WooCommerce 教程:如何添加文本到感谢页面
我的客户想要在感谢页面上添加一些文本,客户在 WooCommerce 下订单后看到的页面。在她的情况下,她想增加一个特别优惠,以吸引买家回到网站再次购买。
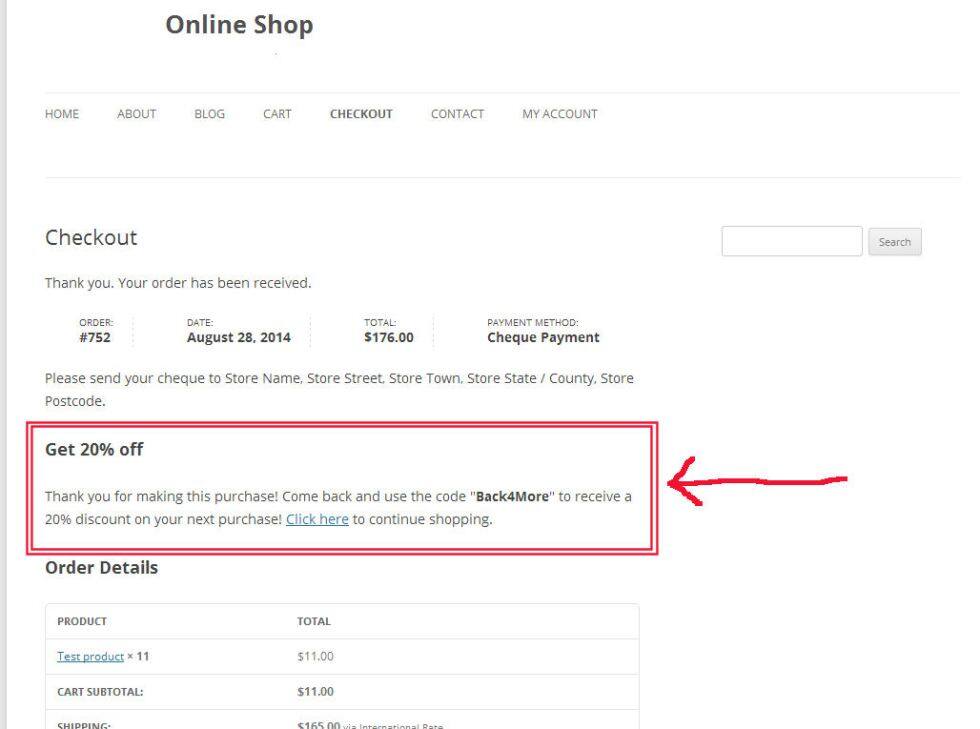
最终产品:WooCommerce 感谢您的页面

PHP 代码段:将文本添加到 WooCommerce 感谢页面
/**
* @snippet WooCommerce add text to the thank you page
* @sourcecode https://businessbloomer.com/?p=382
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.7
*/
add_action( 'woocommerce_thankyou', 'bbloomer_add_content_thankyou' );
function bbloomer_add_content_thankyou() {
echo '<h2 class="h2thanks">Get 20% off</h2><p class="pthanks">Thank you for making this purchase! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next purchase!</p>';
}
PHP Snippet#2:向 WooCommerce 感谢页面添加文本 IF 付款方式是 PayPal
/**
* @snippet WooCommerce add text to the thank you page for PayPal
* @sourcecode https://businessbloomer.com/?p=382
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.7
*/
add_action( 'woocommerce_thankyou_paypal', 'bbloomer_add_content_thankyou_paypal' );
function bbloomer_add_content_thankyou_paypal() {
echo '<h2 class="h2thanks">Get 20% off</h2><p class="pthanks">Thank you for making this purchase via PayPal! Come back and use the code "<strong>Back4More</strong>" to receive a 20% discount on your next PayPal purchase!</p>';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







