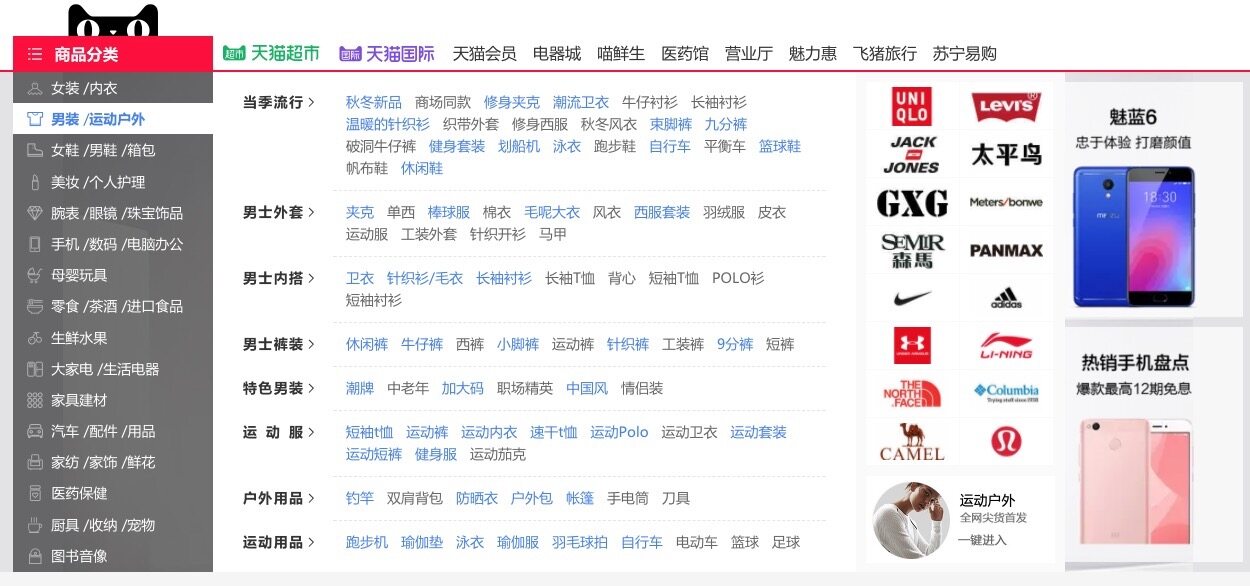
如何给 WooCommerce 主题添加一个类似天猫、京东商城的垂直菜单?
从第一版的薇晓朵数字商城设计开始,我们就考虑过采用类似天猫和京东的那种大菜单风格,但测试了一段时间发现对于我们这种虚拟类产品市场并不合适,主要是因为产品的类目并不是太多,完全没必要。

昨天又被客服问到说有客户想要定制主题实现这种垂直菜单效果,需要怎么操作,既然现在有人需要那么以后肯定也是。这里给下解决方案:
首先还是提供免费的方案,如果不是特别需要和主题集成的话,那么我们建议采用 WordPress 插件来实现比较好。
如果是要求特别高,要全新做主题的话,那么网上找下这类菜单的 JQuery 代码集成会好些,直接搜索天猫菜单源码即可。
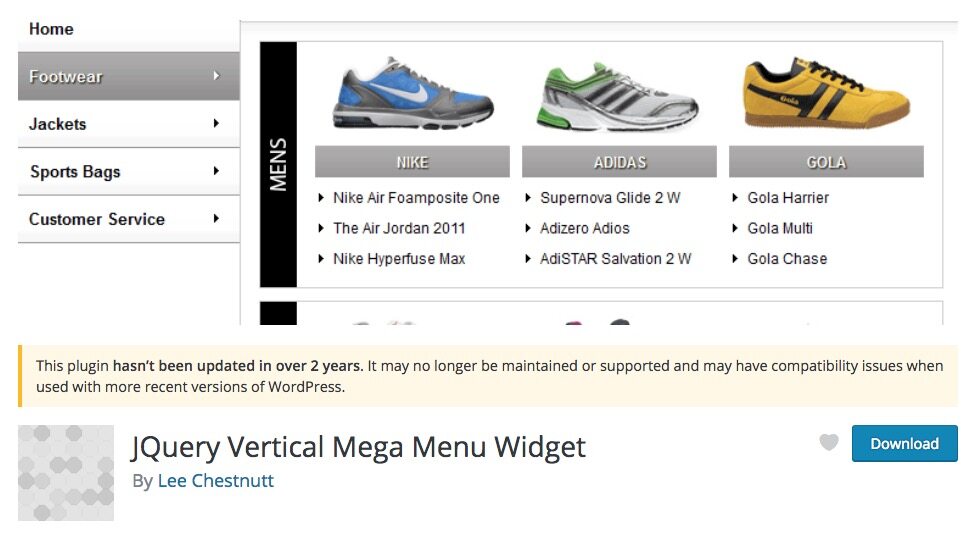
JQuery 垂直巨型菜单小工具(免费)
直接创建一个小工具,它允许您使用 jQuery 从任何标准 WordPress 自定义菜单添加弹出式垂直大型菜单。可以在每个页面上处理多个垂直的大型菜单,并提供 3 个动画效果 – 显示/隐藏,淡入或滑出。
小工具还可以根据您所在的位置选择向左或向右选择弹出菜单。为获得最佳效果,请使用 3 级菜单进行自定义设置。

