如何在 Magento 2 - 2022 完整指南中创建日期字段
当需要在上下文中为特定事件选择未知日期或安排某些计划时,主要需要日期字段。它不仅减少了打字错误,而且还标准化了格式。它还通过允许用户简单地选择而不是使用键盘输入来帮助改善用户体验。
在本文中,我们将向您展示如何在 Magento 2 中创建日期字段,尤其是在自定义表单中
在 UI 组件中创建日期字段
在这个代码片段中,我们将看到如何使用 UI 组件在 Magento 2 管理表单中添加日期字段。
先决条件:
- 设置模块
- 设置表
- 设置3个文件:model、resourcemodel和collection
- 设置控制器和布局文件。在布局文件中,对文件 ui 组件的引用是 ui_component/my_form.xml
1.创建文件内容<routes>_<controller>_<action>.xml
这是一个示例:magenest_myform_index.xml
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <uiComponent name="my_form" /> </referenceContainer> </body> </page>
2. 创建对应的ui_component文件,命名为my_form.xml
3. 将示例代码添加到 my_form.xml
<form> ... <fieldset> ... <field name="start_date" formElement="date"> <argument name="data" xsi:type="array"> <item name="config" xsi:type="array"> <item name="options" xsi:type="array"> <item name="showsTime" xsi:type="boolean">true</item> </item> <item name="source" xsi:type="string">start_date</item> </item> </argument> <settings> <validation> <rule name="validate-date" xsi:type="boolean">true</rule> </validation> <dataType>timestamp</dataType> <label translate="true">Start Date</label> <visible>true</visible> <dataScope>start_date</dataScope> </settings> </field> ... </fieldset> ... </form>
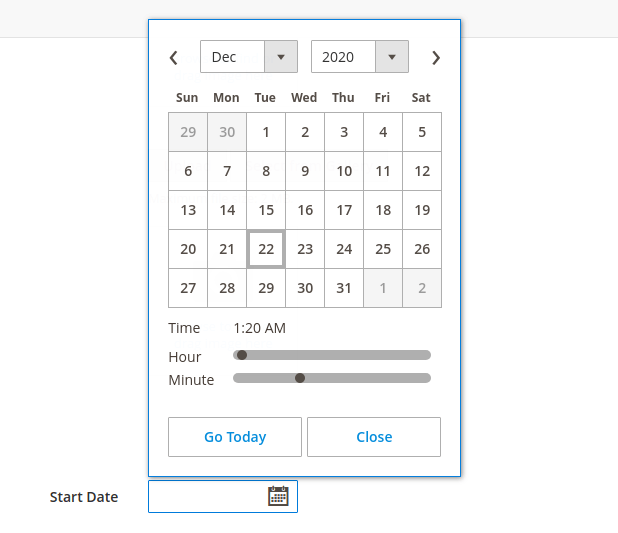
将代码添加到正确位置后,清理缓存,您的日期字段将开始显示您设置的位置:
初始化日历小部件
1.创建模板文件(.phtml)
2.要显示日期字段,首先我们需要添加字段名称为“example-date”
<div class="field">
<label>Date : </label>
<input type="text" class="input-text" id="example-date" style="width: auto" name="example-date" />
</div>
现在,我们可以简单地在 for 结束标记之后添加 Javascript 代码:
<script> require([ 'jquery', 'mage/translate', 'mage/calendar' ], function ($, $t) { $('#example-date').calendar({ changeMonth: true, changeYear: true, showButtonPanel: true, currentText: $t('Go Today'), closeText: $t('Close'), showWeek: true, showOn: "both", showsTime: true }); }) </script>
- showOn:日期选择器应该出现的时间。日期选择器可以在字段获得焦点(“焦点”)、单击按钮(“按钮”)或任一事件发生(“两者”)时出现。
