WooCommerce 教程:如何将 HTML + JavaScript 添加到 Checkout 页面
客户端需要将 SSL 徽标密封添加到结帐页面。问题是,她给出的代码还有一个 JS 脚本,以及一堆 HTML 。不幸的是,您不能只是在结帐页面中复制和粘贴 JavaScript … 您将需要解决方法!
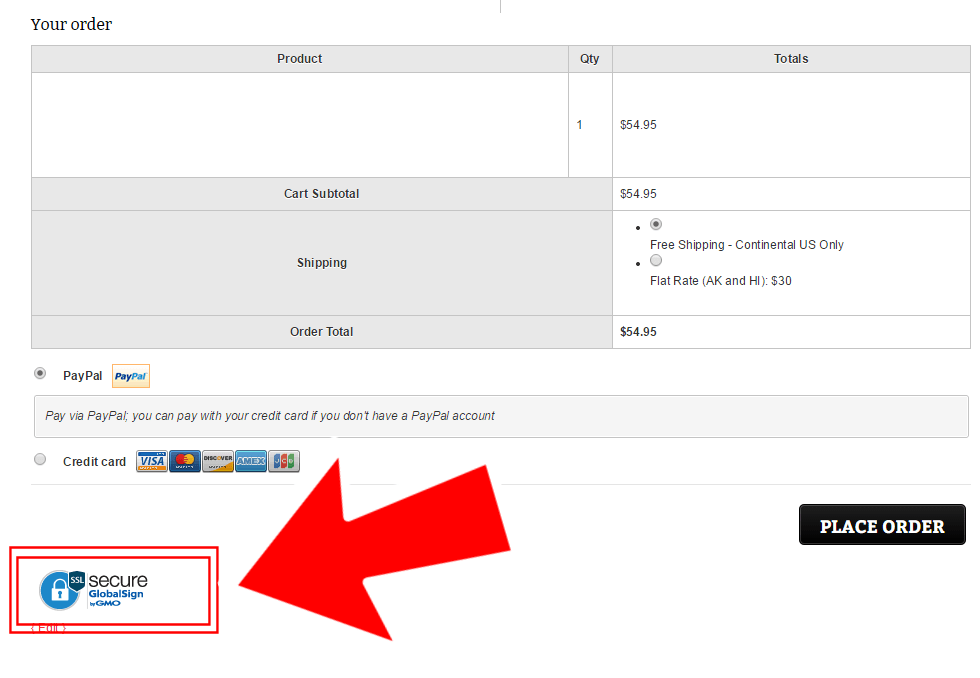
最终结果:将 HTML / JS 添加到 WooCommerce 结帐页面

该片段:如何在 WooCommerce 的结帐表单末尾添加 HTML + JS
function add_jscript() {
echo '<!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT ---><table width=110 border=0 cellspacing=0 cellpadding=0 title="CLICK TO VERIFY: This site uses a GlobalSign SSL Certificate to secure your personal information." style="border:0" ><tr><td style="border:0" ><span id="ss_img_wrapper_gmogs_image_110-45_en_dblue"><a href="https://www.globalsign.com/" target=_blank title="GlobalSign Site Seal" rel="nofollow"><img alt="SSL" border=0 id="ss_img" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/images/gmogs_image_110-45_en_dblue.png"></a></span><script type="text/javascript" src="/wp-content/uploads/sites/3//seal.globalsign.com/SiteSeal/gmogs_image_110-45_en_dblue.js"></script></td></tr></table><!--- DO NOT EDIT - GlobalSign SSL Site Seal Code - DO NOT EDIT --->';
}
add_action( 'woocommerce_after_checkout_form', 'add_jscript');
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







