WooCommerce 教程:显示并保存 WP 用户字段(例如 user_url)在 Checkout 页面
我很好奇知道有多少人有同样的问题。在 WooCommerce 结帐时,一些用户字段(如 billing_name,shipping_address_1 等)在处理时自动保存到 “WordPress 用户配置文件” 中。
但是,如果我们还想显示和保存另一个现有用户字段(如 “user_twitter” 或 “user_url”),您可以在 WP 用户配置文件中找到默认值?那么这很简单:首先,我们添加一个自定义结帐字段; 那么,我们确保在处理结帐时正确保存该字段!
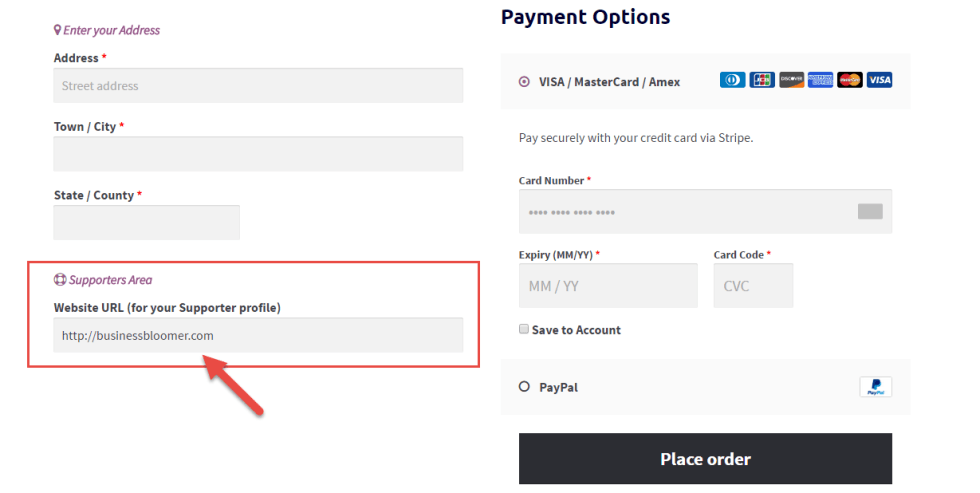
 通过 WooCommerce Checkout 显示并保存默认的 WordPress 用户字段
通过 WooCommerce Checkout 显示并保存默认的 WordPress 用户字段
PHP 代码段:在 WooCommerce Checkout 上显示并保存 WordPress 用户字段
/**
* @snippet Display & Save WP User Field @ Checkout - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21737
* @author Rodolfo Melogli
* @compatible WC 2.6.14, WP 4.7.2, PHP 5.5.9
*/
// ------------------------
// 1. Display field @ Checkout
add_action( 'woocommerce_after_checkout_billing_form', 'bbloomer_add_user_field_to_checkout' );
function bbloomer_add_user_field_to_checkout( $checkout ) {
// see if user has existing value for field
// note: you have to make sure to use the same user_field_id
// in this case, the field is "user_url"
$current_user = wp_get_current_user();
$saved_url = $current_user->user_url;
// echo checkout field
// once again, use "user_url"
woocommerce_form_field( 'user_url', array(
'type' => 'text',
'class' => array('user_url form-row-wide'),
'label' => __('Website URL (for your Supporter profile)'),
'placeholder' => __('http://yoursite.com'),
'required' => false,
'default' => $saved_url, ),
$checkout->get_value( 'user_url' ));
}
}
// ------------------------
// 2. Save Field Into User Meta
add_action('woocommerce_checkout_update_user_meta', 'bbloomer_checkout_field_update_user_meta');
function bbloomer_checkout_field_update_user_meta( $user_id ) {
if ($user_id && $_POST['user_url']) {
// once again, use "user_url"
$args = array(
'ID' => $user_id,
'user_url' => esc_attr( $_POST['user_url'] )
);
wp_update_user( $args );
}
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








