WooCommerce 教程:改变输入类型型结帐字段
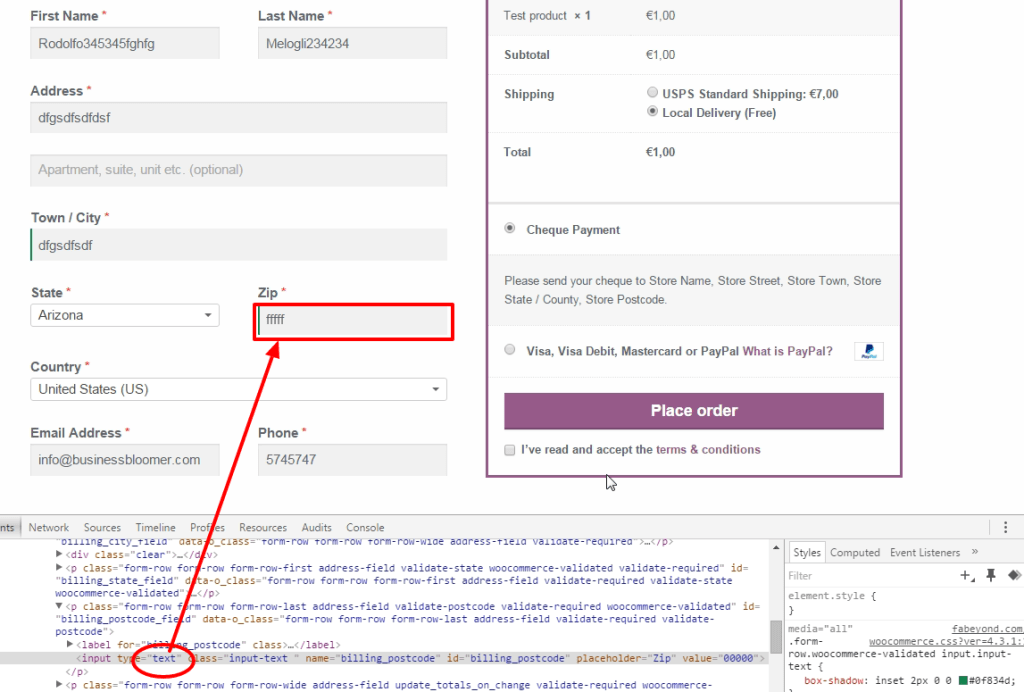
我的一个 WooCommerce 支持客户要求这个具有挑战性的任务(结束时非常简单!!)。因为他们只在美国买卖,他们只想强制在 ZIP 输入字段中输入数字,所以不允许发信。奇怪的 WooCommerce 不会这样开箱即用!

WooCommerce 代码片段:将 ZIP 更改为 Input Type = Number
/**
* @snippet Change a Checkout Field Input Type
* @sourcecode https://businessbloomer.com/?p=19109
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Change field type to number woocommerce checkout
function bbloomer_change_checkout_field_input_type() {
echo "<script>document.getElementById('billing_postcode').type = 'number';</script>";
}
add_action( 'woocommerce_after_checkout_form', 'bbloomer_change_checkout_field_input_type');
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司






