探索 MEAN 堆栈:简介
构建网络应用程序涉及必须使用不同的技术和工具,处理数据库操作、服务器端操作以及客户端 处理和显示来自服务器的数据。在开始之前 一个新项目,必须设置所有工具和项目结构,这是 耗时的任务。使用框架或堆栈来执行此任务可以加快速度 开发并减轻开发人员的工作。
什么是平均数
“mean 是一个适用于现代 web 应用程序的全栈 javascript 平台”。
这就是 MEAN 堆栈的作者在其网站上定义它的方式。很明显,MEAN 面向各种 JavaScript 开发人员(服务器端和客户端),而且它是一个堆栈 platform 表示它由多个组件组成。
这些组件是:
- MongoDB
- 快递
- AngularJS
- NodeJS
正如您所看到的,MEAN 汇集了四个最常用和最受赞赏的 JavaScript开发技术,为轻松开发奠定基础 构建复杂的 Web 应用程序。
安装
MEAN 堆栈可以通过两种方式安装:
- 使用mean.io网站
- 使用各种 Yeoman 生成器。
使用其站点安装 MEAN
这个方法很简单。您只需访问 mean.io 网站,然后您可以下载该框架 zip 文件,点击绿色大按钮。
此处提供的另一个选项是克隆 Git 存储库。只要打开一个 终端并发出以下命令:
git clone https://github.com/linnovate/mean.git
使用 Yeoman 安装 MEAN
有几个 Yeoman 生成器,由不同的人编写 开发商。使用生成器安装 MEAN 分两步完成,首先 安装发电机:
npm install -g generator-meanstack
然后使用 yo 创建应用程序:
yo meanstack
上面的示例假设安装了 meanstack 生成器,并且还安装了 Yeoman。有关 MEAN 生成器的列表,请检查此 按“平均值”链接和过滤。为了 有关安装 Yeoman 的信息,请查看 Yeoman 网站。
Addy Osmani 写了一篇非常有趣的博客文章 关于 MEAN 堆栈和 Yeoman 生成器。我强烈建议您阅读该文章,以了解如何使用生成器安装堆栈。
出于本文的目的,我将使用 Git 克隆方法。
安装后
安装后,只需将 cd 放入安装 MEAN 堆栈的文件夹中 并发出 grunt 命令(您应该安装 grunt-cli)。这 命令将启动一个服务器监听端口 3000,因此访问 http://localhost:3000 在浏览器中会显示如下内容:

安装后我们得到了什么
MEAN 堆栈实际上是一个功能齐全的博客引擎应用程序。它有 使用各种方法进行身份验证:Facebook、GitHub、Twitter 或 Google 以及 也可以通过简单的电子邮件和密码。
我打赌到目前为止您一定很想看到一些代码...所以让我们来看看。均值 堆栈文件夹结构应如下所示:

服务器部分
服务器分为两个文件夹和一个文件:
- app 文件夹 - 包含构成 app 的控制器、模型和视图 应用
- config 文件夹 - 包含控制应用程序各部分的文件 表现得好
- server.js - is the entry point of the 应用
让我们一一来看:
server.js 文件
这是启动整个应用程序的文件。如果您不想使用 grunt 您可以使用 node server,js 来启动服务器。
server.js 文件负责:
- 正在加载配置。用于配置应用程序本身的文件, 身份验证和数据库连接已加载。
- 引导模型。这是通过迭代模型文件夹来完成的 加载该文件夹(或其子目录)内的所有文件。
- 引导护照
- Initialize the express 应用
- Configure the express 应用
- 配置快速申请路线
- 开始侦听配置的端口。
config 文件夹
此文件夹包含应用程序配置文件。在里面你可以找到一个 env 文件夹,包含开发、生产和测试的配置 运行应用程序的模式。
此外,还有一些文件包含应用程序本身的配置, 用于登录的express部分和passport配置。
app 文件夹
在 app 文件夹内,存放着整个服务器端代码。这个文件夹 包含组成 MVC 的控制器、模型和视图的子文件夹 服务器应用程序以及所提供的路由的文件夹。
默认情况下,有文章、用户的控制器和索引文件 根路径。此外,还创建了文章和用户的模型以及路由 文章、用户和根路径是在安装过程中创建的。
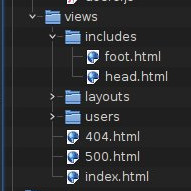
对于默认创建的视图,会创建以下结构:

includes 文件夹包含页面的页脚和页眉部分 被插入到属于该应用程序的所有页面中。 layout 文件夹 包含页面布局的基本 HTML。此布局从 views 文件夹扩展到 index.html 文件。
users文件夹包含登录、注册和登录的标记代码 正在验证。
在 views 文件夹的根目录中,在 index.html 文件旁边,有文件 包含 404 和 500 错误的标记。
客户端部分
客户端部分代码位于 public 文件夹中。该文件夹包含一个 css 用于应用程序样式的子文件夹和包含图像的 img 文件夹 在应用程序中使用。
应特别注意 js 文件夹,其中 包含客户端应用程序的 Angular 代码、初始化代码等 指令和过滤器代码(当前为空文件)以及控制器和 为应用程序的文章和标题部分提供服务。 views 文件夹包含用于文章创建、编辑、显示和的标记 查看。
最后,lib 文件夹包含 Angular 库代码。
应用程序测试
test 文件夹包含用于测试应用程序的文件。主要有 是使用 Mocha 测试服务器部分的文件和用于测试 使用 Karma 的客户端部分。
提供的工具
在使用 MEAN 堆栈时,您作为开发人员还可以访问 npm、bower 和 grunt,其中 应该安装,
值得一提的是,JSHint 已提供,并且所有 JavaScript 代码均已提供 掉毛了。此外,使用 Grunt,可以监视项目的修改和 自动重建。
结论
本文旨在作为第二个教程的后续内容,其中完整的 应用程序将构建在 MEAN 堆栈之上,向您展示 MEAN 如何能够 进行配置和调整,以用于其他类型的应用程序。
敬请期待 第二部分!
探索 MEAN 堆栈:简介的详细内容,更多请关注红帽云邮其它相关文章!
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








