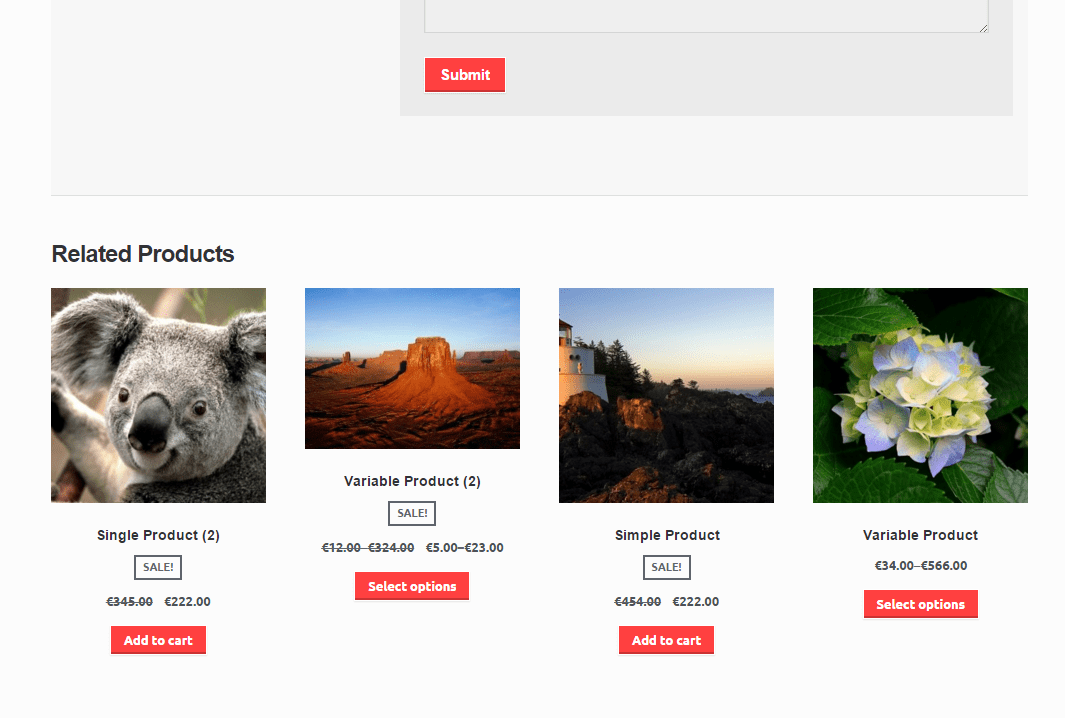
WooCommerce 教程:更改相关产品数量
这是一个简单的片段,可以在单个产品页面上更改相关产品的显示。最近,我甚至为 Storefront 主题添加了一个修复程序,该主题已经覆盖了 WooCommerce 过滤器,并且需要一个不同的调用。

更改相关产品数量
/**
* @snippet WooCommerce Change Number of Related Products
* @sourcecode https://businessbloomer.com/?p=17473
* @author Rodolfo Melogli
* @compatible WooCommerce 2.5.3
*/
// Change number related products
add_filter( 'woocommerce_output_related_products_args', 'bbloomer_change_number_related_products' );
function bbloomer_change_number_related_products( $args ) {
$args['posts_per_page'] = 4; // # of related products
$args['columns'] = 4; // # of columns per row
return $args;
}
店面主题 – 相关产品的更改数量
/**
* @snippet WooCommerce/Storefront Change Number of Related Products
* @sourcecode https://businessbloomer.com/?p=17473
* @author Rodolfo Melogli
* @compatible WooCommerce 2.5.3, Storefront 1.6.1
*/
// Change number related products for Storefront theme
add_filter( 'woocommerce_output_related_products_args', 'bbloomer_change_number_related_products_storefront', 11 );
function bbloomer_change_number_related_products_storefront( $args ) {
$args['posts_per_page'] = 4; // # of related products
$args['columns'] = 4; // # of columns per row
return $args;
}
和一些 CSS:
@media (min-width: 768px) {
.site-main .related.products ul.products li.product {
width: 22%;
float: left;
margin-right: 4%;
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







