WooCommerce 教程:[解决] 隐藏产品循环店页面
客户想在店铺页面上只显示特色产品。添加特色产品非常简单(只需使用页面内容中的 WooCommerce 简码),很难删除 “其他” 产品。这是我做的
 WooCommerce 删除循环在商店页面
WooCommerce 删除循环在商店页面
PHP 代码段:仅删除产品循环 @WooCommerce 商店页面
/**
* @snippet Remove loop @ WooCommerce shop page only
* @sourcecode https://businessbloomer.com/?p=17372
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_action( 'pre_get_posts', 'bbloomer_remove_products_from_shop_page' );
function bbloomer_remove_products_from_shop_page( $q ) {
if ( ! $q->is_main_query() ) return;
if ( ! $q->is_post_type_archive() ) return;
if ( ! is_admin() && is_shop() ) {
$q->set( 'tax_query', array(array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => array( 'null' ),
'operator' => 'IN'
)));
}
remove_action( 'pre_get_posts', 'bbloomer_remove_products_from_shop_page' );
}
/**
* @snippet Remove "No products were found..." @ WooCommerce shop page
* @sourcecode https://businessbloomer.com/?p=17372
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.4
*/
// It's as simple as:
function wc_no_products_found() {
// do nothing
}
方法 2:通过子主题覆盖 archive-product.php
1. 在您的子主题文件夹中创建一个文件夹/ woocommerce
2. 将 archive-product.php 文件从 WooCommerce 插件/模板复制到 childtheme / woocommerce
如果您当前的主题没有/ woocommerce 文件夹,请随时创建它
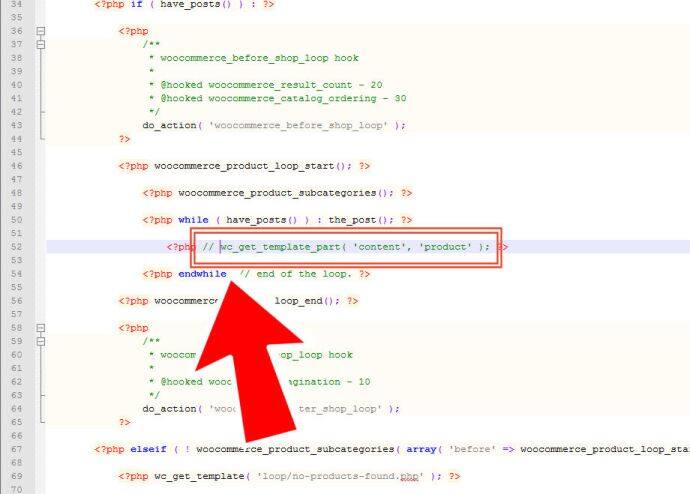
3. 打开 childtheme / woocommerce / archive-product.php 和 注释掉 “wc_get_template_part(’content’,’product’)” 编辑第 68 行
这个功能正在做的很简单。它检查我们是否在商店页面,如果是,它不执行 wc_get_template_part 函数
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








