WooCommerce 教程:在存档/产品页面上显示 “已售完”
另一个简单的代码片段,可以轻松地帮助改进用户体验,并确保售罄徽章在类别和商店页面上的每个产品上显示。并不是所有的主题都允许这样做,所以您可以使用下面的代码段来实现这一点!
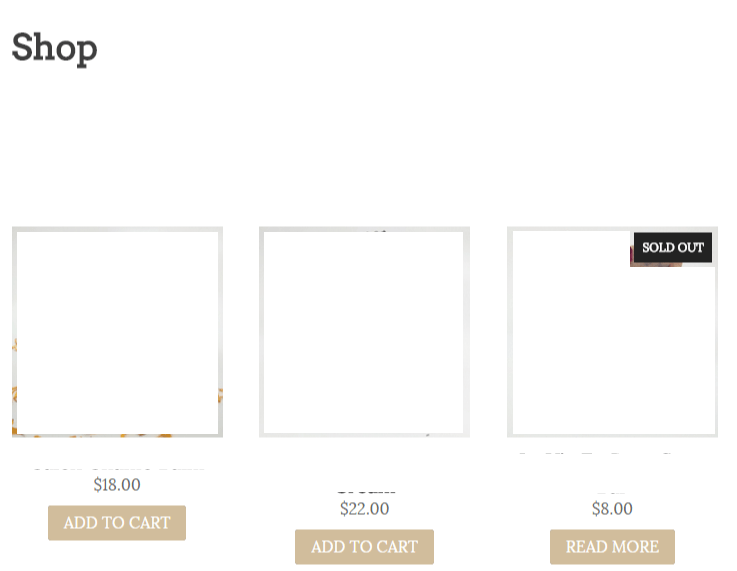
示例:在归档页面上显示 “已售出” – WooCommerce
 显示 WooCommerce 已售完徽章
显示 WooCommerce 已售完徽章
片段:在商店和存档页面上显示 “已售完” – WooCommerce
/**
* @snippet Display "Sold Out" on Loop Pages - WooCommerce
* @sourcecode https://businessbloomer.com/?p=17420
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
add_action( 'woocommerce_before_shop_loop_item_title', 'bbloomer_display_sold_out_loop_woocommerce' );
function bbloomer_display_sold_out_loop_woocommerce() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="soldout">' . __( 'SOLD OUT', 'woocommerce' ) . '</span>';
}
}
/* CSS */
.soldout {
padding: 3px 8px;
text-align: center;
background: #222;
color: white;
font-weight: bold;
position: absolute;
top: 6px;
right: 6px;
font-size: 12px;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







