如何在 Magento 2 页面的布局中移动块、容器
今天,我们将了解如何使用layout.xml将 Magento 2 中的元素(块、容器等)移动到页面的不同部分。
如何在 Magento 2 中移动块
首先,我们需要编辑布局 xml 文件以移动块。
布局 xml 可用于:
- 将元素移动到另一个元素
- 添加或删除一些元素
但在本篇博客的范围内,我们将重点关注如何将元素移动到另一个元素。
要将块移动到另一个目的地,我们需要使用<move>带有特定元素名称和目的地位置的标签。
<move>标记将按指定顺序将声明的块或容器元素设置为另一个元素的子元素。
例子
<move element="page.main.title" destination="product.info.main" before="product.info.price"/>
在这个例子中。我将块名称“ page.main.title ”移动到“ product.info.price ”元素之前的“ product.info.main ”。
使用<move>标签时,这些属性是必需的:元素、目的地。
这些属性: before 和 after 用于指定元素应该放在目标元素之前或之后。
使用可以使用破折号 (-) 将块定位在其嵌套级别的所有其他同级之前或之后。如果省略这些属性,则该元素将放置在所有兄弟元素之后。
请记住:
<move>如果要移动的元素未定义,则跳过。- 如果未定义 as 属性,则使用元素别名的当前值。如果这不可能,则使用 name 属性的值。
- 在布局生成期间,<move> 指令在移除之前处理(使用 remove 属性设置)。这意味着如果任何元素被移动到计划删除的元素,它们也将被删除
动手吧!
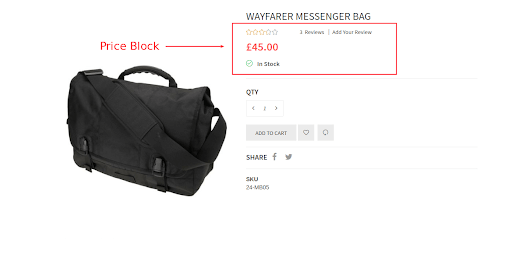
在此博客中,我将指导您如何将价格块移动到产品详细信息页面上的另一个位置。

如上图所示,红色矩形是价格块。我们将把那个块移到另一个地方:product.info.main
步骤 1:您需要在module/view/frontend/layout/中创建catalog_product_view.xml文件
因为产品详情页面是前端页面并且它使用这个布局文件catalog_product_view.xml。这样我们就需要在正确的前端范围和正确的布局xml文件名中创建。
步骤 2:为catalog_product_view.xml添加内容
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <move element="product.info.price" destination="product.info.main" /> </body> </page>
第 3 步:通过以下命令清理布局缓存:php bin/magento cache:cleanlayout.
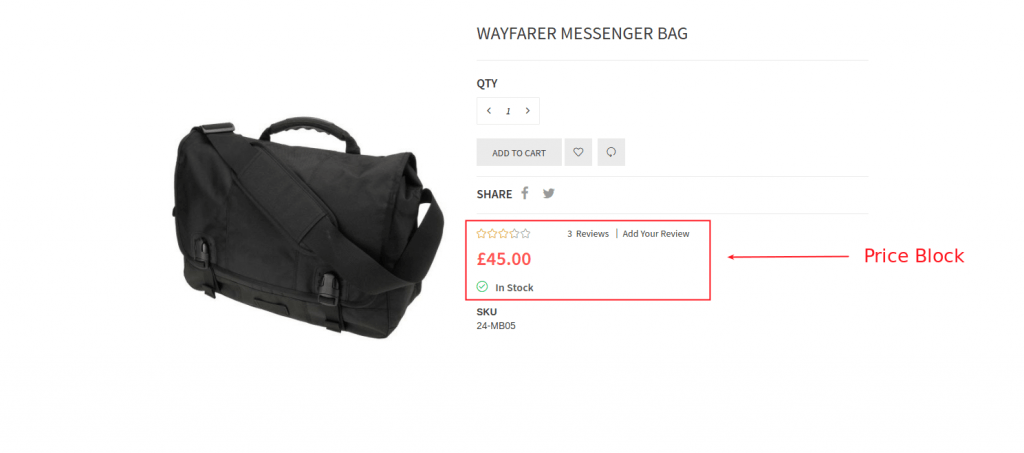
这是结果:

如您所见,价格块已成功移动到product.info.main部分。
如何在 Magento 2中移动容器
移动容器与移动块非常相似,如果需要,您还需要指定元素名称、目的地、之前或之后。
这就是通过布局 XML 文件移动 Magento 2 中的元素的全部内容。如果您有任何疑问或问题,请随时与我们联系。谢谢!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








