WooCommerce 教程:添加 “确认电子邮件地址” 字段在结帐页面
正确的电子邮件地址值得一千美元,一些电子商务专家会说
所以,您不想让您的结帐访客搞砸了,是吗?
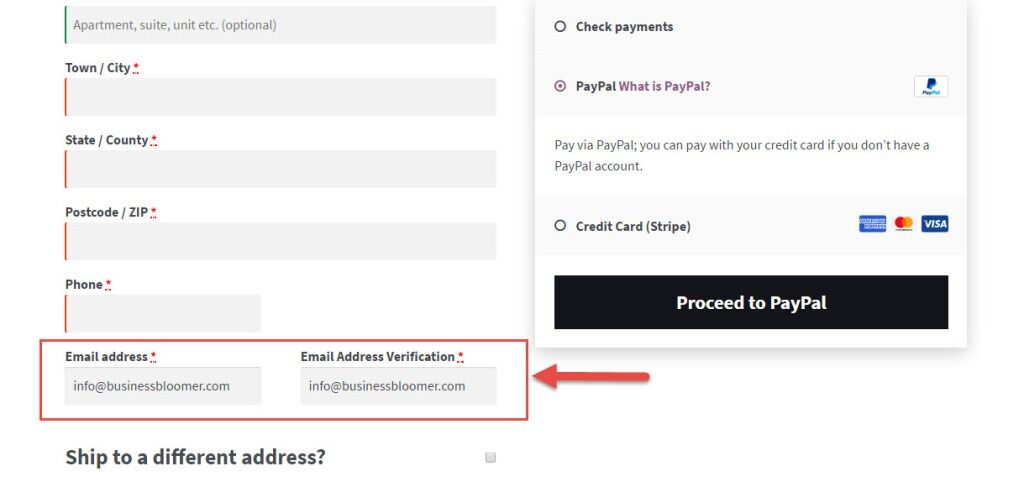
如何添加 “电子邮件验证” 字段?这样,我们可以确保他们重新检查他们的条目,并显示错误信息,以防它们不匹配!
让我们看看我是如何为自己的客户实施的 – 我相信您会感激的!

PHP 代码片段:添加 “确认电子邮件地址” 字段 @WooCommerce Checkout
/**
* @snippet Add "Confirm Email Address" Field @ WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=72602
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.7
*/
// ---------------------------------
// 1) Make original email field half width
// 2) Add new confirm email field
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_add_email_verification_field_checkout' );
function bbloomer_add_email_verification_field_checkout( $fields ) {
$fields['billing']['billing_email']['class'] = array('form-row-first');
$fields['billing']['billing_em_ver'] = array(
'label' => __('Email Address Verification', 'bbloomer'),
'required' => true,
'class' => array('form-row-last'),
'clear' => true
);
return $fields;
}
// ---------------------------------
// 3) Generate error message if field values are different
add_action('woocommerce_checkout_process', 'bbloomer_matching_email_addresses');
function bbloomer_matching_email_addresses() {
$email1 = $_POST['billing_email'];
$email2 = $_POST['billing_em_ver'];
if ( $email2 !== $email1 ) {
wc_add_notice( __( 'Your email addresses do not match', 'bbloomer' ), 'error' );
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








