如何在 Magento 2 中启用合并 CSS、JavaScript
所有分离的CSS 文件以及 CSS 文件和 JavaScript 文件都可以合并为一个或压缩文件,这有助于优化您的网站并减少页面加载时间。合并后,合并后的CSS文件或脚本文件将显示无换行符,并且不允许编辑该文件。要在 Magento 2 中启用合并 CSS、JavaScript,您可以按照下面给出的一些简单步骤操作。
如何在 Magento 2 中启用合并 CSS、JavaScript
- 您需要了解的页面加载速度事实
- 在 Magento 2 中合并 CSS 文件
- 在 Magento 2 中合并 JavaScript 文件
您需要了解的页面加载速度事实
- 如果超过 45% 的访问者遇到电子商务网站加载速度比预期慢 ( Unbounce ),他们将不会购买该产品。
- 53% 的移动网站访问者倾向于在等待超过三秒时离开页面 ( Akamai )。
- 页面加载时间减少 0.1 秒可以将零售客户参与度提高 5.2%(Unbounce Google、55-5 和 Deloitte)。
因此,您的页面以最佳速度运行至关重要。在 Magento 2 中启用合并 CSS、JavaScript 可以是此网站优化过程的第一步。
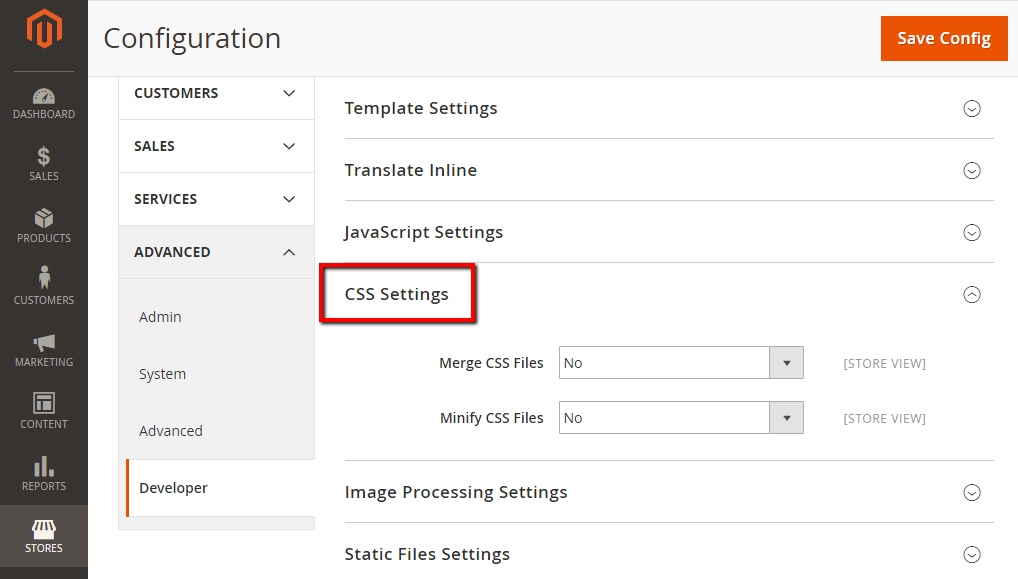
在 Magento 2 中合并 CSS 文件
- 在管理面板上,单击
Stores。在“Settings”部分中,选择Configuration。 - 在左侧面板中选择
Developer下Advanced - 打开该
CSS Settings部分,然后继续执行以下操作:


- 在
Merge CSS Files字段中,选择Yes - 完成后,单击
Save Config。
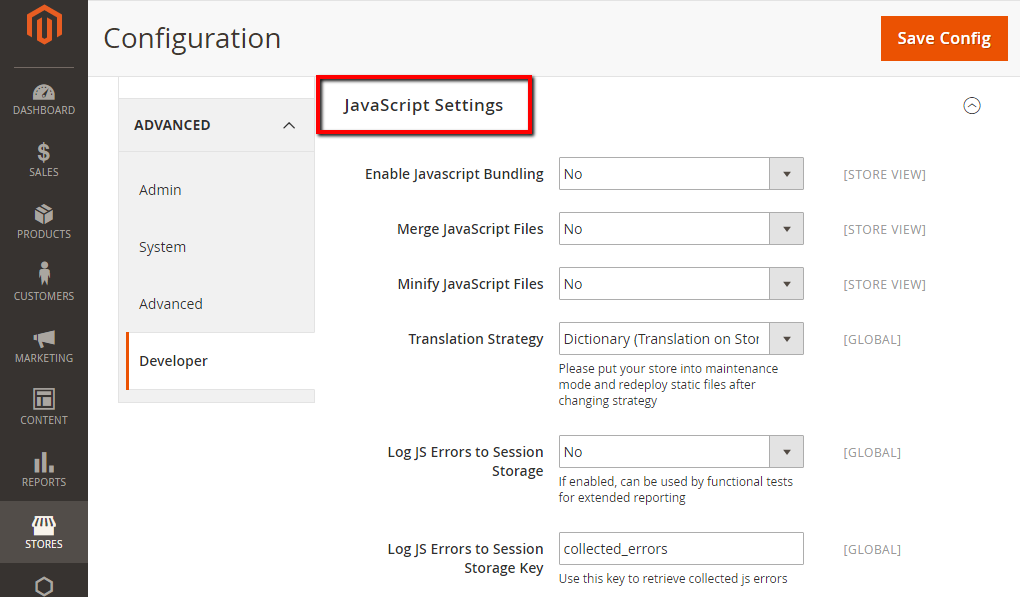
在 Magento 2 中合并 JavaScript 文件
- 在管理面板上,单击
Stores。在“Settings”部分中,选择Configuration。 - 在左侧面板中选择
Developer下Advanced - 打开该
JavaScript Settings部分,然后继续执行以下操作:


- 在
Merge JavaScript Files字段中,选择Yes - 完成后,单击
Save Config。
提高网站加载速度是提高转化率和促进销售的第一步,可以通过在 Magento 2 中启用合并 CSS、JavaScript来完成。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







