简化在 WordPress 中创建超级菜单的过程

在上一篇文章中,我研究了如何确定大型菜单何时适合您的网站以及如何使用插件来创建大型菜单。
但如果您感觉更有雄心,您可能更愿意将自己的大型菜单编码到您的主题中。这给您带来的好处是能够按照您想要的方式设计菜单,并确保它与您的主题一致。
在本教程中,我将向您展示如何编写大型菜单并将其添加到您的主题中。
你需要什么
要学习本教程,您需要以下内容:
- WordPress 的开发安装(在一切正常运行之前,请勿将其添加到您的实时网站中)。
- 您自己可以编辑的主题,或者如果您使用的是第三方主题,则为该主题的子主题。
- 代码编辑器。
我正在使用第三方主题 (ColorMag),因此我将为其创建一个子主题并向其中添加我的样式。
超级菜单如何工作
我们的大型菜单将采用 WordPress 中的菜单系统输出的代码并将其显示为大型菜单。我不会向网站添加额外的菜单:如果您愿意,可以这样做,但由于这个大型菜单无法在较小的屏幕上工作,因此我更喜欢坚持使用相同的菜单。这是因为我喜欢让移动设备和桌面设备上的用户访问相同的导航。
大型菜单的样式将仅适用于较大的屏幕。对于较小的屏幕,我建议使用汉堡菜单,该菜单在用户点击汉堡(三条水平线)图标之前是不可见的。您可以在我们的汉堡菜单编码教程中了解如何编码汉堡菜单。
开始使用
第一步是向菜单中添加大量菜单项。这意味着您将有大量内容来填充您的大型菜单。
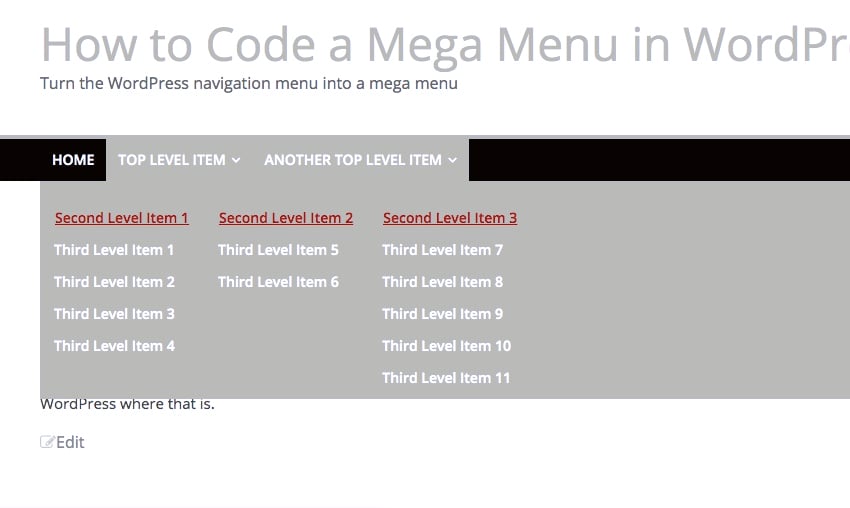
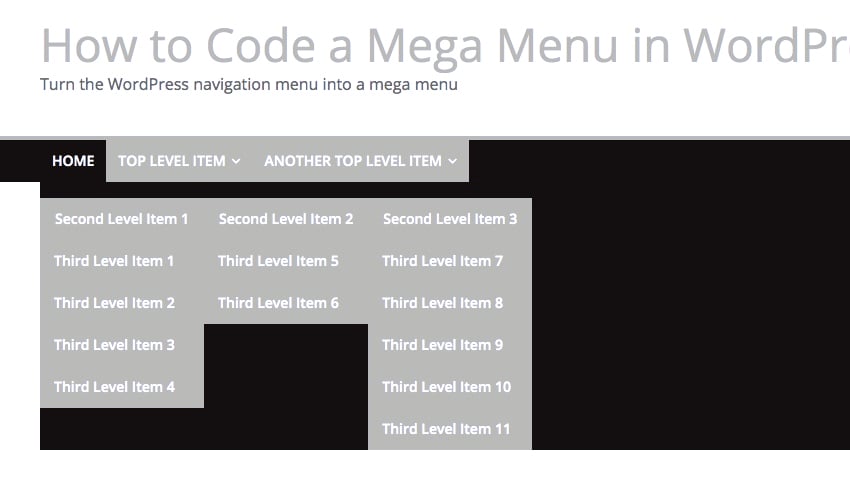
我在菜单中添加了很多链接,并具有三个级别的导航。当用户将鼠标悬停在顶级菜单项上时,该菜单项下面的项目将出现在大型菜单中。现在,它们出现在标准布局中:

