wordpress如何为菜单添加图标

wordpress导航栏菜单添加图标可以使用插件完成,实现方法如下:
步骤一:WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
步骤二:到这里找到你需要的图标http://fontawesome.io/icons/,比如我们要这个home图标(如下图)。

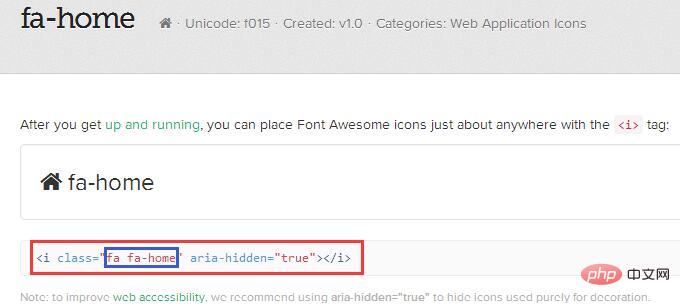
步骤三、找到合适的图标,点击图标后进入新页面会看到类似如下的标签,图中的i标签比较长,我们只需要提取出我们需要的部分。

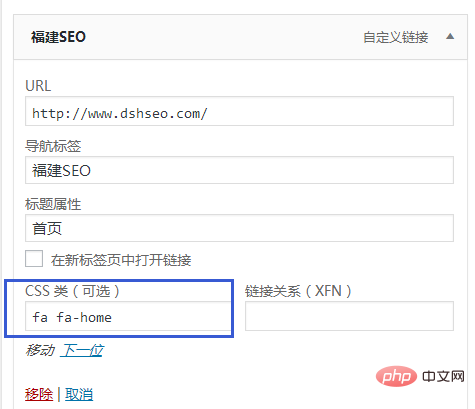
步骤四:WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,也可以直接在仪表盘中自定义您的站点。 由于模板的不同,后台菜单位置添加方式不同, 具体列出了两种情况如下:
情况一:菜单栏中没有CSS栏 。

情况二:菜单栏中有CSS栏.

设置完后,请前往前端查看是否设置成功。如若失败了,请查看后台是否开启了缓存。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上就是wordpress如何为菜单添加图标的详细内容,更多请关注红帽云邮其它相关文章!
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
上一篇:如何去除wordpress主题信息 下一篇:wordpress如何将标题隐藏
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








