WooCommerce 教程:将 JetPack 社交共享移动到单个产品页面选项卡之上
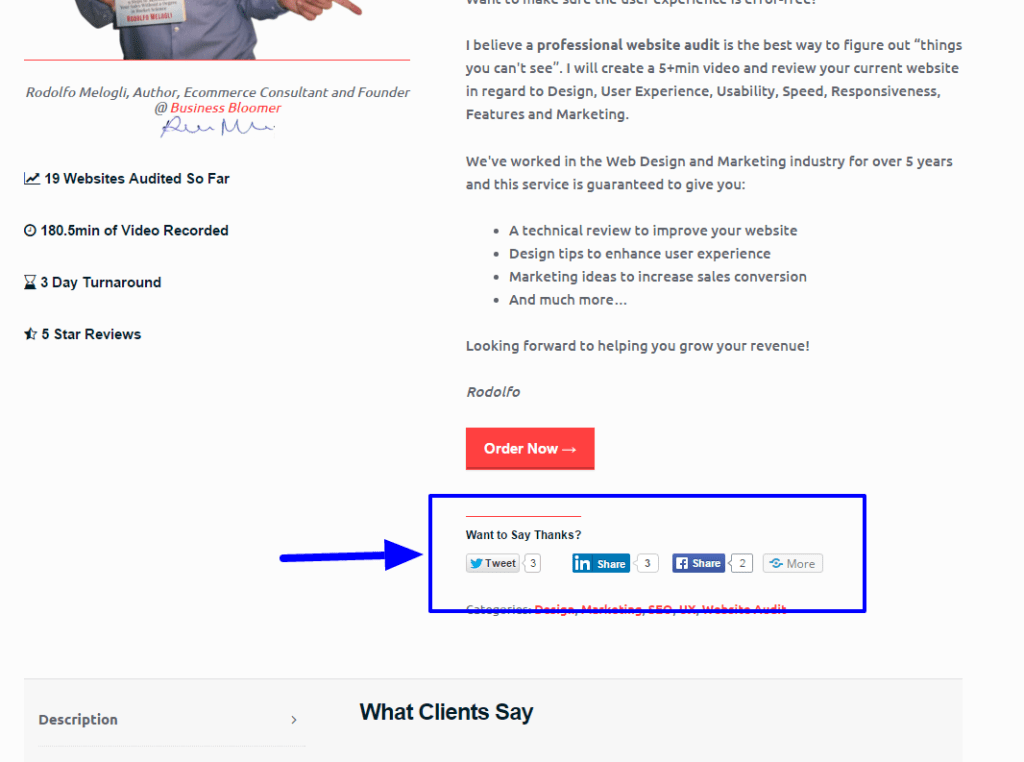
JetPack 共享是一个很好的插件,可以让您将社交媒体共享添加到您的商业产品中。但是,共享按钮只会显示在 “长描述” 的底部。
如何移动这一点,在简短描述和产品标签之间?只需将此函数添加到您的 functions.php 文件编辑器中即可:

/**
* @snippet WooCommerce Move JetPack Social Sharing
* @sourcecode https://businessbloomer.com/?p=321
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// add Jetpack sharing above single product page tabs
add_action('woocommerce_single_product_summary','addshare', 33);
function addshare(){
remove_filter( 'the_content', 'sharing_display', 19 );
remove_filter( 'the_excerpt', 'sharing_display', 19 );
echo sharing_display();
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







