WooCommerce 教程:显示单个产品的高级自定义字段
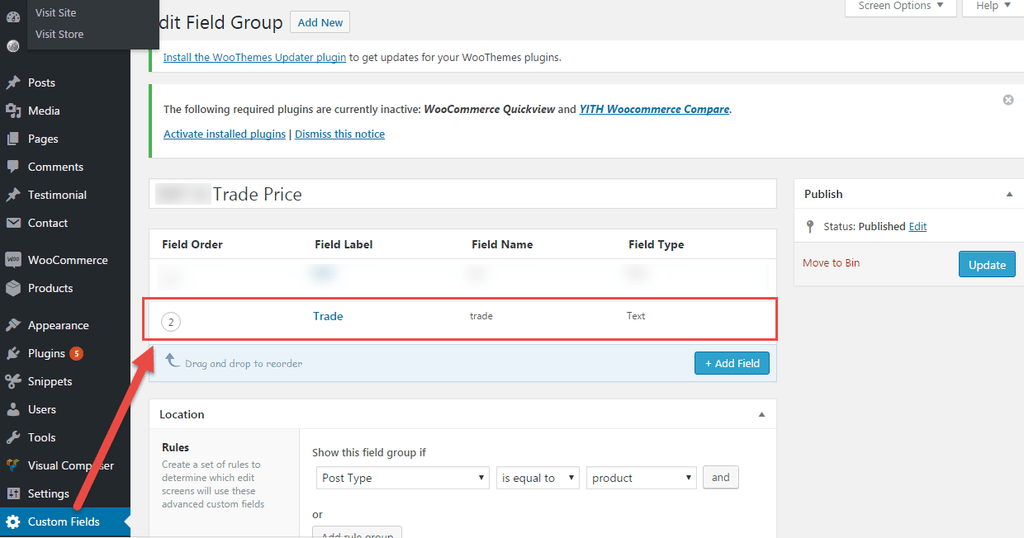
高级自定义字段插件是向 WooCommerce 单一产品页面添加自定义高级字段的好方法。许多人很难在前台展示这样的字段,所以这个简单的代码段应该可以帮助您!

PHP 代码片段:显示高级自定义字段 @WooCommerce 单一产品页面
/**
* @snippet Display Advanced Custom Fields @ Single Product - WooCommerce
* @sourcecode https://businessbloomer.com/?p=22015
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action( 'woocommerce_product_thumbnails', 'bbloomer_display_acf_field_under_images', 30 );
function bbloomer_display_acf_field_under_images() {
echo '<b>Trade Price:</b> ' . get_field('trade');
// Note: 'trade' is the slug of the ACF
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







