了解 Headless WordPress 及其优点
随着开发人员寻求提供更多自由度和互操作性的 web 开发解决方案,无头 cms 越来越受到关注。但无头 cms 到底是什么?
为了帮助准确理解无头 CMS 是什么,我将快速将所有内容分解为简化的术语。
如果您查看普通的 WordPress 设置,您会发现它包含两个组件:
- 管理员或信息中心:您可以在此处创建内容、添加页面、上传媒体和管理网站。
- 前端:这是访问者访问您的网站时看到的部分。浏览器使用 PHP、JavaScript、图像、数据和 WordPress 中的其他资源来组装前端。
正如您所看到的,这两个组件耦合在一起形成一个软件堆栈,这有时会带来问题。组装页面的过程需要时间。网站越大,浏览器渲染它所需的时间就越多。
使用无头 CMS,这两个组件相互解耦 - 前端可以是任何东西,而后端则充当可通过 API 或 SDK 访问的独立服务。
无头 WordPress 网站使用 WordPress 来管理内容,但允许开发人员使用他们首选的前端堆栈向网站访问者显示内容。
市面上有很多 Headless CMS 解决方案 - Contentful、Netlify、ButterCMS 等等。让我们看一下专门为构建 WordPress 网站而定制的一款。
无头 WordPress 示例
Strattic 是一个托管平台,允许您使用无服务器架构来创建快速、优化且安全的 WordPress 网站。它于 2022 年中期被 Elementor 收购。
在我们开始测试 CMS 之前,了解典型的无头 WordPress 的工作流程非常重要。使用无头版本的 WordPress 需要三个组件:
-
包含的 WordPress 环境:典型的 WordPress,您可以在其中登录管理仪表板并管理您的网站。
-
静态预览环境:可以用作临时网站的网站预览版本。您可以在此处推送网站更新并测试它们是否正常工作。
-
静态实时环境:实时站点本身。进行更改并确认其有效后,您将把更改推送到实时网站。
例如,当您创建页面时,Strattic 的服务器会将所有资源(图像、数据等)合并到 HTML 文件中,将其存储在其服务器上,并通过 CDN 进行交付。这样,当您的用户访问您的网站时,他们将从 CDN 获取您网站的预生成 HTML 版本。
我们将在本文后面介绍此设置的好处。
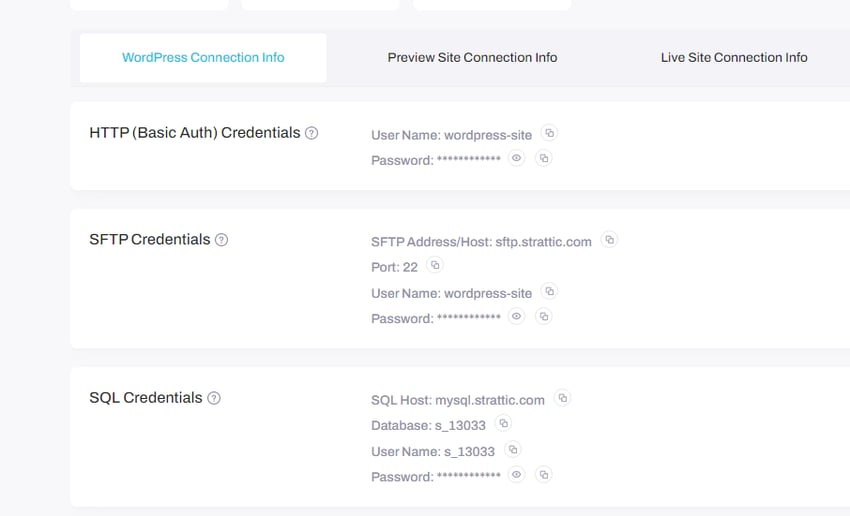
回到 Strattic,在其中创建站点后,您的站点详细信息部分将包含三个不同的部分 - WordPress 连接信息、预览站点连接信息和实时站点连接信息。

这里我们获得了 WordPress 站点连接信息。这是实际 Strattic 服务器上的 WordPress 设置。您应该知道,当您在那里工作时(在仪表板中的正常环境中),您的实时站点将保持活动状态。
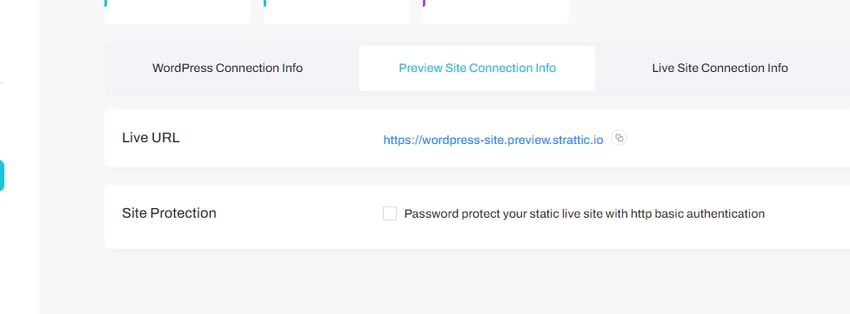
接下来,您将获得预览网站的 URL。

