如何在 Magento 2 中所有页面的前端添加 JS 文件
在 Magento 2 中所有页面的前端添加 JS 文件的步骤:
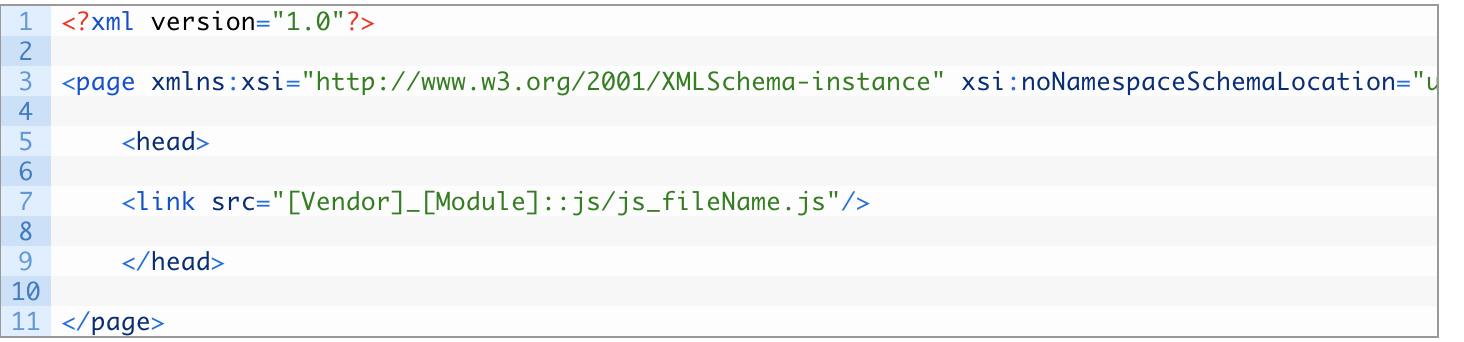
第一步:创建一个文件 default.xml 在此路径下 app\code\[Vendor]\[Module]\view\frontend\layout\default.xml

第二步:在此路径下创建JS文件 app\code\[Vendor]\[Module]\view\frontend\web\js\js_fileName.js
第三步:执行 setup Upgrade 命令和 setup:static-content:deploy 命令,为 Magento 2 商店的所有页面实施 JS 文件
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








