WooCommerce 教程:如何从 Cart Table 中隐藏列
有什么理由您可能会这样做。有时您只是想让您的客户变得更容易。您显示的信息越少越好
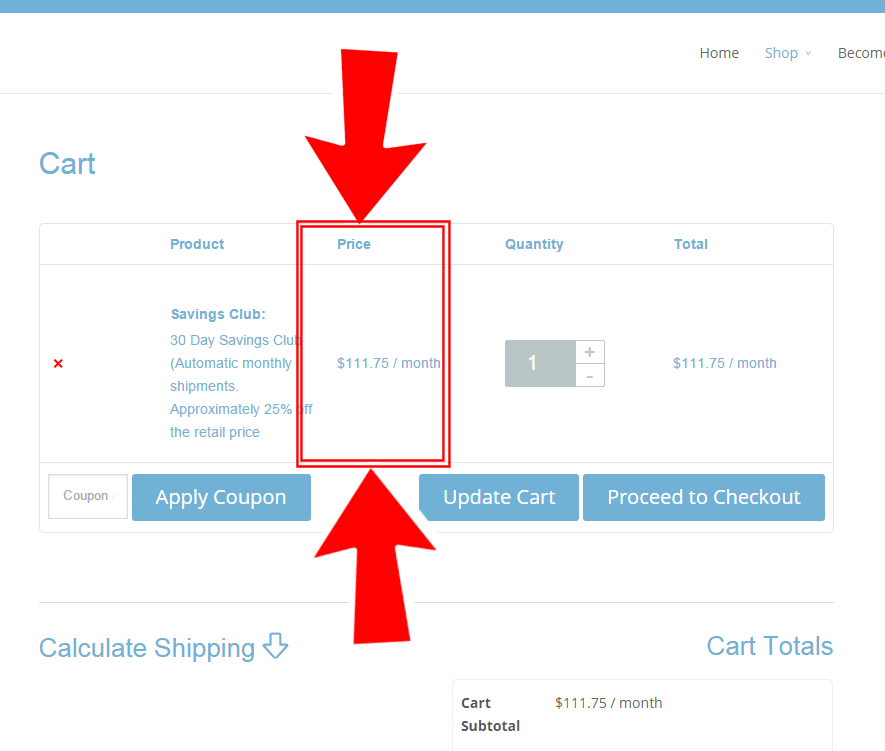
示例:让我们从 WooCommerce 的购物车页面表中删除 “价格” 列
 WooCommerce:删除购物车表列
WooCommerce:删除购物车表列
CSS 片段:从 WooCommerce 购物车表中删除/隐藏一列
/* Change number 4 with number of column you want to remove */
.woocommerce table.cart td:nth-of-type(4), .woocommerce table.cart th:nth-of-type(4) {
display: none;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







