WooCommerce 教程:修复 “过时的 WooCommerce 模板副本”
我们都在那里… WooPanic!我需要做什么?发生了什么事?我的网站是否会破坏?
首先放松不要担心。
在这篇文章中,我们会看到为什么会出现这个通知,它可能导致什么问题,以及您可以做些什么来解决它。
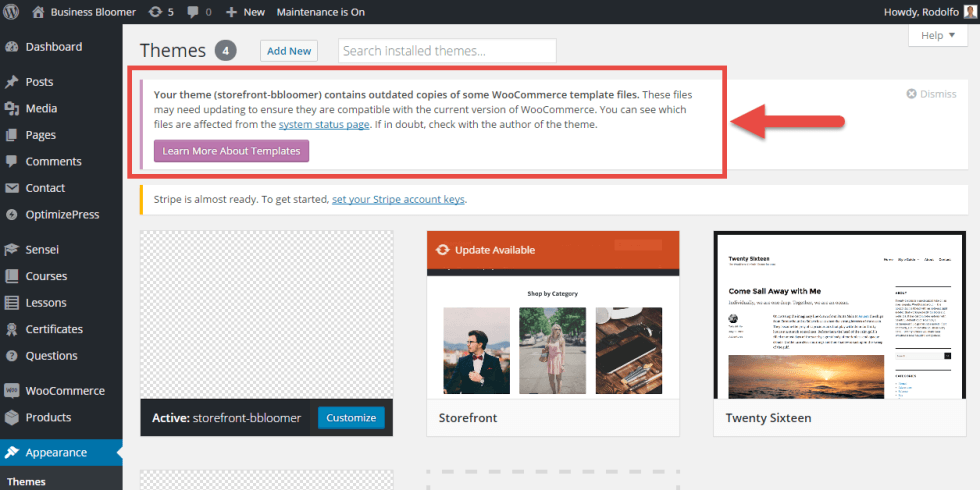
 修复错误:“您的主题包含一些 WooCommerce 模板文件的过时的副本”
修复错误:“您的主题包含一些 WooCommerce 模板文件的过时的副本”
A. 为什么和何时出现 “过时的模板” 错误
主题开发人员(而且不幸的是仍然这样做)遵循关于定制的 WooCommerce 旧指南。
WooCommerce 用于建议在主题中创建一个/ woocommerce 文件夹,其中 WooCommerce 文件可能被复制和定制,而不会覆盖核心插件。火箭科学这么远,但不用担心。
为什么这个系统被认为是旧的,为什么我坚持使用钩子 99%的 WooCommerce 定制?
那么问题是 WordPress 主题的定制是通过现在的小孩主题完成的。这意味着如果您的父主题包含/ woocommerce 文件夹,则在您的 Child 主题中,您需要执行相同的操作来覆盖覆盖。在您的孩子主题中创建一个/ woocommerce 文件夹来覆盖您的父主题的/ woocommerce 文件夹来覆盖 WooCommerce 模板… 不是一个好主意!
虽然,一些旧的和严重编码的主题(对不起,开始!),仍然使用这个过时的首要实践。
而当一个新版本的 WooCommerce 被发布时,有时他们更新/更改他们的模板文件。因此,您过时的主题(此处为修复提示)可能仍然会尝试使用与新 WooCommerce 插件使用的版本不同/旧版本的 WooCommerce 模板来覆盖。
主题作者通常会很快地修复他们的主题,所以给他们几天,在更新您的 WooCommerce 插件之前,建议。
B. 如果您的主题包含过时的副本,可能会发生什么
如果开发人员覆盖了 WooCommerce 模板(在主题文件中查找/ woocommerce 文件夹),如果您自己修改了模板或正在使用子主题,那么有可能会破坏。
再次,您的自定义主题正在使用过时的模板,该模板正在尝试覆盖较新的文件。主要是(或不)可能发生,主要是在诸如 2.6 之后的巨大的 WooCommerce 更新之后。
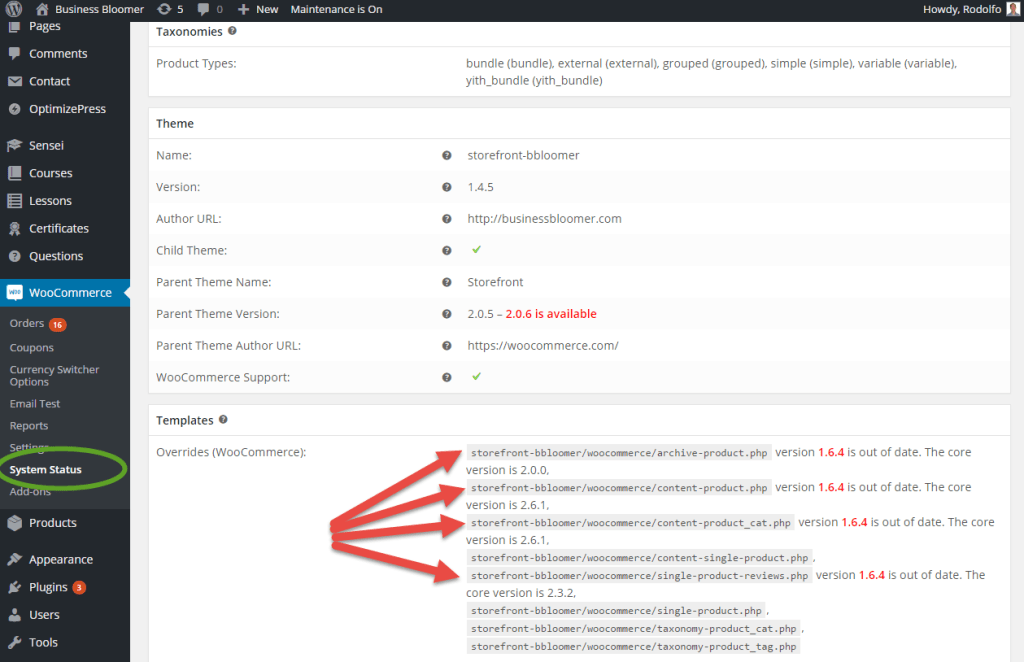
购物车/结帐可能会中断,显示或功能问题可能发生… 通常您可以通过查看 WooCommerce 系统状态进行故障排除:
 WooCommerce 系统状态:模板文件过期
WooCommerce 系统状态:模板文件过期
C. 如何修复 “过时的 WooCommerce 模板副本”
