WooCommerce 教程:如果 Checkout 字段值存在,请删除税
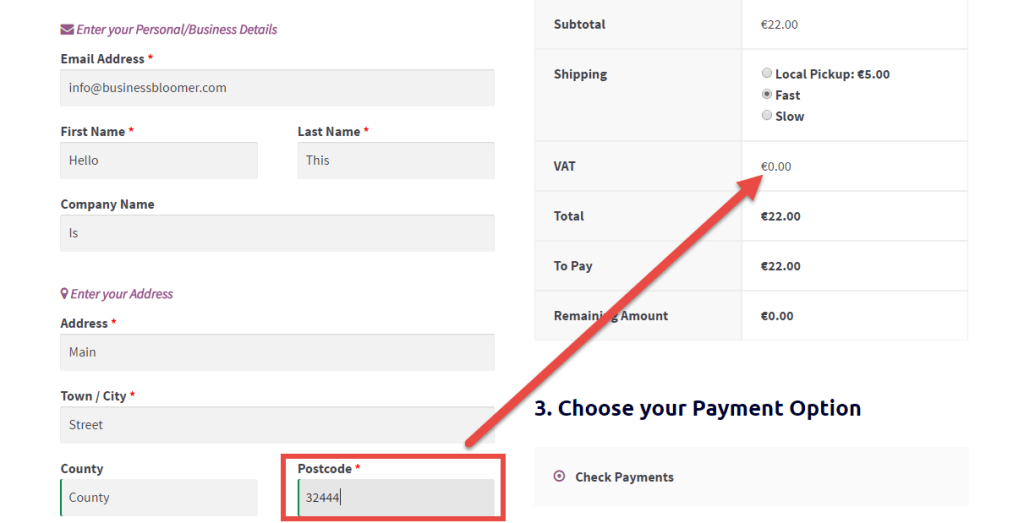
如果他们输入税/增值税号码,或者如果他们指定了给定的邮政编码,您可以使用它免除增值税。
当我发现 WooCommerce 函数 set_is_vat_exempt()时,连同一些小窍门以编程方式 “获取” 一个结帐字段,这段代码很容易构建和测试。这是可爱的代码片段

PHP 代码段:如果字段值存在,删除 Tax @ WooCommerce Checkout
/**
* @snippet Remove Tax @ Checkout if Field Value Exists - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21952
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_action( 'woocommerce_checkout_update_order_review', 'bbloomer_taxexempt_checkout_based_on_zip');
function bbloomer_taxexempt_checkout_based_on_zip( $post_data ) {
global $woocommerce;
$woocommerce->customer->set_is_vat_exempt( false );
parse_str($post_data);
if ( $billing_postcode == '32444' ) $woocommerce->customer->set_is_vat_exempt( true );
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司






