WooCommerce 教程:将隐藏产品添加到购物车,订单,邮件中显示
在为客户提供解决方案的同时,我不得不将隐藏的产品从购物车,结帐,订单收到和邮件中隐藏起来。隐藏的产品没有显示在商店和类别页面上,但如果通过编程方式来添加到购物车,它们将会在购物车上显示。
一个艰巨的任务,但像往常一样,我来解决这个问题

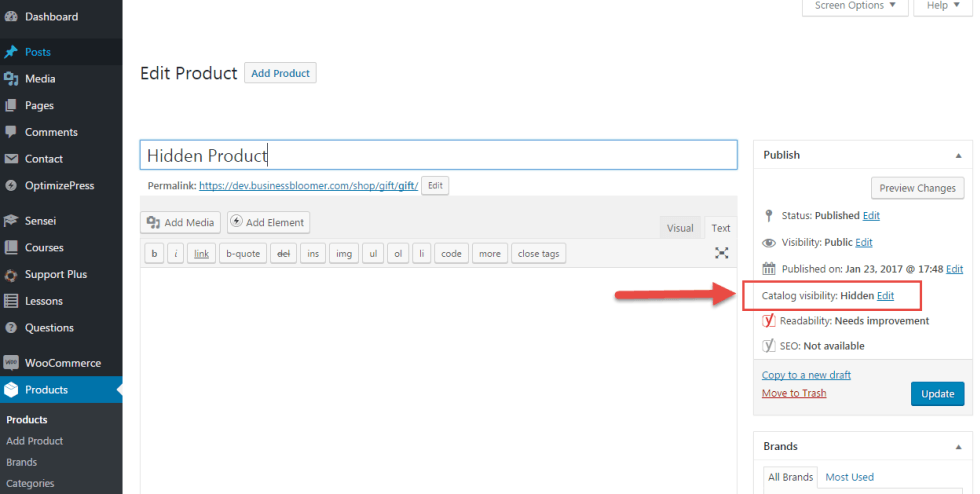
首先,让您的 WooCommerce 产品隐藏!

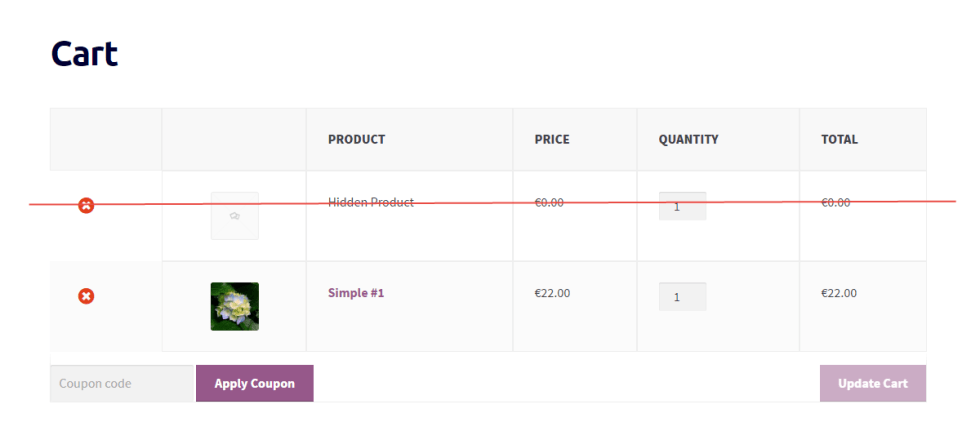
想要的结果:从购物车中隐藏隐藏的产品(还有 Checkout 购物车,订单接收和电子邮件!)
PHP 代码段:从 WooCommerce 购物车,结帐,订单,电子邮件隐藏隐藏的产品
/**
* @snippet Hide Hidden Products from Cart, Checkout, Order - WooCommerce
* @sourcecode https://businessbloomer.com/?p=21936
* @author Rodolfo Melogli
* @testedwith WooCommerce 2.6.14
*/
add_filter( 'woocommerce_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart' , 10, 3 );
add_filter( 'woocommerce_widget_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_checkout_cart_item_visible', 'bbloomer_hide_hidden_product_from_cart', 10, 3 );
add_filter( 'woocommerce_order_item_visible', 'bbloomer_hide_hidden_product_from_order', 10, 2 );
function bbloomer_hide_hidden_product_from_cart( $visible, $cart_item, $cart_item_key ) {
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
if ( get_post_meta( $product_id, '_visibility', true ) == 'hidden' ) {
$visible = false;
}
return $visible;
}
function bbloomer_hide_hidden_product_from_order( $visible, $order_item ) {
if ( get_post_meta( $order_item['product_id'], '_visibility', true ) == 'hidden' ) {
$visible = false;
}
return $visible;
}
如何添加此代码?
1 、您可以将 PHP 代码片段放置在主题或子主题的 functions.php 文件的底部(如果是 CSS 代码,请添加到子主题的 style.css 文件底部)修改之前建议先备份原始文件,若出现错误请先删除此代码。
2 、 WordPress 4.9 后改进了主题编辑器,对于 CSS 代码也可打开网站前台编辑器的【自定义】,复制代码添加到自定义 css 中。
此代码是否可用?
如需帮助或是您有更好的方案想分享?请到薇晓朵 WooCommerce 中文论坛留言告知,我们希望可以帮到更多国内的 WooCommerce 用户也希望您的参与。
版权声明:本站内容源自互联网,如有内容侵犯了你的权益,请联系删除相关内容。
 邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司
邮件群发-邮件群发软件|邮件批量发送工具|群发邮件平台|批量邮箱发送系统公司







