WooCommerce 教程:显示产品发布日期
今天我们来看看 WooCommerce 单一产品页面,特别是如何显示出版日期!
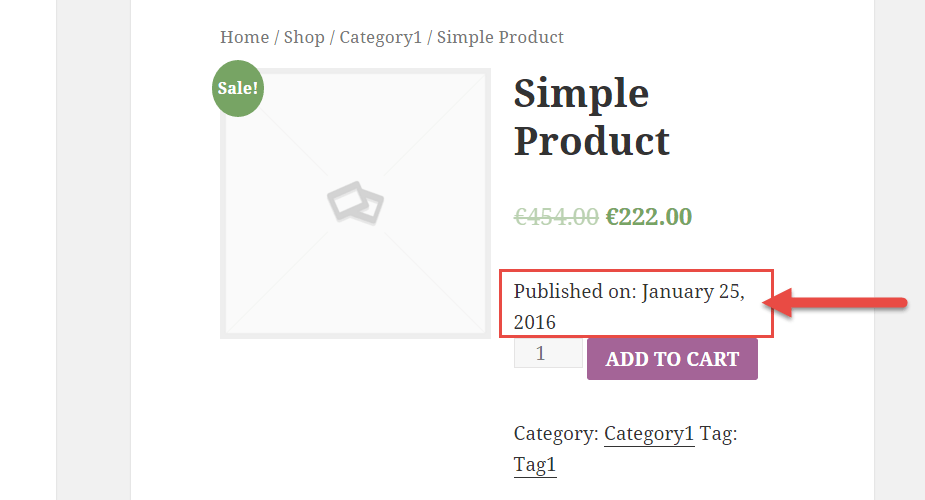
 WooCommerce:显示产品发布日期
WooCommerce:显示产品发布日期
WooCommerce 片段:显示产品发布日期
/**
* @snippet WooCommerce: Show Product Published Date
* @sourcecode https://businessbloomer.com/?p=19936
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.5.2
*/
add_action('woocommerce_single_product_summary','bloomer_echo_product_date',25);
function bloomer_echo_product_date() {
if (is_product() ) {
echo the_date('', '<span class="date_published">Published on: ', '</span>', false);
}
}
// Change the date format: https://codex.wordpress.org/Function_Reference/the_date
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