这是一个可用于排除故障的检查列表,并对此潜在的危险错误通知采取行动。
避免覆盖 WooCommerce 模板
是的,抱歉,这是您可能有的最好的长期解决方案。不建议覆盖完整的模板。
如果您不重写(或您的主题开发者不覆盖通过/ woocommerce 文件夹),那么您将永远不必再对抗这个错误了
哪个带给我们…
1. 尽快更改 WordPress 主题!
只要您使用您当前的主题,您将永远得到这个错误。开发人员显然不符合最新的指导方针。
没有主题应该包含一个/ woocommerce 文件夹。在投资任何 WooCommerce 模板之前询问并检查
但是,如果您使用的是旧的主题,并且无意切换到更现代,更优化的主题呢?
2. 检查您的主题是否需要更新
如果您的主题需要更新,那么 WP 仪表板并不总是通知您。回到您购买主题的位置,看看他们是否有较新的版本。
更新可能会解决您的问题。
这使我们提到 3 号:
3. 下一次,不要更新 WooCommerce,除非您确定您当前的主题版本是完全兼容最新的 WooCommerce 版本
这是说自己!
继续…
4. 尽快与主题开发人员联系
您付钱给他们,以便他们能为您提供支持。告诉他们您正在使用的 WooCommerce 版本以及哪些文件(请参阅上面的系统状态)需要更新。
立即联系他们,并确保他们可以尽快向您发送更新的副本,甚至在主题市场正式发布之前(通常需要几天)。
然后,更新您的主题
5. 如果其他所有失败… 降级
您得 DIY 但希望这只是暂时的。
在主题开发者给您更新之前,停止该通知并(希望)持续一段时间的最佳方式是降级 WooCommerce 。
不是一件容易的事情(请务必在升级和降级之前一直进行完整的备份!),但是您可以在开始/暂存/克隆/测试/复制站点之前进行这样的操作,然后再进行这样的一次 WooCommerce 安装。
转到官方 WordPress 存储库 https://wordpress.org/plugins/woocommerce/developers/, 并下载您更新之前曾经拥有的 WooCommerce 版本。也许 2.5.5?
真棒!
将其下载到您的计算机上,解压缩,打开 FTP 或文件管理器,并将 “旧”WooCommerce 添加到您网站的/ plugins 文件夹中。
注意 – 您不能同时拥有 2 个 WooCommerce 插件。一个简单的提示是重命名要删除的文件(例如 “XWooCommerce”),以便您可以添加新的 “WooCommerce” 而不覆盖文件。这样,您可以随时通过重命名 “WooCommerce” 来还原上一个。
再次,这是您最后的手段,希望这不是必需的。只要按照 1> 4,您应该可以!
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司








