WooCommerce 教程:以编程方式将项目添加到购物车
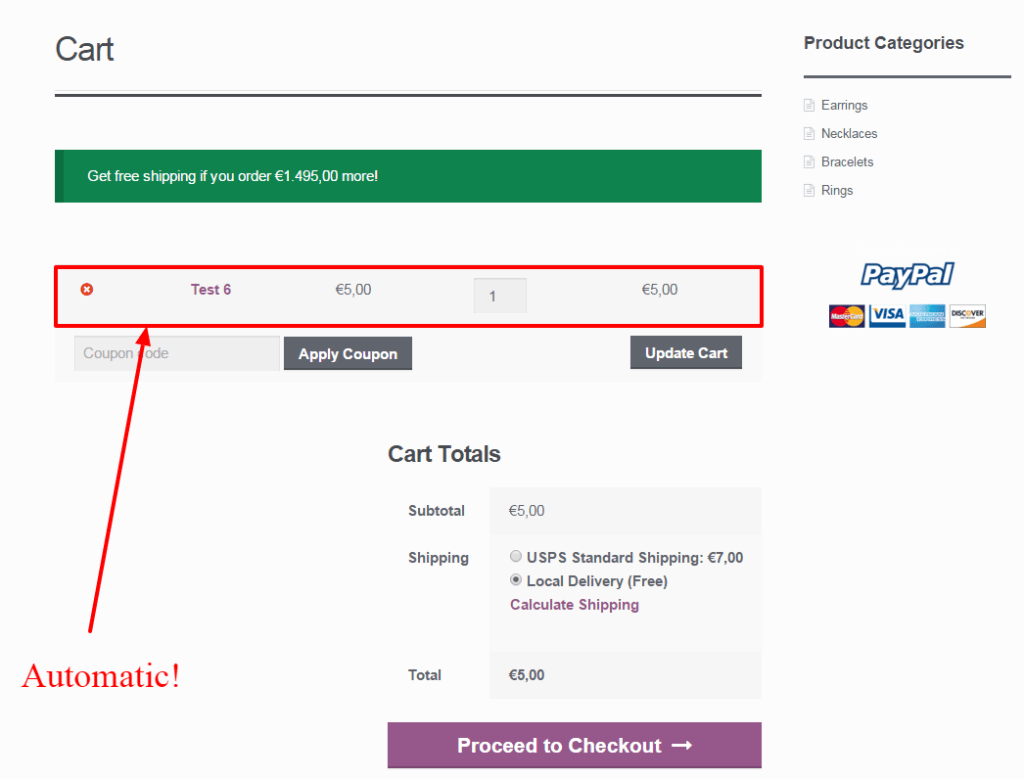
相当有趣的功能!一个 WooCommerce 客户端必须在客户访问该网站后立即预购一个产品。我不记得确切的原因,但是如果您希望在默认情况下给予免费产品,或者您想直接将您的访问者直接发送到已经在购物车中的产品进行结帐,那么这可能是有用的。让我们看看这段代码如何运作!

代码段:以 WooCommerce 购物车程序添加项目
/**
* @snippet Add Product to WooCommerce Cart Programmatically
* @sourcecode https://businessbloomer.com/?p=19117
* @author Rodolfo Melogli
* @compatible WooCommerce 2.4.7
*/
// Add item to cart on visit
add_action( 'template_redirect', 'bbloomer_add_product_to_cart' );
function bbloomer_add_product_to_cart() {
// select ID
$product_id = 851;
//check if product already in cart
if ( WC()->cart->get_cart_contents_count() == 0 ) {
// if no products in cart, add it
WC()->cart->add_to_cart( $product_id );
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







