在 Magento 2 布局中创建/引用容器
在 Magento 中,布局、容器和块是页面设计的基本组成部分。或者 Magento 2 使用容器和块来构建页面布局。在这篇文章中,我将演示如何在 Magento 2 中创建/引用容器。为了帮助您更深入地理解,首先,我将说明和定义一些重要术语:


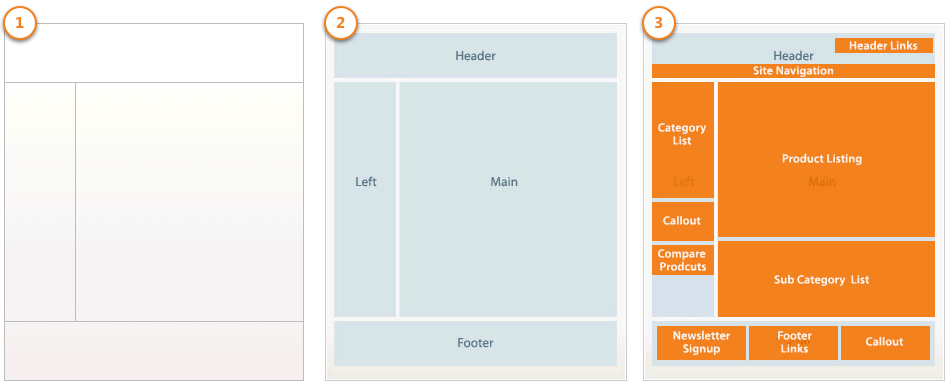
(1) 网页的结构由布局来表示。更具体地说,使用标识构成页面的所有容器和块的XML文件,提供网页的结构。稍后将描述布局 XML 文件的详细信息。(2) 网页结构中的占位符由容器表示。通过使用布局 XML 文件中的块标签将内容结构分配给页面。除了包含元素的内容外,没有额外的内容。
(3) 容器占位符内的 UI 控件或组件由块表示。通过在布局 XML 文件中使用块标签,可以呈现页面上的 UI 元素。块使用模板来生成 HTML 以插入其父结构块中。块的示例中包含类别列表、迷你购物车、产品列表和产品标签。
现在,我将向您展示在 Magento 2 中创建/引用容器的最简单方法。
创建/引用容器
- 如何创建容器
- 如何引用容器
如何创建容器
为了创建容器,您可以使用以下示例:
<container name="some.container" as="someContainer" label="Some Container" htmlTag="div" htmlClass="some-container" />
如何引用容器
对于要更新的容器,请使用<referenceContainer>说明。
以下是向页面监听器面板添加链接的示例:
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</referenceContainer>
如果您想使用容器来包装 div 或 block,请按以下步骤操作:
<container name="some.container" as="someContainer" label="Some Container" htmlTag="div" htmlClass="some-container">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</container>
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








