WooCommerce 教程:添加转换跟踪代码到感谢页面
今天的目标是向 “感谢页面” 添加转化跟踪代码。无论您是使用 Google AdWords,FaceBook 还是其他形式的营销 – “感谢页面” 都是电子商店的重要部分,需要一些 TLC!

WooCommerce 代码片段:添加转换跟踪代码以感谢页面
/**
* @snippet Add Conversion Tracking Code to Thank You Page
* @sourcecode https://businessbloomer.com/?p=19964
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_thankyou', 'bbloomer_conversion_tracking' );
function bbloomer_conversion_tracking() {
?>
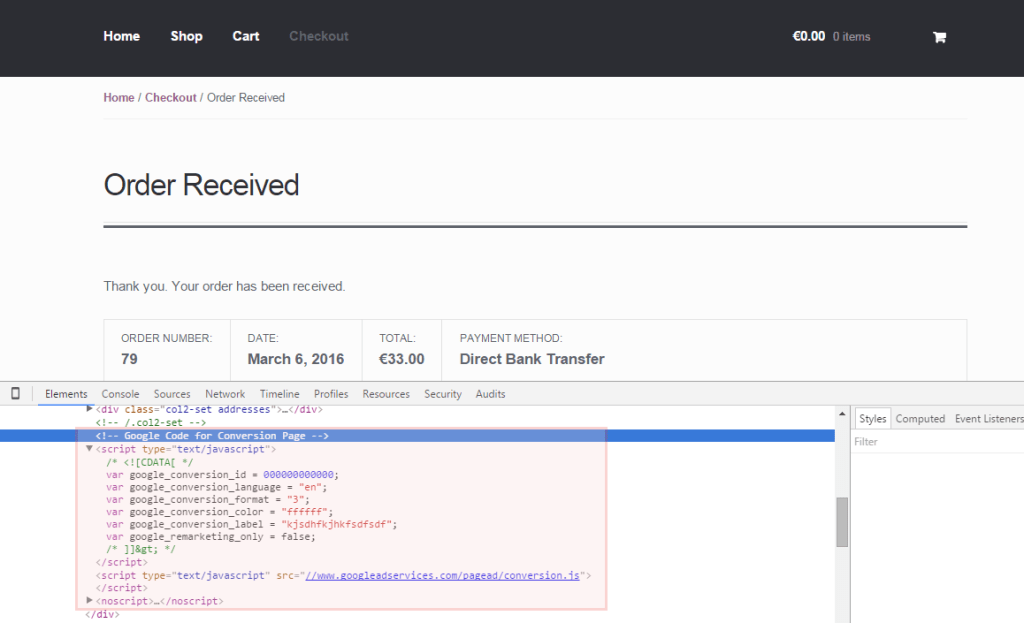
<!-- Google Code for Conversion Page -->
<script type="text/javascript">
/* <![CDATA[ */
var google_conversion_id = 000000000000;
var google_conversion_language = "en";
var google_conversion_format = "3";
var google_conversion_color = "ffffff";
var google_conversion_label = "kjsdhfkjhkfsdfsdf";
var google_remarketing_only = false;
/* ]]> */
</script>
<script type="text/javascript" src="/wp-content/uploads/sites/3//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt="" src="/wp-content/uploads/sites/3//www.googleadservices.com/pagead/conversion/000000000000/?label=kjdhfsdjfkjkjshdkkkjsdkk&guid=ON&script=0"/>
</div>
</noscript>
<?php
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








