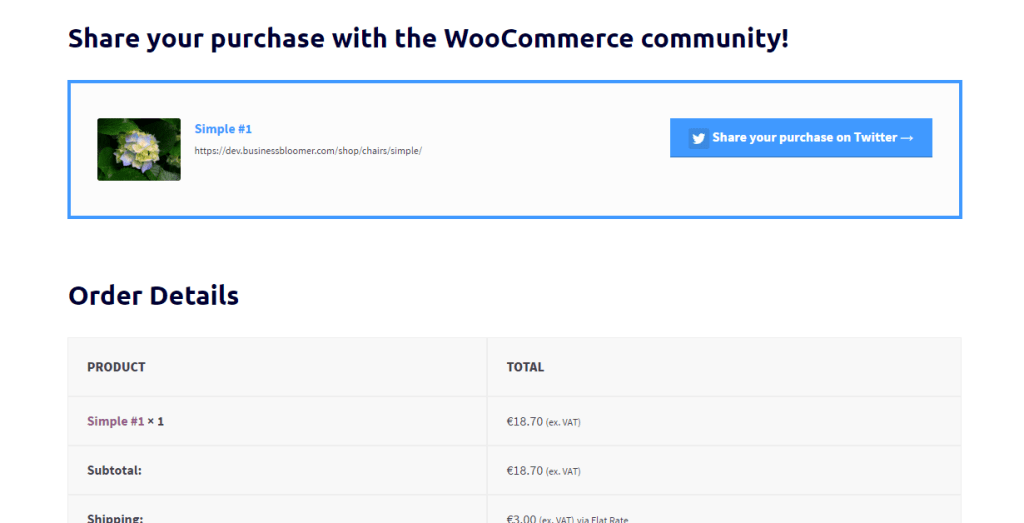
WooCommerce 教程:“在 Twitter 上分享您的购买” 在谢谢页面
我正在考虑在某人成为官方支持者之后,在我的感谢页面上展示 “分享您的社交媒体购买” 的方式。所以,我花了一些时间编码,一如既往,我将花更多的时间来分享我的辛勤工作!

PHP 代码段:显示 “在 Twitter 上分享您的购买” 按钮 @WooCommerce 谢谢页面
/**
* @snippet Display a "Share your Purchase on Twitter" button @ WooCommerce Thank You Page
* @sourcecode https://businessbloomer.com/?p=22104
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
add_action( 'woocommerce_thankyou', 'bbloomer_share_purchase_twitter', 5 );
function bbloomer_share_purchase_twitter( $order_id ) {
$string = 'I%20just%20became%20an%20official%20Business%20Bloomer%20Supporter!%20Check%20out%20the%20benefits%20at:%20';
$order = new WC_Order( $order_id );
$items = $order->get_items();
foreach ( $items as $item ) {
$product_id = $item['product_id'];
$product_name = $item['name'];
$product_url = get_permalink( $product_id );
}
$barmada = array("21665", "21657", "21650");
if (in_array($product_id, $barmada)) {
echo '<h2 class="twitter-prod-h2">Share your purchase with the WooCommerce community!</h2>';
echo '<div class="twitter-prod-wrapper"><div class="twitter-prod-div col2-set addresses">';
echo '<div class="col-1">';
if ( has_post_thumbnail( $product_id ) ) {
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $product_id ), 'single-post-thumbnail' );
echo '<img width="100" height="100" src="' . $image[0] . '" class="alignleft twitter-prod-img">';
}
echo '<div class="twitter-prod-name">' . $product_name . '</div>';
echo '<div class="twitter-prod-url"><small>' . $product_url . '</small></div>';
echo '</div><div class="col-2">';
?>
<a class="button twitter-prod-button" target="_blank" href="https://twitter.com/intent/tweet?text=<?php echo $string ?>&url=https://businessbloomer.com/bloomer-armada/&hashtags=BloomerArmada,WooCommerce"><img width="25" height="25" src="https://businessbloomer.com/wp-content/uploads/2017/03/Twitter_Logo_White_On_Image.png" class="twitter-prod-tw-icon"> Share your purchase on Twitter → </a>
</div>
</div>
</div>
<?php
}
}
而且今天我感到很慷慨,这里也是我使用的全部 CSS
/* THANK YOU PAGE TWITTER */
.twitter-prod-wrapper {
overflow: hidden;
}
.twitter-prod-div {
border: 4px solid #4099FF;
padding: 1em 2em 0;
background: #fcfcfc;
}
.twitter-prod-div .col-1, .twitter-prod-div .col-2 {
margin-top: 1.618em;
}
.twitter-prod-name {
color: #4099FF;
font-weight: bold;
}
.twitter-prod-tw-icon {
display: inline-block;
vertical-align: middle;
}
.twitter-prod-button {
float: right;
background: #4099FF;
border-color: #4099FF;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







