WooCommerce 教程:将内容添加到清空购物车页面
业务 Bloomer 粉丝问我一个伟大的问题:“ 我正在使用您的视觉挂钩指南来添加购物车上方的内容,但是我注意到,如果购物车是空的,它不起作用。是否有专门针对空车的钩子?“。
嗯,让我们来看看我们有什么可用的…(提示:当然我们这样做!)
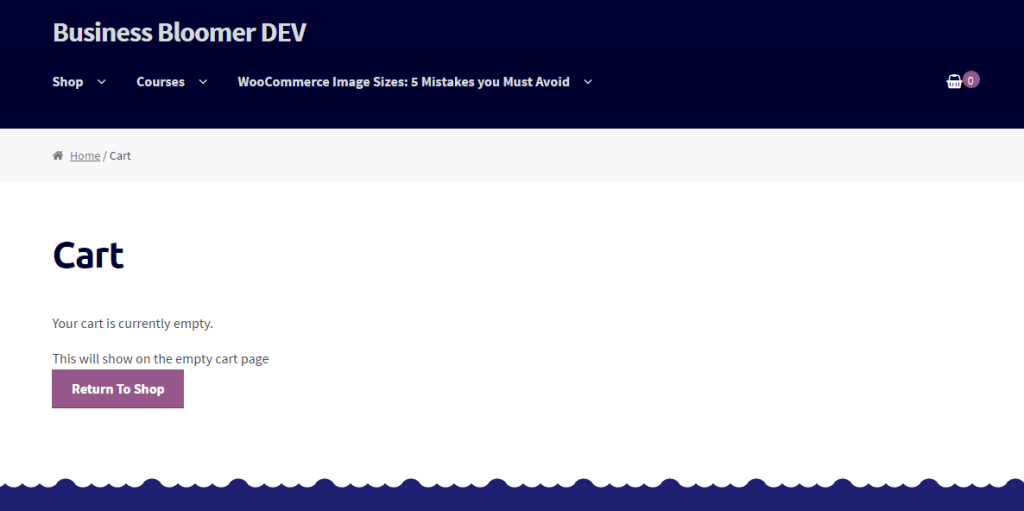
 WooCommerce:将内容添加到空的购物车页面
WooCommerce:将内容添加到空的购物车页面
PHP 代码段:将内容添加到空的购物车页面 – WooCommerce
/**
* @snippet Add Content to Empty Cart Page - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21585
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
add_action( 'woocommerce_cart_is_empty', 'bbloomer_add_content_empty_cart' );
function bbloomer_add_content_empty_cart() {
echo 'This will show on the empty cart page';
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







