个性化 WordPress 管理体验 - 仪表板

在本系列的第一部分中,我向您展示了如何通过添加自定义徽标和一些内容来自定义 WordPress 登录屏幕。自定义样式。
用户登录后将看到的下一个内容是仪表板,因此在本教程中,您将学习如何通过删除一些现有元框、移动一些元框以及添加一些新元框来自定义它。
我将在本教程中演示的步骤是:
- 删除一些可能会让用户感到困惑的元框
- 将元框移动到屏幕上的不同位置
- 添加您自己的自定义元框来帮助用户
我将创建一个插件来执行此操作 - 如果您在完成本系列第 1 部分之后已经创建了一个插件,您可能更愿意将本教程中的代码添加到该插件中,从而为您提供一个包含所有功能的插件您的管理自定义。
完成本教程需要什么
要完成本教程,您需要:
- WordPress 安装
- 访问您网站的插件文件夹以添加插件
- 用于创建插件的文本编辑器
设置插件
在插件的开头,我添加以下几行:
/* Plugin Name: WPTutsPlus Customize the Admin Part 2 - The Dashboard Plugin URI: https://rachelmccollin.co.uk Description: This plugin supports the tutorial in WPTutsPlus. It customizes the WordPress dashboard. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
1。删除不需要的元框
第一步是删除我们不需要的任何元框。这仅适用于角色低于“管理员”的用户,因为我仍然希望以管理员身份访问所有 WordPress 仪表板。
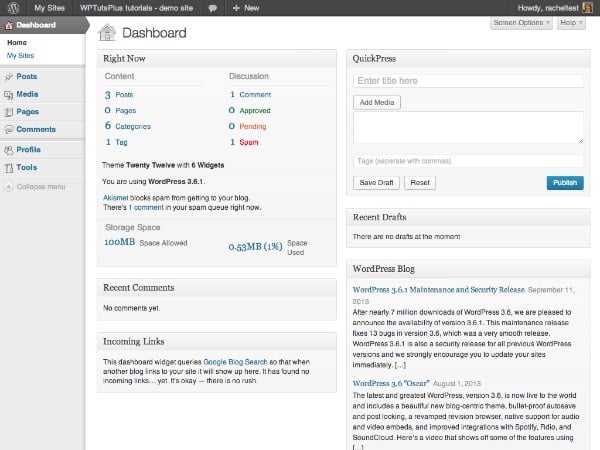
我将首先查看具有“编辑者”角色的用户在访问仪表板时看到的内容:

其中内容太多,用户必须向下滚动才能看到它,而且对于不熟悉 WordPress 的用户来说,其中很多内容都是无用的。此外,如果您的网站不使用评论或 pingback,那么这些元框就没有多大帮助。
所以我要移动以下内容:
- 最近评论
- 传入链接
- 快速新闻
- WordPress 博客
- 其他 WordPress 新闻
要为管理员以外的用户删除这些元框,请将以下内容添加到您的插件中:
// remove unwanted dashboard widgets for relevant users
function wptutsplus_remove_dashboard_widgets() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
remove_meta_box( 'dashboard_recent_comments', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_incoming_links', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_secondary', 'dashboard', 'side' );
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_remove_dashboard_widgets' );
通过检查用户是否具有 manage_options 能力(该能力仅由管理员拥有),针对管理员以下的用户角色。然后它删除元框,最后将函数附加到 wp_dashboard_setup 挂钩。
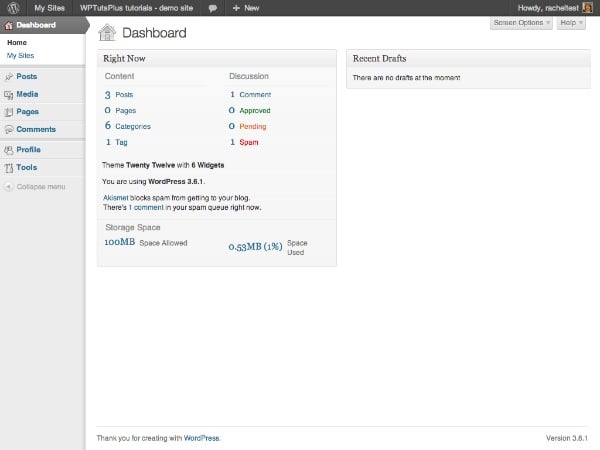
现在仪表板看起来干净多了:

