WooCommerce 教程:如何隐藏购物车/结帐页面上的优惠券代码
当您以编程方式应用优惠券代码,或者您真的需要它时,您可能需要在购物车页面上隐藏优惠券代码。这只是因为您想避免某些客户会知道优惠券代码,并试图将它交给别人。
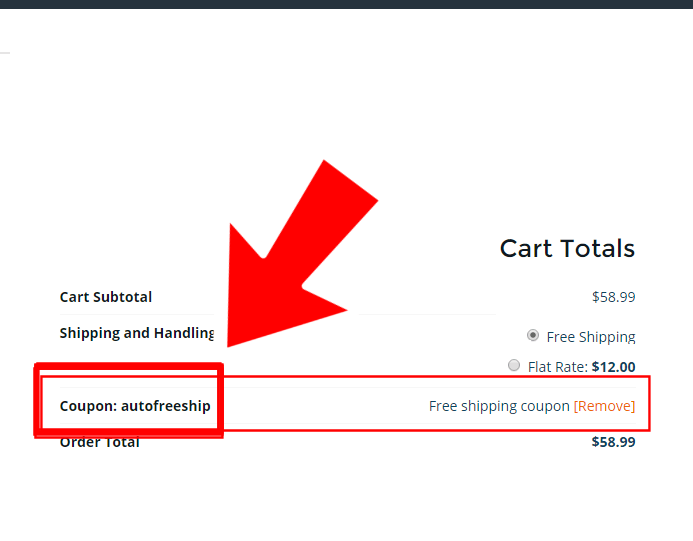
截图:当您在 WooCommerce 中应用优惠券代码时,会发生什么

PHP 解决方案:在 WooCommerce 中删除购物车总价中的优惠券代码
// Hide coupon code
add_filter( 'woocommerce_cart_totals_coupon_label', 'hide_coupon_code' );
function hide_coupon_code() {
echo 'Coupon Applied!'; // WRITE HERE WHATEVER YOU LIKE
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








