wordpress怎么制作菜单

wordpress制作菜单具体步骤:
首先,登录我们的wordpress网站后台。

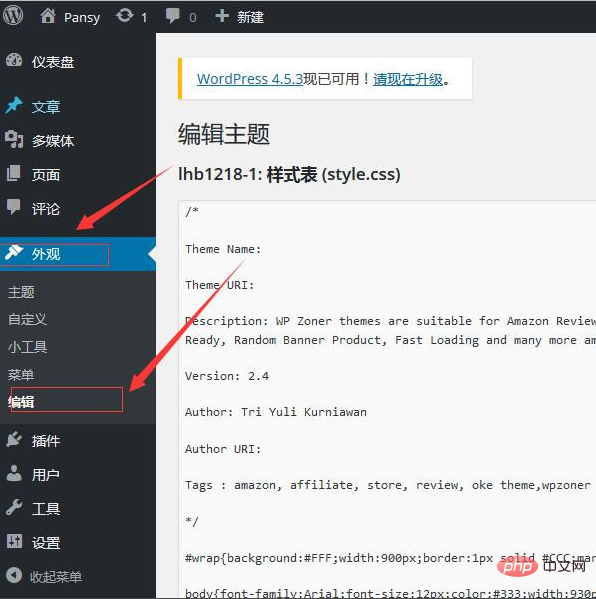
在后台中找到我们的外观,点击进入编辑界面。

相关推荐:《WordPress教程》
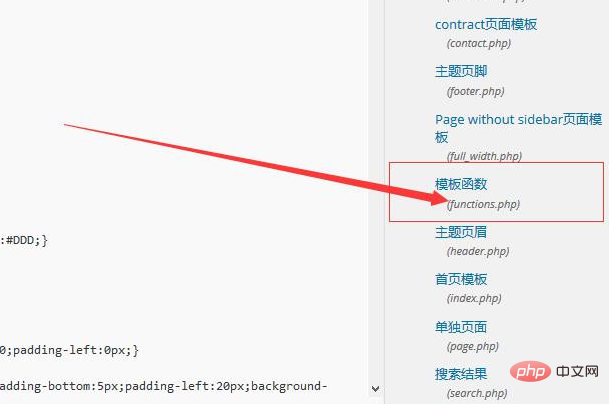
在编辑界面找到functions.php文件,点击打开。

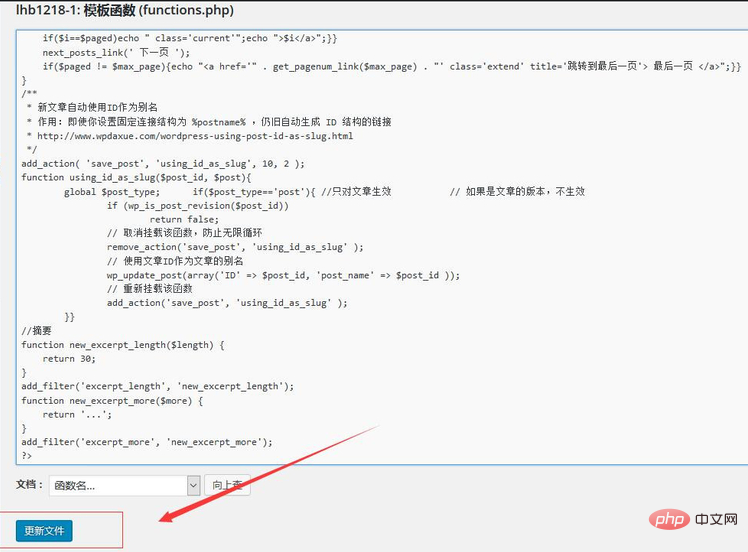
在functions.php编辑页面的 之间添加如下代码:
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}
登录后复制
然后点击更新文件

现在我们的外观下面就出现了菜单栏目,点击进去设置菜单。

点击创建菜单,然后选择加入菜单的项目,然后点击保存菜单,
现在我们的菜单设置好了,该如何调用呢,在需要调用菜单的地方,加入下面代码
<div id="menu"><?php wp_nav_menu(array( 'theme_location' => 'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?></div> 然后就完成菜单的调用了
登录后复制
注意事项
wordpress的自定义菜单建议使用页面或者分类
以上就是wordpress怎么制作菜单的详细内容,更多请关注红帽云邮其它相关文章!
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
上一篇:wordpress怎么编辑页面 下一篇:wordpress网站怎么设置不可被复制
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








