WooCommerce 教程:在 Checkout 页上禁用 PostCode / Zip 邮编字段
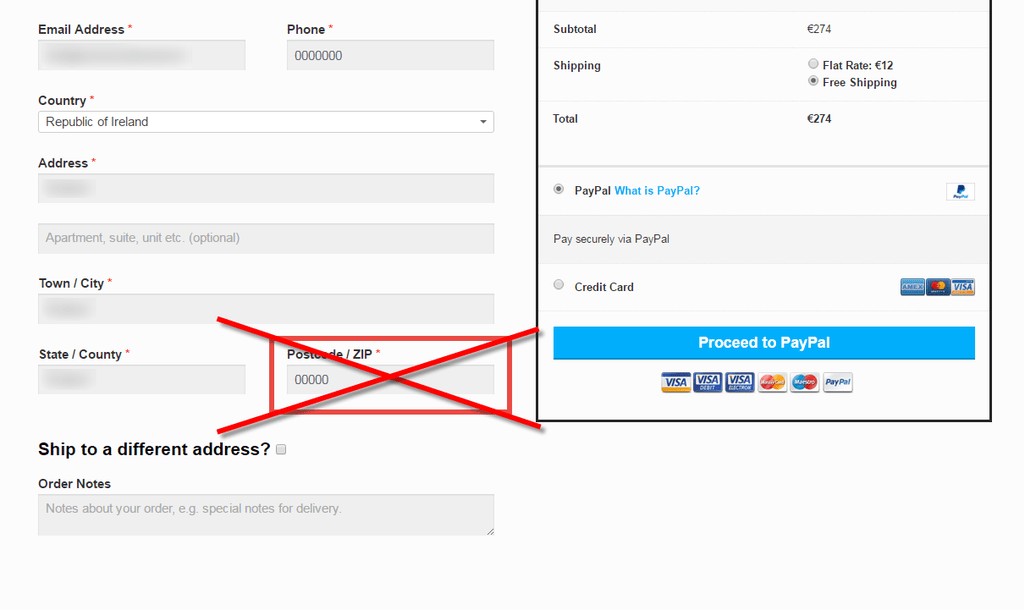
在某些国家/地区没有 Postcode / ZIP(如爱尔兰!)。我们如何使 Postcode / ZIP 字段不需要,或者我们如何完全删除它?答案很简单。
1. 安装免费的 WooCommerce Poor Guys 瑞士刀插件
只需去官方 WordPress Plugin 目录下载就可以了。
安装它
插件现已从 WP 存储库中删除!这是一个更好的选择。
PHP 代码片段:删除 Postcode / ZIP 字段 @WooCommerce Checkout

/**
* @snippet Remove the Postcode Field on the WooCommerce Checkout
* @sourcecode https://businessbloomer.com/?p=461
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.5
*/
add_filter( 'woocommerce_checkout_fields' , 'bbloomer_remove_billing_postcode_checkout' );
function bbloomer_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
return $fields;
}
官方文件
https://docs.woothemes.com/document/tutorial-customising-checkout-fields-using-actions-and-filters/
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