当您在正常环境中对网站进行更改时,Strattic 会将更改推送到预览网站。所以预览不再是WordPress,而只是预览状态下的输出。
您可以使用预览作为暂存站点来检查您对 WordPress 所做的所有更改,并确保一切按预期运行,然后再将其推送到最终组件(即实时站点)。
这是用户将看到并与之交互的网站版本。默认情况下,Strattic 会为您分配一个临时 stratic.io 域,但如果您有的话,可以连接自定义域。
在 WordPress 中编辑网站
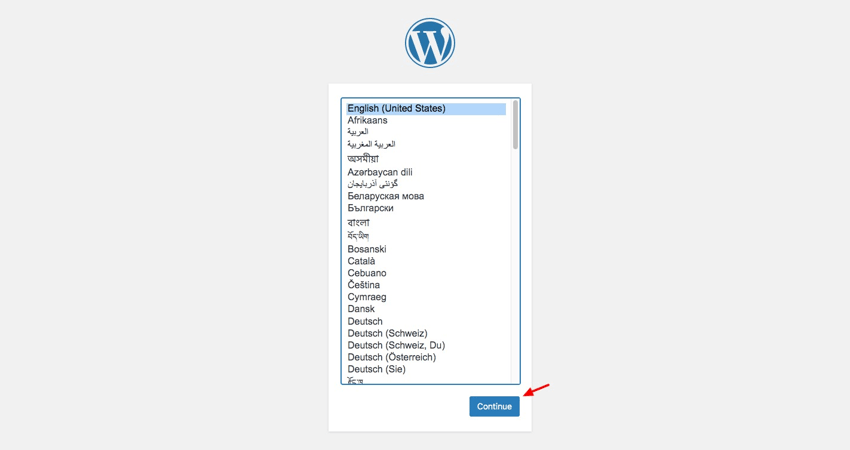
您可以通过点击主页侧边栏上的在 WordPress 中编辑按钮在 Strattic 环境中安装 WordPress。
这将启动 WordPress 并将您重定向到典型的 WordPress 设置工作流程。

完成这些步骤并提供每个步骤中所需的信息。然后系统会要求您登录管理仪表板。您可以在那里创建帖子和页面、安装插件和主题以及管理您的网站,就像在普通 WordPress 设置中一样。
使用 Headless WordPress 的好处
传统 WordPress 受到非技术用户的青睐,因为它不需要任何编码知识。但对于想要更多自由和更好的开发体验的经验丰富的开发人员来说,WordPress 可能无法满足要求。
如果您是这些开发人员之一,您可能需要考虑将 WordPress 与前端解耦。让我们回顾一下它的一些主要优点。
支持更多工具、框架和库
使用普通 WordPress,您必须坚持使用堆栈中内置的技术。这种架构会阻碍您集成您可能更有经验的工具和库。
相比之下,无头 WordPress 与技术无关,因此它可以与更广泛的库和工具集成。您可以使用您最喜欢的 JavaScript 前端框架和工具堆栈构建网站,甚至可以将其集成到现有工作流程中,而无需牺牲您已构建的内容。
更快的速度和性能
WordPress 是围绕 PHP 构建的。由于每个页面都是根据数据库中保存的数据生成的,因此它们的加载速度比使用 HTML 文件创建的静态网站慢。当插件包含在内时,网站变得更加缓慢。
如您所知,无头 WordPress 的工作原理是预先生成 HTML 并将其缓存在世界各地的 CDN 服务器中。此设置极大地提高了网站的交付速度。此外,您可以将后端与 Next.js 或 Gatsby 前端集成,以享受性能优势,例如服务器端渲染和开箱即用的 SEO 选项。
更好的安全性
Vanilla WordPress 是黑客的一个巨大游乐场。事实上,黑客只需访问您网站的 /wp-login.php 文件即可实施强力攻击或通过 DDoS 攻击使您的网站过载。
另一方面,具有无头架构的站点不易受到此类攻击。 WordPress 不再用于输出数据,因此困扰 WordPress 的相同漏洞无法适用。
此外,无头 WordPress 的 API 优先设置允许您添加网络安全服务和工具来抵御任何其他形式的攻击。
结论
通过无头方法,您可以获得巨大的性能提升以及架构自由。另一方面,如果您是新手开发人员或非技术人员,您必须应对可能难以处理的复杂性。
无头 WordPress 绝不会取代传统 WordPress。对于拥有必要的开发团队、希望调整其平台或服务来服务新用例的企业来说,这更像是一种选择。
如果你有能力,就去无头。在做出承诺之前,请确保您出于正确的原因而这样做。你不会后悔的。
了解 Headless WordPress 及其优点的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








