WooCommerce 教程:显示单一产品页面查询表(Contact Form 7)
我喜欢与自由职业者合作,并与世界各地分享我的片段!
这次,客户要求在单一产品页面上显示 “产品查询” 按钮,该按钮将显示一个具有自动填充主题的联系表单(当然是联系表格 7)。这是我如何做到的!
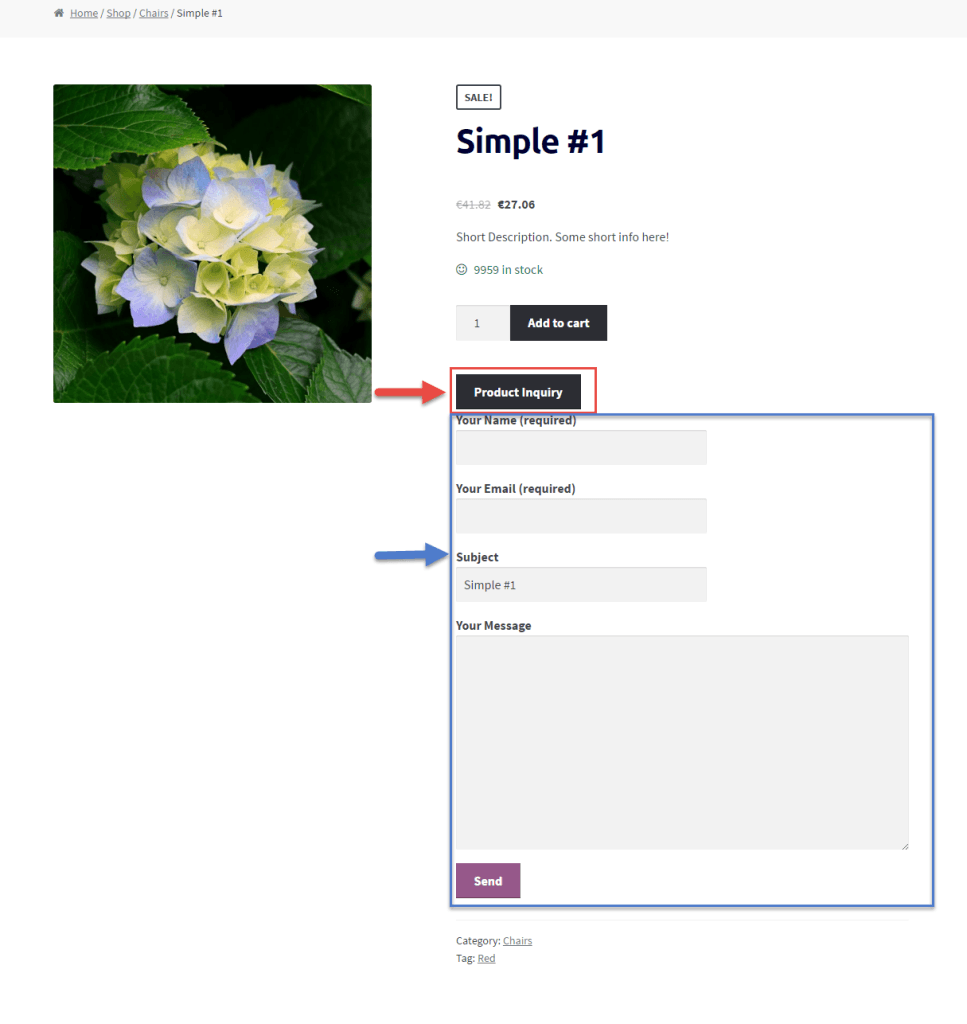
 在 WooCommerce 单一产品页面上显示产品查询表
在 WooCommerce 单一产品页面上显示产品查询表
PHP 片段:将 CF7 添加到单个产品页面 – WooCommerce
/**
* @snippet Show Product Inquiry CF7 @ Single Product Pg - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21605
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
// --------------------------
// 1. Display Button and Echo CF7
add_action( 'woocommerce_single_product_summary', 'bbloomer_woocommerce_cf7_single_product', 30 );
function bbloomer_woocommerce_cf7_single_product() {
echo '<button type="submit" id="trigger_cf" class="single_add_to_cart_button button alt">Product Inquiry</button>';
echo '<div id="product_inq" style="display:none">';
echo do_shortcode('[paste_your_contact_form_7_shortcode_here]');
echo '</div>';
}
// --------------------------
// 2. Echo Javascript:
// a) on click, display CF7
// b) and populate CF7 subject with Product Name
// c) and change CF7 button to "Close"
add_action( 'woocommerce_single_product_summary', 'bbloomer_on_click_show_cf7_and_populate', 40);
function bbloomer_on_click_show_cf7_and_populate() {
?>
<script type="text/javascript">
jQuery('#trigger_cf').on('click', function(){
if ( jQuery(this).text() == 'Product Inquiry' ) {
jQuery('#product_inq').css("display","block");
jQuery('input[name="your-subject"]').val('<?php the_title(); ?>');
jQuery("#trigger_cf").html('Close');
} else {
jQuery('#product_inq').hide();
jQuery("#trigger_cf").html('Product Inquiry');
}
});
</script>
<?php
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