让我们首先识别网站前端此菜单输出的代码。这是我的菜单的(编辑后的)代码。我取出了一些 li 元素并删除了大部分 CSS 类,以便您可以看到 HTML 的结构:
<nav id="site-navigation" class="main-navigation clearfix" role="navigation">
<div class="inner-wrap clearfix">
<p class="menu-toggle"></p>
<div class="menu-primary-container">
<ul id="menu-main-nav" class="menunav-menu" aria-expanded="false">
<li><a>Home</a></li>
<li>
<a>Top Level Item</a>
<ul class="sub-menu">
<li><a>Second Level Item 1</a>
<ul class="sub-menu">
<li><a>Third Level Item 1</a></li>
<!-- more li elements -->
</ul>
</li>
<li>
<a>Second Level Item 2</a>
<ul class="sub-menu">
<li><a>Third Level Item 5</a></li>
<!-- more li elements -->
</ul>
</li>
<li><a>Second Level Item 3</a>
<ul class="sub-menu">
<li>
<a>Third Level Item 7</a>
</li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
<li>
<a>Another Top Level Item</a>
<ul class="sub-menu">
<li>
<a>Second Level Item 4</a>
<ul class="sub-menu">
<li><a>Third Level Item 12</a></li>
<!-- more li elements -->
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
那里有很多代码,但我建议花点时间研究它,因为它可以帮助我们识别我们需要使用 CSS 来定位的类和元素(以及子元素),以便创建我们的大型菜单。
我们可以使用 WordPress 生成的 CSS 类来设计我们的大型菜单并确保其布局正确。我们将使用媒体查询来确保菜单仅出现在足够大的屏幕上。
我们将针对的具体元素是:
- .main-navigation
- ul 元素(包括 ul ul 和 ul ul ul)
- li 和 a 元素位于 ul 元素内。
在较小的屏幕上,我将使默认菜单可见,尽管我建议在非常小的屏幕上使用移动替代方案,例如汉堡菜单。我的主题已经为小屏幕编码了一个汉堡菜单,所以我不需要担心这一点。
注意:您的主题的 HTML 输出将与我的类似,因为它是由 WordPress 生成的。但也会有差异,例如主导航元素的类或 ID。为了确保万无一失,最好先检查一下。
设置媒体查询
第一步是为大型菜单样式添加媒体查询(如果需要)。在主题的样式表中,添加以下内容:
@media screen and ( min-width: 500px ) {
}
您可以将 min-width 值更改为适用于您的主题并对应于任何汉堡菜单已存在的媒体查询的值。
设置布局样式
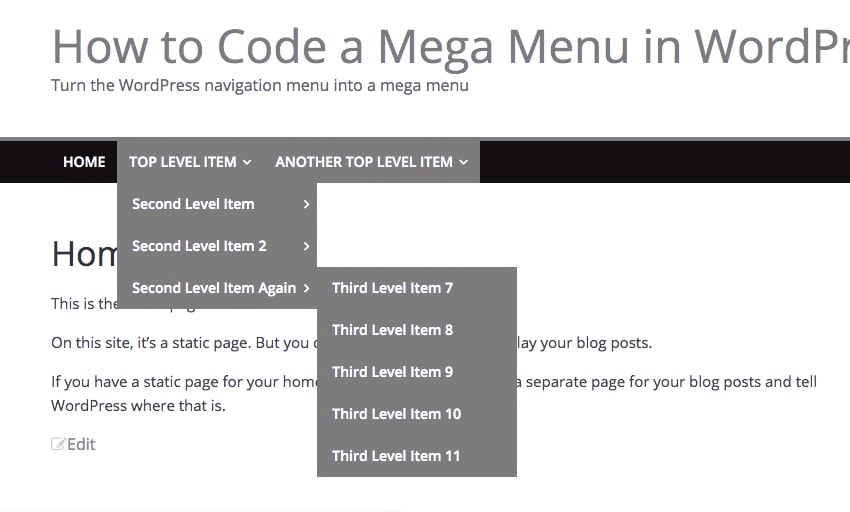
我现有的菜单的样式是这样的,只有当我将鼠标悬停在紧邻其上方的第二级项目上时,才会显示第三级项目。我想更改此设置以便显示所有菜单项。然后我将对它们进行样式设置,以便它们正确布局。