下载地址:
JQuery Vertical Mega Menu Widget
不过这款插件已经超过 2 年以上没有更新。请谨慎使用。
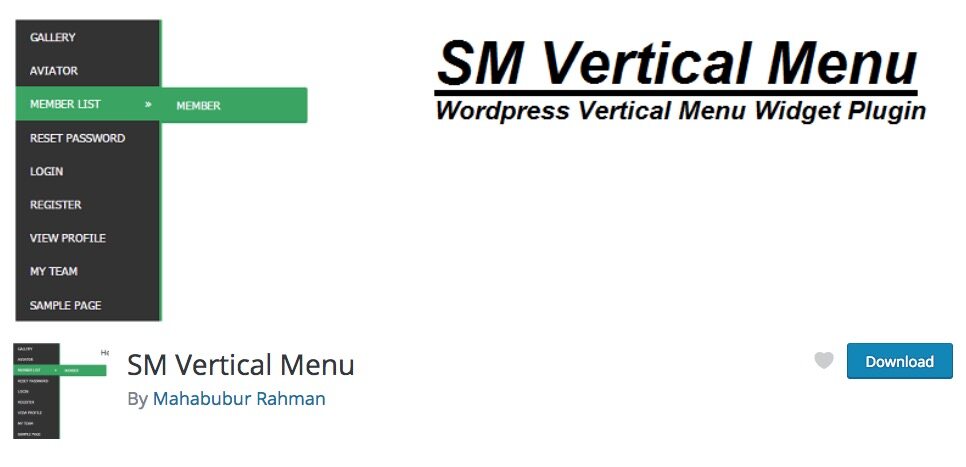
SM Vertical Menu 垂直菜单(免费)
描述,WordPress 小工具菜单,用于在您的站点侧栏显示垂直菜单。特征是将垂直菜单添加到您的小工具区域。
SM Vertical Menu 也是通过小工具实现,不过需要您进行调整菜单显示的位置,相对来说并不是很灵活,但已经可以满足要求了。