- 显示时间:如果需要,显示时间
日历小部件的大多数选项、方法和事件对应于jQuery Datepicker 小部件选项。
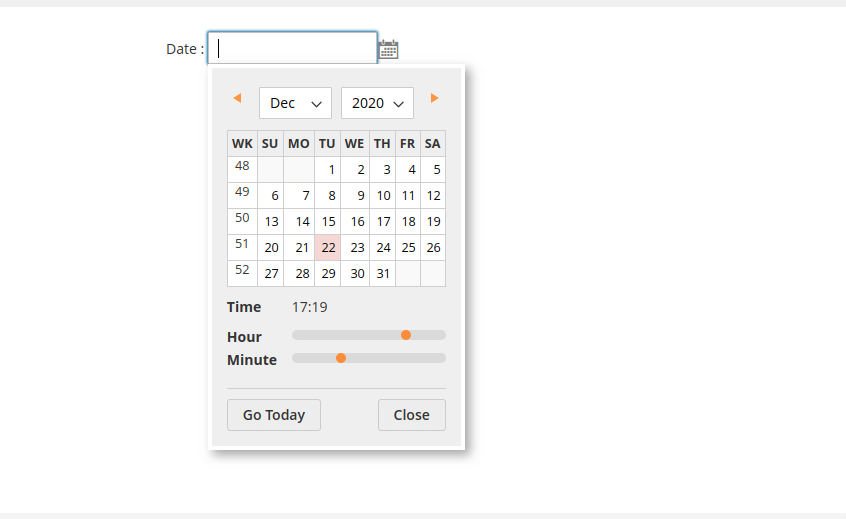
结果如下:

使用 system.xml 在 Magento 2 配置部分创建日期字段
1.在app/code/NameSpace/ModuleName/etc/adminhtml中创建system.xml文件
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../Config/etc/system_file.xsd"> <system> <section id="yoursectionid" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1"> <label>Custom Label</label> <tab>tab name</tab> <resource>NameSpace_ModuleNmae::config_modulename</resource> <group id="general" translate="label" type="text" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1"> <label>General Settings</label> <!-- date field code start--> <field id="start_date" translate="label comment" sortOrder="4" type="text" showInDefault="1" showInStore="1" > <label>Start Date</label> <!-- here we pass class where we create date picker--> <frontend_model>NameSpace\ModuleName\Block\DateField</frontend_model> </field> <!-- date field code end--> </group> </section> </system> </config>
2.创建 app/code/NameSpace/ModuleName/Block/DateField.php 我们在其中创建日期字段元素
<?php
namespace NameSpace\ModuleName\Block;
class DateField extends \Magento\Config\Block\System\Config\Form\Field
{
public function render(\Magento\Framework\Data\Form\Element\AbstractElement $element)
{
$element->setDateFormat(\Magento\Framework\Stdlib\DateTime::DATE_INTERNAL_FORMAT);
$element->setTimeFormat('HH:mm:ss'); //set date and time as per your need
$element->setShowsTime(true);
return parent::render($element);
}
}
有四种日期格式可供使用:
- DATETIME_INTERNAL_FORMAT: yyyy-MM-dd HH:mm:ss
- DATE_INTERNAL_FORMAT:yyyy-MM-dd
- DATETIME_PHP_FORMAT: Ymd H:i:s
- DATE_PHP_FORMAT:Ymd
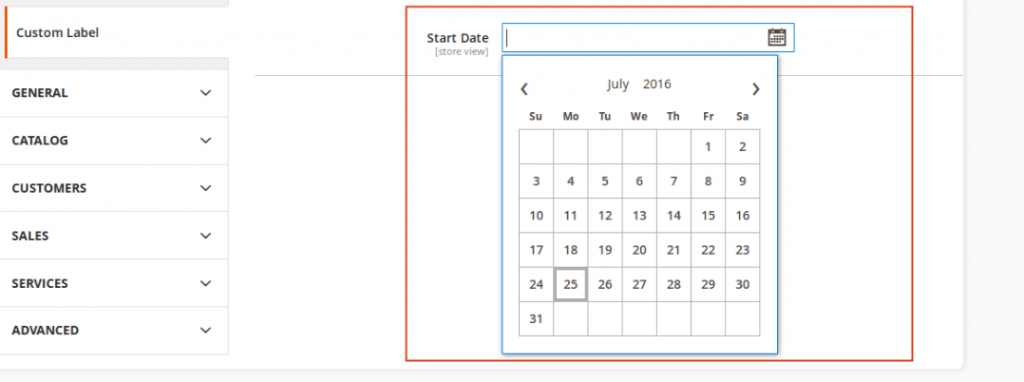
此日期选择器元素将显示在商店配置下,如下所示:
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
上一篇:Magento 2:向特定客户群免运费 下一篇:如何以编程方式将产品添加到购物车
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司