如何在 Magento 2 中使用 Modal 小部件创建弹出窗口
在使用 Magento 2 时,我们尝试利用 Magento 支持的所有实用程序,以避免不得不重新设计现有功能,这会耗费时间和精力。
在这篇文章中,我将解释如何在 Magento 2 中创建和调用模态弹出窗口小部件。
首先,我们有一个按钮。单击它将显示一个弹出窗口。
<button id="modal-btn">Open Modal</button>
为弹出窗口创建内容
<div id="modal-content"> <div class="modal-inner-content"> <h2>Modal Title</h2> <p>Modal content.....</p> </div> </div>
使用 Magento 2 模态小部件
我们现在需要同时需要 jQuery 和 jQuery UI。为此,在您的 JS 脚本中,添加以下代码:
<script> require( [ 'jquery', 'Magento_Ui/js/modal/modal' ], function($, modal) { // Your JS } ); </script>
设置模式 小部件的选项
var options = { type: 'popup', responsive: true, innerScroll: true, title: 'Pop-up title', buttons: [{ text: $.mage.__('Close'), class: 'modal-close', click: function (){ this.closeModal(); } }] };
初始化模态 小部件
modal(options, $('#modal-content'));
单击按钮时创建事件将显示一个弹出窗口:
$("#modal-btn").on('click',function(){ $("#modal-content").modal("openModal"); });
结束
完成上述所有步骤后,您的脚本应如下所示:
<script> require( [ 'jquery', 'Magento_Ui/js/modal/modal' ], function($, modal) { var options = { type: 'popup', responsive: true, innerScroll: true, title: 'Pop-up title', buttons: [{ text: $.mage.__('Close'), class: 'modal-close', click: function (){ this.closeModal(); } }] }; modal(options, $('#modal-content')); $("#modal-btn").on('click',function(){ $("#modal-content").modal("openModal"); }); } ); </script>
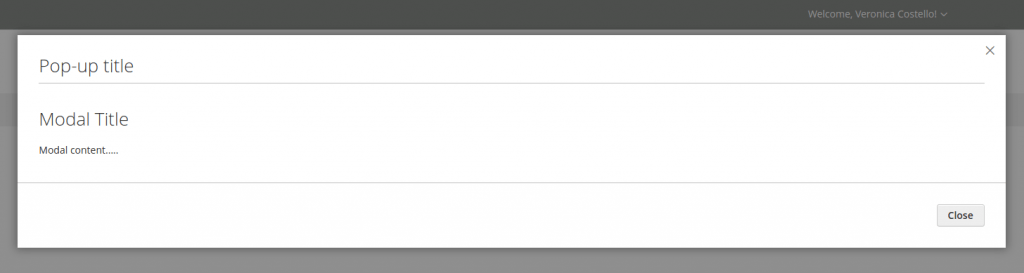
结果
单击按钮时,我们会弹出一个弹出窗口:

版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








