WooCommerce 教程:在单个产品页面添加下一个/上一个链接
如何给 WooCommerce 产品单页添加下一个/上一个链接,这里需要用到代码和 css 样式表,请按照以下步骤就行修改。

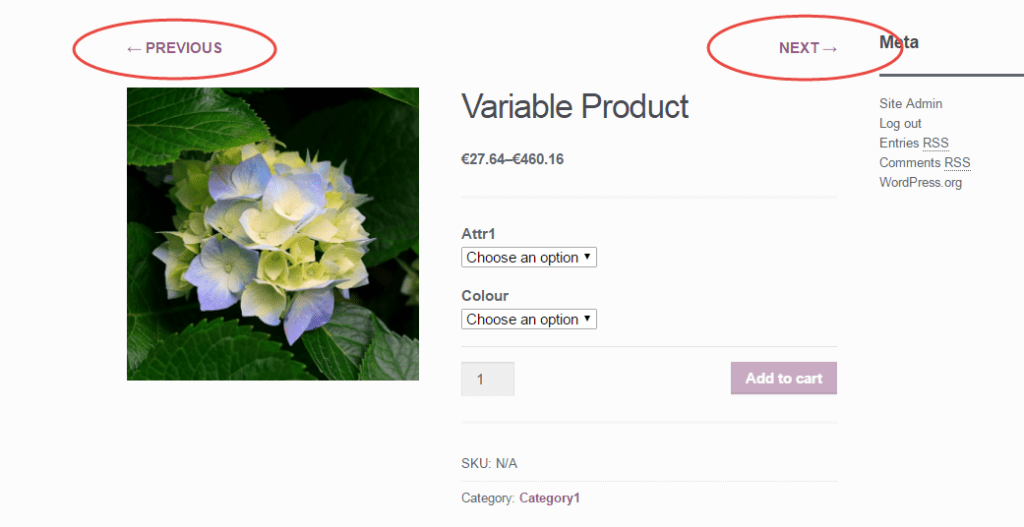
PHP 片段(第 1 部分,共 3 部分):显示下一个/上一个产品按钮(来自同一个类别)@单个产品页面
/**
* @snippet Add next/prev buttons @ WooCommerce Single Product Page
* @sourcecode https://businessbloomer.com/?p=20567
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_action( 'woocommerce_before_single_product', 'bbloomer_prev_next_product' );
// and if you also want them at the bottom...
add_action( 'woocommerce_after_single_product', 'bbloomer_prev_next_product' );
function bbloomer_prev_next_product(){
echo '<div class="prev_next_buttons">';
// 'product_cat' will make sure to return next/prev from current category
$previous = next_post_link('%link', '← PREVIOUS', TRUE, ' ', 'product_cat');
$next = previous_post_link('%link', 'NEXT →', TRUE, ' ', 'product_cat');
echo $previous;
echo $next;
echo '</div>';
}
CSS(第 2 部分,共 3 部分):显示上一页/下一页样式 @单个产品页面
只因为我很好,我决定给您一些很酷的造型。特别是,我们确保按钮向左浮动,一个向右浮动,整个新行显示为块。
/* CSS */
.prev_next_buttons {
line-height: 40px;
margin-bottom: 20px;
}
.prev_next_buttons a[rel="prev"], .prev_next_buttons a[rel="next"] {
display: block;
}
.prev_next_buttons a[rel="prev"] {
float: right;
}
.prev_next_buttons a[rel="next"] {
float: left;
}
.prev_next_buttons::after {
content: '';
display: block;
clear:both;
}
产品分类(第 3 部分,共 3 部分)
以上 PHP 中使用的函数将按照 “next_post_link” 和 “previous_post_link” 文档的时间顺序进行。
问题是 – 如果您按照字母顺序或自定义顺序排列了 WooCommerce 产品,那应该怎么调整呢?
最后,客户发现最好的方法是使两者合作是通过使用免费的 Post Type Order 插件。只需下载它,激活它并使用该插件排序您的产品 – 而 上一页/下一页 将按照此自定义排序。
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








