 3 种方法可以更快地加载资源文件:合并和捆绑文件,以及最小化代码。
- 合并是将多个相同类型的文件合并为一个文件的过程。
- 捆绑是一种组合许多文件以减少加载页面所需的 HTTP 请求数量的技术。
- 缩小会删除空格、换行符和注释,但代码的功能不受影响。由于无法修改最小化文件,因此您应该仅在准备开始生产时使用此方法。
但是,默认情况下,Adobe Commerce 和 Magento Open Source 不会合并、捆绑或最小化文件,因此项目开发人员必须决定使用哪种文件优化方法。
不用担心,我们在下面展示了快速且合适的方法。查看我们的详细指南!
优化资源文件的 4 个步骤
第 1 步:在管理侧边栏上,转到商店 > 设置 > 配置 >高级> 开发人员。
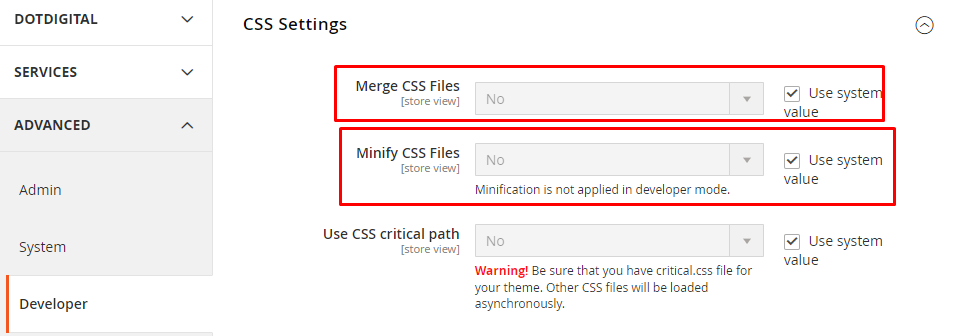
第 2 步:要优化 CSS 文件,请单击CSS 设置部分。如果要合并或缩小 CSS 文件,请选择是。

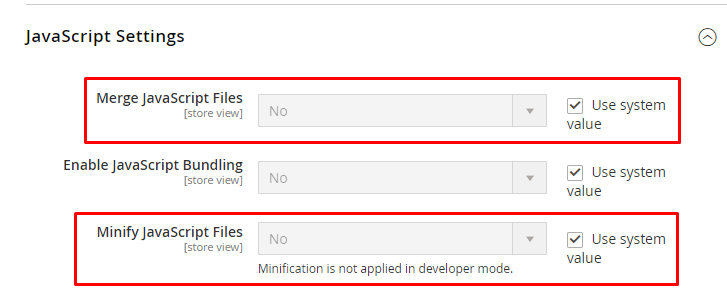
第 3 步:要优化 JavaScript 文件,请单击JavaScript 设置部分。如果要合并或缩小 JS 文件,请选择是。

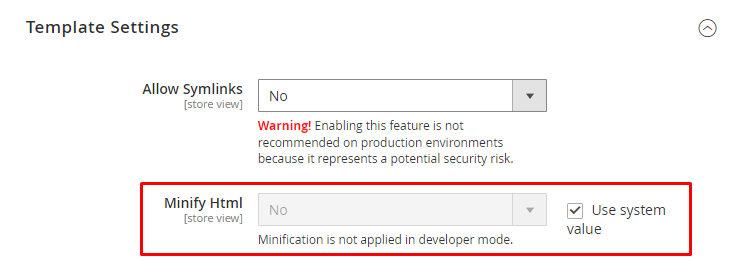
第 4 步:要缩小 PHTML 模板文件,请单击模板设置部分并选择是以缩小 HTML。

完成所有 4 个步骤后,您不要忘记保存配置以完成该过程。现在,您已成功优化资源文件。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