让我们首先在用户将鼠标悬停在顶级菜单项上时使第二级和第三级菜单项可见。
将其添加到媒体查询内的样式表中:
.main-navigation ul:hover li ul,
.main-navigation ul:hover li ul li ul {
display: inherit;
}
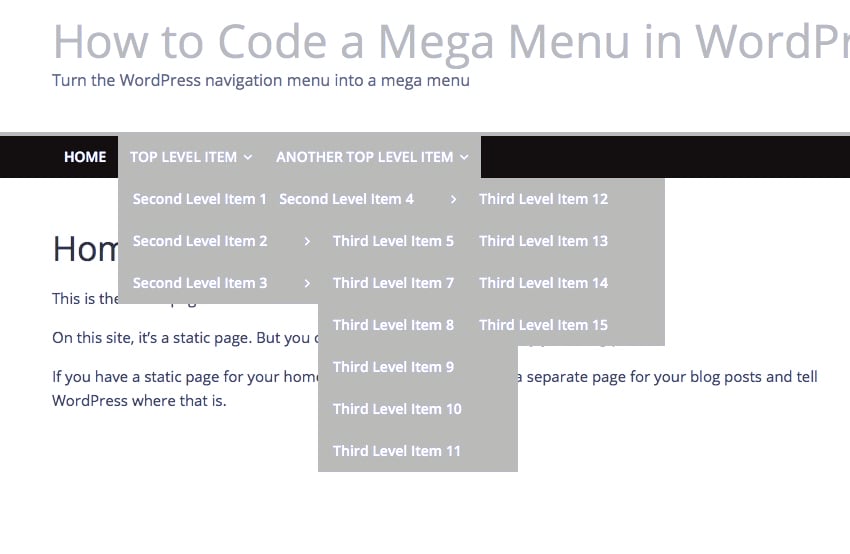
现在,当您刷新页面并将鼠标悬停在菜单项上时,它看起来有点像这样:

第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
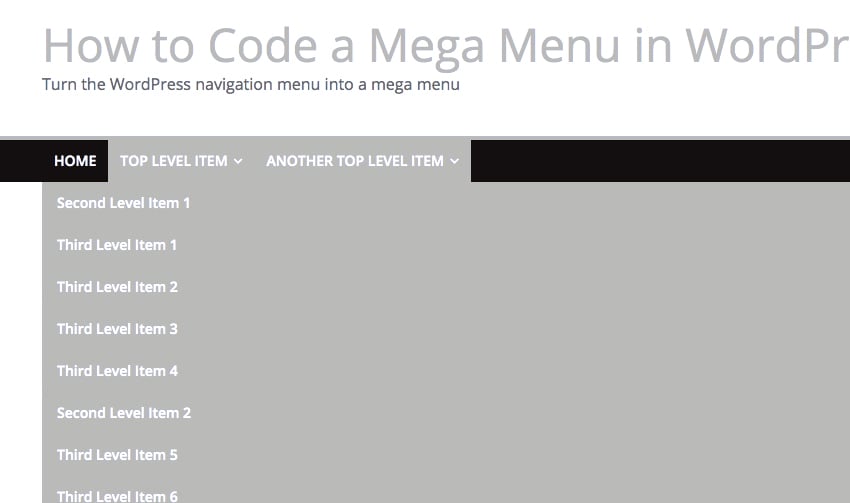
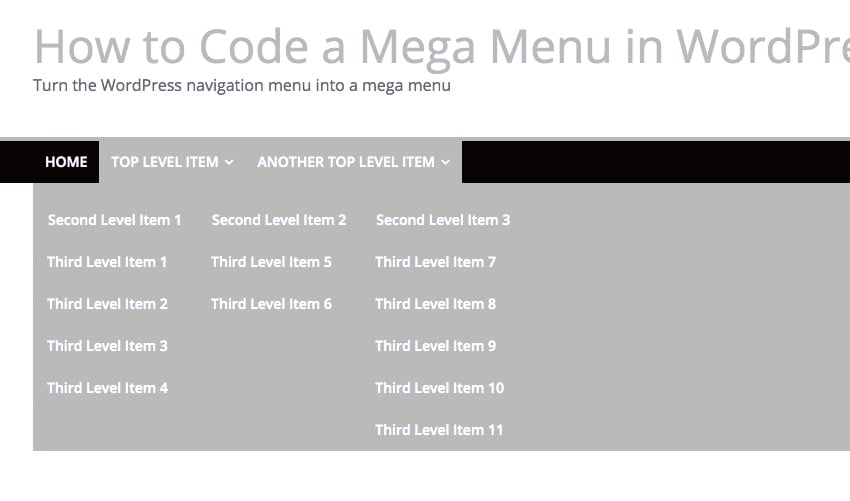
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
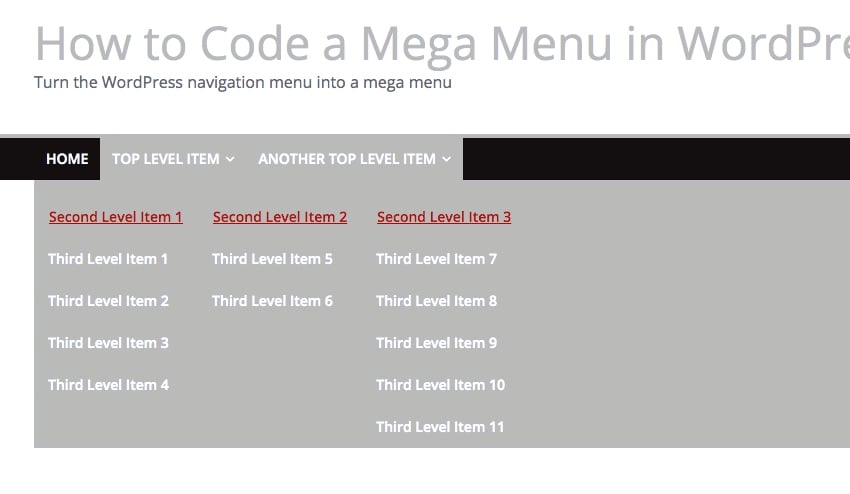
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
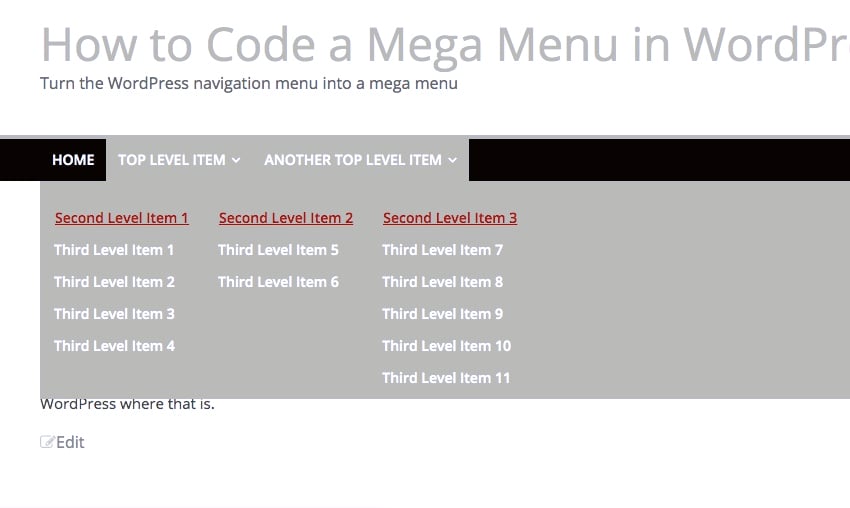
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
您不需要插件来创建简单的超级菜单
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
简化在 WordPress 中创建超级菜单的过程的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








