magento2类别 - 设计设置
设计部分使您可以控制类别、所有相关产品页面和页面布局的外观。您可以自定义类别页面及其关联产品以进行促销,或区分类别。例如,您可能会为某个品牌或特殊系列产品开发独特的设计,或者针对特定时间段应用更新。

笔记
当同一产品被分配到多个类别且每个类别的设计设置不同时,建议在搜索引擎优化配置选项中设置Use Categories Path for Product URLs = 。要访问此设置,请转到Stores > Settings > Configuration,展开Catalog并选择左侧面板下方的Catalog,然后展开页面上的Search Engine Optimization部分。Yes
| 场地 | 描述 |
|---|---|
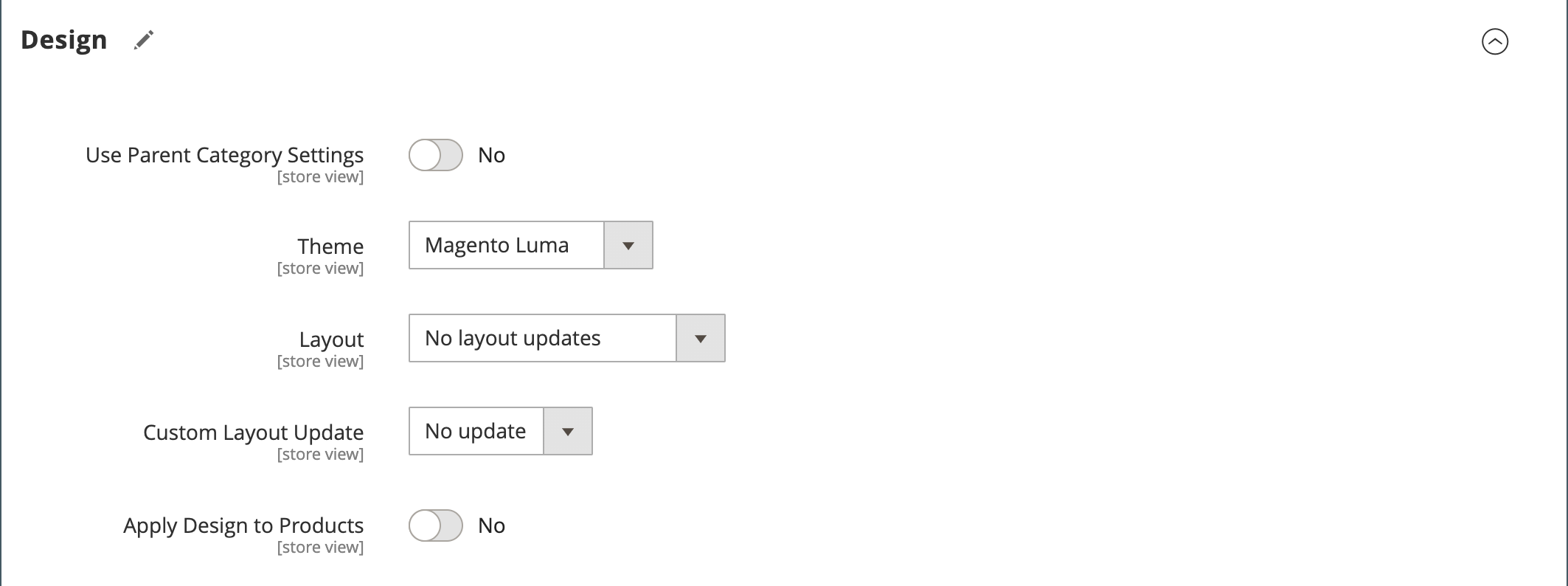
| 使用父类别设置 | 允许当前类别继承父类别的设计设置。如果使用,设计部分中的所有其他字段将变得不可用。选项:Yes/ No |
| 主题 | 将自定义主题应用于类别。 |
| 布局 | 将不同的布局应用于类别页面。选项: 无布局更新- 默认情况下,布局更新不适用于类别页面。 空- 用于定义您自己的页面布局。(需要了解 XML。) 1 列- 将单列布局应用于类别页面。 带左侧栏的2 列- 将带有左侧栏的两列布局应用于类别页面。 带右侧栏的2 列- 将带有右侧栏的两列布局应用于类别页面。 3 列- 将三列布局应用于类别页面。 页面 - 全宽- (需要页面生成器) 将 CMS 页面的全角布局应用于类别页面。 类别 - 全宽-(需要页面构建器)将类别页面的全宽布局应用于类别页面。 产品 - 全宽-(需要页面构建器)将产品页面的全宽布局应用于类别页面。 |
| 自定义布局更新 | 列出服务器上可用的自定义布局更新文件。选择要应用到类别的自定义布局更新。 |
| 将设计应用于产品 | 选择后,将自定义设置应用于类别中的所有产品。 |
计划的设计更新
计划的设计更新部分确定将自定义设计应用于类别页面的日期范围。
| 场地 | 描述 |
|---|---|
| 计划更新自/至 | 确定将自定义布局应用于类别时的日期范围。 |
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
上一篇:magento2类别 - 搜索引擎优化设置 下一篇:magento2类别产品分配
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