下载地址:
SM Vertical Menu
对于会 CSS 的朋友可以自己调整样式,非常简单。
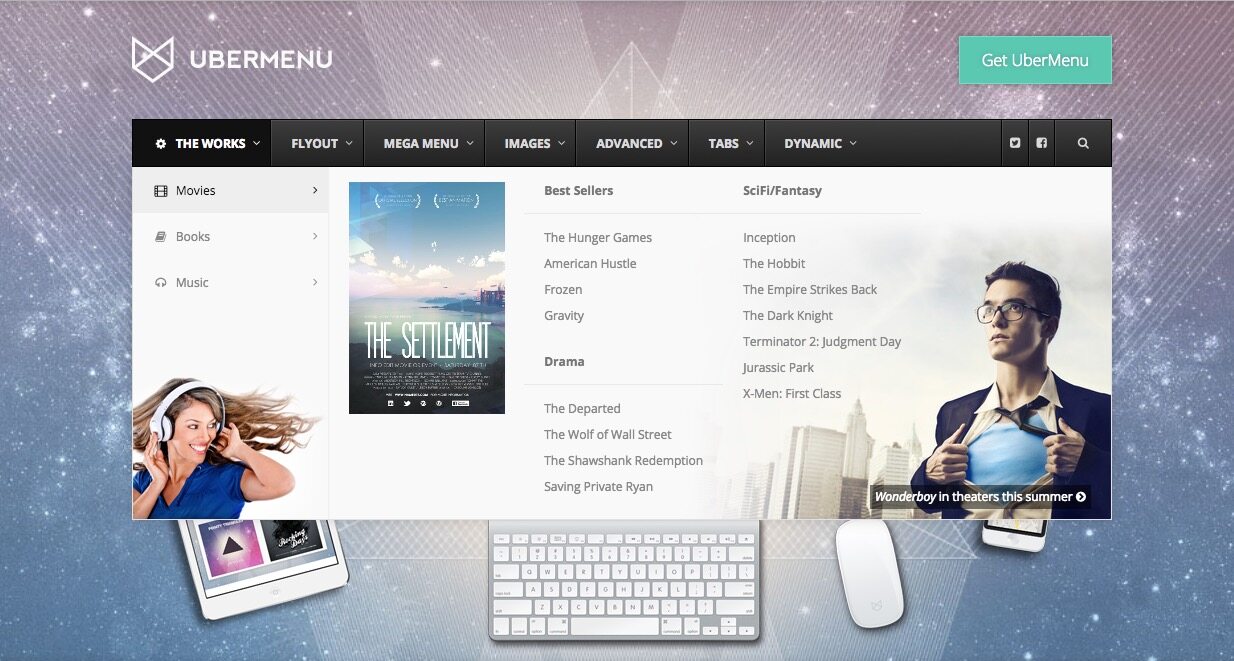
UberMenu 超级大菜单(付费)
如果您不想要再过多的调整主题代码,那么这款插件就完全足够了,直接安装好后在您需要的位置添加简码或者集成上去就可以。

UberMenu 是一款用户友好,高度自定义,自适性的 Mega 菜单 WordPress 插件。采用 WordPress 自带菜单系统,使用简单且功能强大。
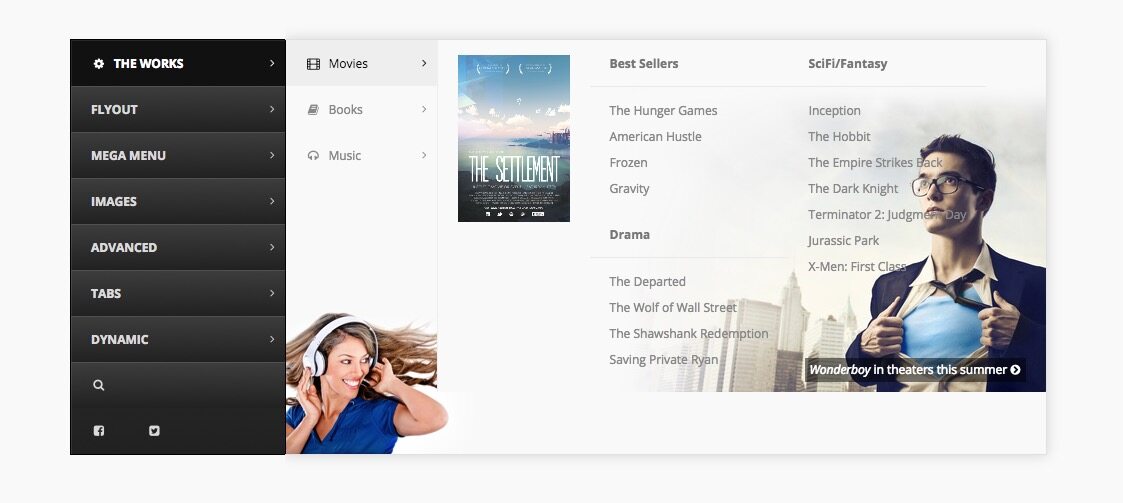
使用 UberMenu 中文版您可以定义各种类型的菜单。当然也包括本文中提到的垂直菜单样式如下:

效果演示:https://wpmegamenu.com/vertical-mega-menu/
此插件我们从 2016 年就已经购入并制作了 UberMenu 中文版,薇晓朵数字商城也已经上架销售。
首页
对于如何选择就完全取决于您的项目要求了,UberMenu 会比较灵活,因为可以使用简码进行调用菜单显示的位置,如果是有特殊要求的话还可以在后台的设置面板中调整具体选项。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







