在 Magento 2 中更改产品图片尺寸
产品图片是电子商务商店的重要视觉元素,因为它不仅提供了有关产品的更多信息,而且在客户第一次访问时就给他们留下了良好的印象。吸引人的图像通过将文本中的所有功能显示为可视化来满足产品描述。通过这种方式,转化率显着提高。
让我们谈谈图像大小。在 Magento 产品图像中,缩略图图像等可以轻松调整大小以获得更好的视觉体验。它还可以潜在地提高网站的加载速度。
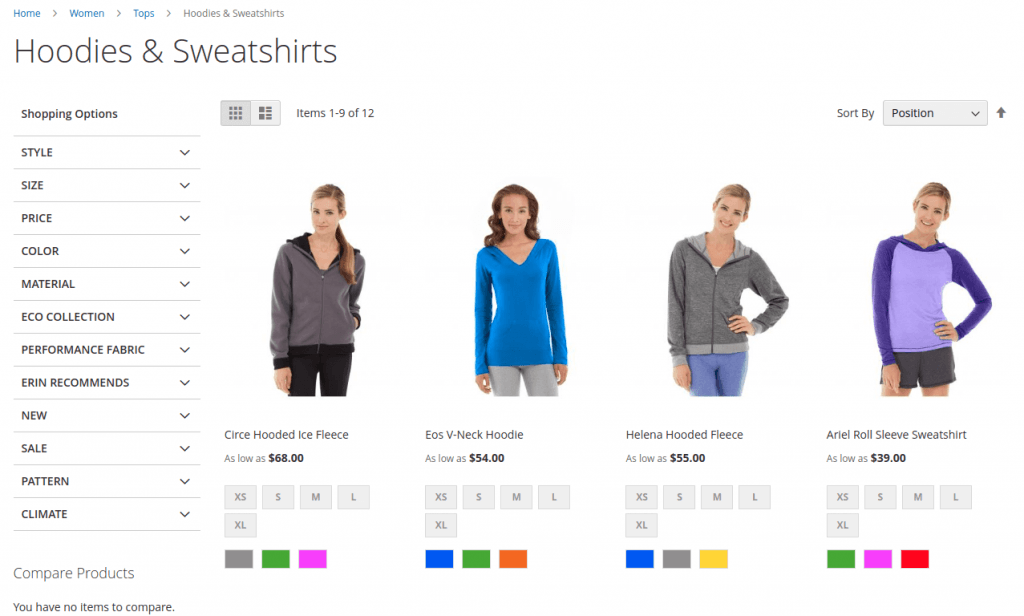
假设您要将类别网格产品图像的大小调整为 300px x 450px(原始:240px x 300px),如下所示。


在本博客中,我们将向您展示如何在 Magento 2 中更改产品图像大小。
第 1 步 - 查找 view.xml 文件
几乎所有产品图片的配置都包含在view.xml 中(包括宽度和高度)。因此,如果您想在 Magento 2 中更改 resize 产品图像,则需要调整view.xml文件。
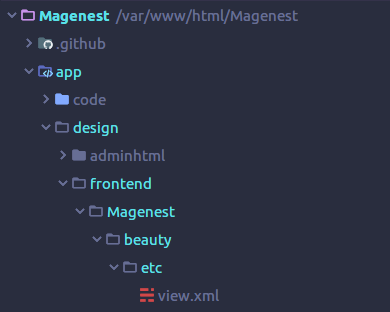
主题 的view.xml的常规位置是<theme_dir>/etc/view.xml。
例如:app/design/Magenest/beauty/etc/view.xml

如果您的主题没有view.xml文件,只需在您的父主题 etc/ 文件夹中找到它并复制到您的主题文件夹。这遵循 Magento 的后备机制。
view.xml的位置因您使用Magento Blank主题或Magento Luma主题而异:
- Magento/Blank:供应商/magento/theme-frontend-blank/etc/view.xml
- Magento/Luma:供应商/magento/theme-frontend-luma/etc/view.xml
Magento 不推荐覆盖核心的代码,所以你不应该修改这些文件。最好复制到app/文件夹中的一个新的来修改它。
第 2 步 - 找到正确的图像 ID 并输入
在view.xml 中,图像属性在<images>元素的范围内配置:
<?xml version="1.0"?> <view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd"> <media> <images module="Magento_Catalog"> <!-- Product images are configured within this element scope --> <image id="bundled_product_customization_page" type="thumbnail"> <width>140</width> <height>140</height> </image> <image id="cart_cross_sell_products" type="thumbnail"> <width>152</width> <height>188</height> </image> <image id="cart_page_product_thumbnail" type="small_image"> <width>110</width> <height>160</height> </image> <image id="category_page_grid" type="small_image"> <width>275</width> <height>275</height> </image> <image id="category_page_list" type="small_image"> <width>275</width> <height>275</height> </image>
Magento 中的每个产品图像都有一个 id 和 type 属性。它们在view.xml内的 <image> 节点中定义:
<images module="Magento_Catalog"> <image id="unique_image_id" type="image_type"> ... </image> <images/>
查找包含产品图像定义的图像唯一 ID。
在我们的情况下,图像 id 是<image id="category_page_grid" type="small_image">。
提示:要查找图像 id,请找到宽度和高度与输出图像完全相同的节点。假设您的图像是 700px x 700px 。找到具有 <width>700</width> 和 <height>700</height> 的节点
第 3 步 - 在 Magento 2 中配置产品图片
找到包含产品图片配置的元素后,更改 < width > 和 < height > 节点的值
<images module="Magento_Catalog"> <image id="category_page_grid" type="small_image"> <width><!-- Replace this with width in px : 300--></width> <height><!-- Replace this with height in px: 450 --></height> </image> </images>
第 4 步 - 清理缓存
清理 Magento 缓存以应用配置。
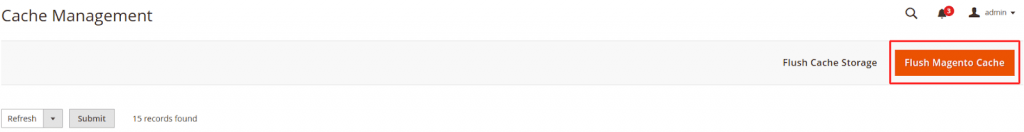
- 您可以转到系统 -> 工具 -> 缓存管理。然后单击 Flush Magento Cache 按钮以清除 Magento Cache。

- 或者您可以使用命令行执行此操作:php bin/magento cache:flush
在某些情况下,您可能希望调整店面上所有图像的大小,以便立即提供它们,这将加快第一次加载时的页面加载速度。
这可能是必要的情况可能是:
- 导入产品后,可能有各种尺寸的图像
- 如果图像尺寸发生变化
- 图像缓存已刷新
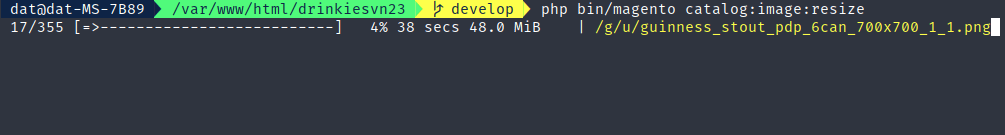
从 Magento 根文件夹运行此命令: php bin/magento catalog:images:resize

之后,您的所有类别网格图像都已调整大小。

包起来
Magento 提供了许多有用的功能来处理产品及其图像。今天,我们学习了配置产品视觉外观方面最重要的功能之一。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