可能有点太稀疏了!别担心,我很快就会向您展示如何添加一些新的元框。
但首先我将移动“立即”元框,因为我想在左上角位置添加另一个元框。
2。移动仪表板元框
移动仪表板元框可以通过优先考虑您或您的用户最需要使用的元框来帮助您使仪表板与您的网站更加相关。我会将“Right Now”元框移至右侧。
在您的插件中,添加以下代码:
// Move the 'Right Now' dashboard widget to the right hand side
function wptutsplus_move_dashboard_widget() {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
global $wp_meta_boxes;
$widget = $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'];
unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] );
$wp_meta_boxes['dashboard']['side']['core']['dashboard_right_now'] = $widget;
}
}
add_action( 'wp_dashboard_setup', 'wptutsplus_move_dashboard_widget' );
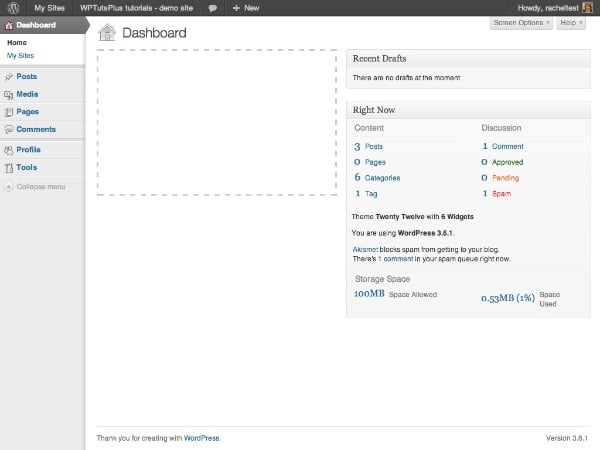
这会将“现在”元框从左侧的“正常”位置移动到“右侧”位置,如屏幕截图所示:

下一步是用几个自定义元框填充左侧的缺口。
3。添加新的仪表板元框
将元框添加到仪表板包含两个步骤:
- 使用 wp_add_dashboard_widget() 函数定义小部件的参数 - 它的 ID、标题和定义其内容的回调函数。通过 wp_dashboard_setup 挂钩激活此功能。
- 编写回调函数来定义元框的内容。
在这种情况下,我将为所有用户添加新的元框,因此我不会检查用户功能 - 如果您愿意,只需复制您在前面部分中使用的代码(或将所有本教程中针对 manage_options 功能的原始测试部分)。
在您的插件中,添加以下内容:
// add new dashboard widgets
function wptutsplus_add_dashboard_widgets() {
wp_add_dashboard_widget( 'wptutsplus_dashboard_welcome', 'Welcome', 'wptutsplus_add_welcome_widget' );
wp_add_dashboard_widget( 'wptutsplus_dashboard_links', 'Useful Links', 'wptutsplus_add_links_widget' );
}
function wptutsplus_add_welcome_widget(){ ?>
This content management system lets you edit the pages and posts on your website.
Your site consists of the following content, which you can access via the menu on the left:
<ul>
<li><strong>Pages</strong> - static pages which you can edit.</li>
<li><strong>Posts</strong> - news or blog articles - you can edit these and add more.</li>
<li><strong>Media</strong> - images and documents which you can upload via the Media menu on the left or within each post or page.</li>
</ul>
On each editing screen there are instructions to help you add and edit content.
<?php }
function wptutsplus_add_links_widget() { ?>
Some links to resources which will help you manage your site:
<ul>
<li><a href="http://wordpress.org">The WordPress Codex</a></li>
<li><a href="http://easywpguide.com">Easy WP Guide</a></li>
<li><a href="http://www.wpbeginner.com">WP Beginner</a></li>
</ul>
<?php }
add_action( 'wp_dashboard_setup', 'wptutsplus_add_dashboard_widgets' );
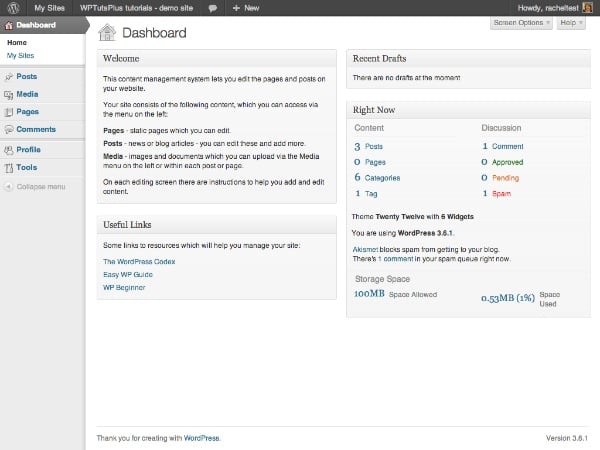
这会在仪表板屏幕的左侧添加两个新的元框。您现在拥有一个定制的仪表板!
摘要
在本教程中,您学习了如何做三件事:
- 从仪表板中删除元框
- 将元框从仪表板的一个部分移至另一部分
- 添加新的仪表板元框
您选择添加到元框的内容取决于您。您可以包含培训视频的链接,帮助用户编辑其网站,或添加指向您自己的博客或网站的链接。或者你可以把当天的想法放在那里 - 无论对你有用什么!
个性化 WordPress 管理体验 - 仪表板的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








